En este artículo, veremos cómo usar Bulma con webpack . Como los elementos de Bulma son componentes prediseñados, ¿qué sucede si queremos modificarlos o personalizarlos según nuestros propios requisitos? Sí, podemos diseñarlos con el paquete web de Bulma. El proceso completo paso a paso que demuestra la modificación completa o el estilo de un elemento de Bulma utilizando un paquete web se proporciona en los pasos a continuación.
Paso 1: Creación de un archivo package.json: Primero, cree una nueva carpeta donde desee crear sus archivos sass. En la terminal, primero, navegue hasta el directorio de carpetas y escriba el siguiente comando:
npm init
Cuando se le solicite que escriba el punto de entrada , escriba webpack.config.js . Ahora, el comando anterior creará un archivo package.json en la carpeta que creó anteriormente.
Paso 2: instalar algunas dependencias de desarrollo de Nodes: para usar webpack con Bulma, necesitamos instalar los siguientes paquetes de Nodes:
npm install bulma --save-dev npm install css-loader --save-dev npm install extract-text-webpack-plugin@next --save-dev npm install mini-css-extract-plugin --save-dev npm install node-sass --save-dev npm install sass-loader --save-dev npm install style-loader --save-dev npm install webpack --save-dev npm install webpack-cli --save-dev
Paso 3: crear una configuración de paquete web: cree un archivo webpack.config.js . Este archivo toma la carpeta src como entrada y salidas en la carpeta dist .
const path = require('path');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/bundle.js'
},
module: {
rules: [{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
'sass-loader'
]
})
}]
},
plugins: [
new ExtractTextPlugin('css/mystyles.css'),
]
};
Paso 4: Creando una carpeta src: Aquí, necesitamos crear una carpeta src que contendrá el archivo index.js con el siguiente código.
require('./mystyles.scss');
Paso 5: Creando un archivo SASS : Aquí, crearemos un archivo SASS llamado mystyles.scss que contiene el siguiente código.
@charset "utf-8"; @import "~bulma/bulma";
Paso 6: crear una carpeta dist: cree dos carpetas vacías primero, dist para agregar archivos CSS y la segunda carpeta js. Los archivos serán generados automáticamente por webpack mientras se ejecuta.
Paso 7: Creando el archivo HTML : Creamos un archivo HTML que queremos personalizar y lo guardamos como: filename.html. Tenga en cuenta que la ruta css/mystyle.css en su hoja de estilo es correcta, ya que será la ubicación del archivo CSS que se generará con SASS. Consulte la siguiente sintaxis de ejemplo.
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="css/mystyle.css" /> </head> <body> <div class="container"> <h1 class="title has-text-primary"> GeeksforGeeks </h1> <p>Looking for a course to level-up your coding skills or want to know the geeks courses? </p> <br> <div class="select is-rounded is-success"> <select> <option>C++</option> <option>Java</option> <option>Python</option> <option>NodeJS</option> </select> </div> </div> </body> </html>
Aquí notará la página sin estilo. Los próximos pasos resolverán esto.
Paso 8: Adición de secuencias de comandos de Node para crear un paquete webpack: agregue el siguiente código en el archivo package.json.
"scripts": {
"build": "webpack --mode production"
},
Después de agregar el código anterior, ejecute el siguiente código en su terminal:
npm run build
Paso 9: Agregar nuestros propios estilos: podemos agregar nuestros propios estilos o, por ejemplo, agregar los siguientes estilos a su archivo mystyles.scss .
@charset "utf-8"; // Set your brand colors $success: #2dfcb7; $white: #ffffff; $primary: #15e215; // Update Bulma's global variables $widescreen-enabled: false; $fullhd-enabled: false; // Update some of Bulma's component variables $body-background-color: $white; $control-border-width: 2px; // Import only what you need from Bulma @import "../node_modules/bulma/sass/utilities/_all.sass"; @import "../node_modules/bulma/sass/base/_all.sass"; @import "../node_modules/bulma/sass/elements/_all.sass"; @import "../node_modules/bulma/sass/form/_all.sass";
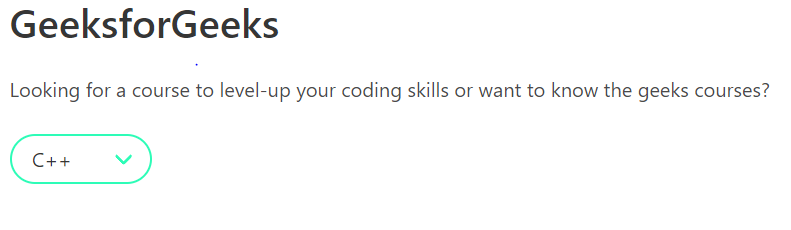
Ejemplo 1: El siguiente ejemplo ilustra Bulma con webpack.
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="css/mystyle.css" /> </head> <body> <div class="container"> <h1 class="title has-text-primary"> GeeksforGeeks </h1> <p>Looking for a course to level-up your coding skills or want to know the geeks courses? </p> <br> <div class="select is-rounded is-success"> <select> <option>C++</option> <option>Java</option> <option>Python</option> <option>NodeJS</option> </select> </div> </div> </body> </html>
CSS
@charset "utf-8"; // Set your brand colors $success: #2dfcb7; $white: #ffffff; $primary: #15e215; // Update Bulma's global variables $widescreen-enabled: false; $fullhd-enabled: false; // Update some of Bulma's component variables $body-background-color: $white; $control-border-width: 2px; // Import only what you need from Bulma @import "../node_modules/bulma/sass/utilities/_all.sass"; @import "../node_modules/bulma/sass/base/_all.sass"; @import "../node_modules/bulma/sass/elements/_all.sass"; @import "../node_modules/bulma/sass/form/_all.sass";
Producción:
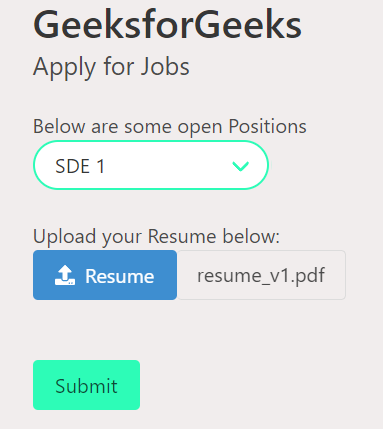
Ejemplo 2: Otro ejemplo que ilustra Bulma con webpack.
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="css/mystyle.css" /> <script src= "https://use.fontawesome.com/releases/v5.15.4/js/all.js"> </script> </head> <body> <div class="container"> <h1 class="title has-text-primary"> GeeksforGeeks </h1> <h2 class="subtitle has-text-primary"> Apply for Jobs </h2> <p>Below are some open Positions</p> <div class="select is-rounded is-success"> <select> <option>SDE 1</option> <option>NodeJS developer</option> <option>C++ developer</option> <option>Product Manager</option> <option>More</option> </select> </div> <br> <br> <p>Upload your Resume below:</p> <div class="file is-left is-info"> <label class="file-label"> <input class="file-input" type="file" name="resume"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Resume </span> </span> <span class="file-name"> resume_v1.pdf </span> </label> </div> <br> <br> <button class="button is-success"> Submit </button> </div> </body> </html>
CSS
@charset "utf-8"; // Set your brand colors $success: #2dfcb7; $white: #ffffff; $primary: #15e215; $grey: #f1eded; // Update Bulma's global variables $widescreen-enabled: false; $fullhd-enabled: false; // Update some of Bulma's component variables $body-background-color: $grey; $control-border-width: 2px; // Import only what you need from Bulma @import "../node_modules/bulma/sass/utilities/_all.sass"; @import "../node_modules/bulma/sass/base/_all.sass"; @import "../node_modules/bulma/sass/elements/_all.sass"; @import "../node_modules/bulma/sass/form/_all.sass";
Producción:
Referencia: https://bulma.io/documentation/customize/with-webpack/
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA