Markdown es una biblioteca git de terceros que se puede usar para identificar tipos particulares de expresiones regulares (expresiones regulares) que especifican un patrón de búsqueda en el texto. Por ejemplo, si escribe un pasaje y menciona un sitio web y un número de teléfono, Markdown Text detectará estos patrones y creará un hipervínculo a su alrededor para abrirlos en sus respectivas aplicaciones. En palabras simples, genera automáticamente enlaces en los que se puede hacer clic.

Entonces, en este artículo, le mostraremos cómo puede implementar Markdown Text en Android usando Jetpack Compose . Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Al elegir la plantilla, seleccione Actividad de composición vacía . Si no encuentra esta plantilla, intente actualizar Android Studio a la última versión. Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: agregue Jitpack en el archivo settings.gradle
Navegue Gradle Scripts > settings.gradle y agregue Jitpack como se muestra a continuación.
Kotlin
pluginManagement {
repositories {
gradlePluginPortal()
google()
mavenCentral()
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
// add jitpack here ????????
maven { url 'https://jitpack.io' }
}
}
rootProject.name = "JCMarkDown"
include ':app'
Paso 3: agregue la dependencia de Markdown en el archivo build.gradle de la aplicación
Vaya a Gradle Scripts > build.gradle (Módulo) y agregue la siguiente dependencia en las dependencias{…}
Kotlin
implementation 'com.github.jeziellago:compose-markdown:0.2.6'
Paso 4: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.jcmarkdown
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
import dev.jeziellago.compose.markdowntext.MarkdownText
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Markdown Text", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to create Markdown
// Calling this function as content in the above function
@Composable
fun MyContent(){
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Add a markdown text as shown below
MarkdownText(
markdown = "Link: https://www.geeksforgeeks.org " +
"Phone: 1800 258 4458 " +
"Email: feedback@geeksforgeeks.org",
fontSize = 20.sp
)
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}
// Refer https://github.com/jeziellago/compose-markdown
// Package Name wrong
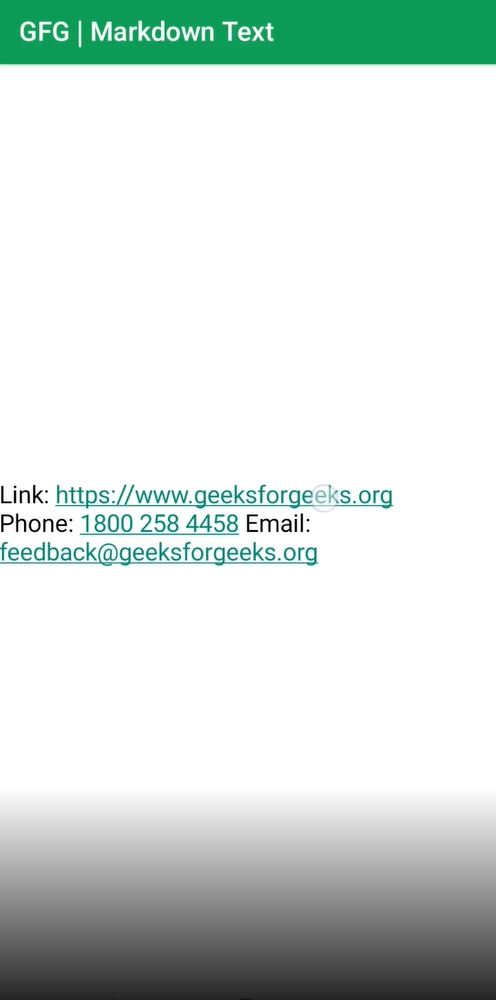
Producción:
Puede ver que Markdown Text identifica correctamente el sitio web, el número de teléfono y la identificación de correo electrónico que proporcionamos en el texto y los convierte en hipervínculos como se muestra en el siguiente video.
Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA