Fundación CSS
Los paneles Fuera del lienzo están ubicados fuera de la ventana gráfica y se deslizan hacia adentro cuando se activan. Hay varias posiciones para abrir los menús fuera del lienzo, es decir, se puede abrir desde la izquierda, derecha, arriba o abajo, superponer nuestro contenido, empujar nuestro contenido y puede trabajar con elementos pegajosos. Estos son patrones móviles receptivos, utilizados principalmente para pantallas móviles. Esto también se puede usar como una barra lateral en pantallas medianas y de escritorio.
La combinación con la barra de título significa que usamos fuera del lienzo junto con la barra de título como un menú desplegable o un control deslizante para ver el contenido del menú. Es una barra simple que contiene el ícono de la hamburguesa para alternar fuera del lienzo, además de admitir las alineaciones izquierda y derecha.
Foundation CSS Off-canvas Combinando con Clase de barra de título:
- off-canvas: esta clase crea un contenedor fuera del lienzo.
- barra de título: esta clase crea una barra de título en Foundation CSS.
- title-bar-* : esta clase contiene los elementos en la posición específica de la barra de título en Foundation CSS. La posición específica puede ser izquierda o derecha.
- off-canvas-content: El contenido principal de tu página se alojará en este contenedor.
- menu-icon : esta clase ayuda a agregar el icono al lienzo.
Foundation CSS Off-canvas Combinación con atributos de la barra de título:
- data-open : este atributo se usa para abrir el lienzo fuera del lienzo en la posición específica. Las posiciones específicas pueden ser izquierda, derecha o arriba.
- alternar datos: este atributo se agrega a un elemento que se usa para abrir un panel fuera del lienzo cuando se hace clic en él.
Sintaxis:
<div class="title-bar">
<div class="title-bar-left">
<button class="menu-icon"
type="button"
data-open="offCanvasLeft">
</button>
</div>
<div class="title-bar-right">
<button class="icon-class"
type="button"
data-open="offCanvasRight">
</button>
</div>
</div>
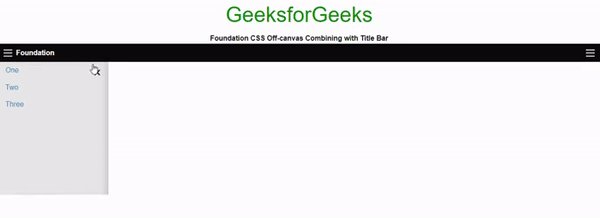
Ejemplo 1: Este es un ejemplo básico que ilustra la combinación izquierda y derecha fuera del lienzo con la barra de título realizada con Foundation CSS.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title> Foundation CSS Off-canvas Combining with Title Bar </title> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css"> <!-- Compressed JavaScript --> <script src= "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js"> </script> </head> <body> <center> <h1 style="color: green;">GeeksforGeeks</h1> <strong> Foundation CSS Off-canvas Combining with Title Bar </strong> </center> <div class="title-bar"> <div class="title-bar-left"> <button class="menu-icon" type="button" data-open="offCanvasLeftSplit1" data-close></button> <span class="title-bar-title"> Foundation </span> </div> <div class="title-bar-right"> <button class="menu-icon" type="button" data-open="offCanvasRightSplit2"> </button> </div> </div> <div class="grid-x grid-margin-x" style="list-style-type: none;"> <div class="cell small-6"> <div class="off-canvas-wrapper"> <div class="off-canvas-absolute position-left" id="offCanvasLeftSplit1" data-off-canvas> <button class="close-button" aria-label="Close menu" type="button" data-close> <span aria-hidden="true"> × </span> </button> <ul class="menu vertical"> <li> <a href="#">One</a> </li> <li> <a href="#">Two</a> </li> <li> <a href="#">Three</a> </li> </ul> </div> <div class="off-canvas-content" style="min-height: 300px;" data-off-canvas-content> </div> </div> </div> <div class="cell small-6"> <div class="off-canvas-wrapper"> <div class="off-canvas-absolute position-right" id="offCanvasRightSplit2" data-off-canvas> <button class="close-button" aria-label="Close menu" type="button" data-close> <span aria-hidden="true"> × </span> </button> <ul class="menu vertical"> <li> <a href="#">Four</a> </li> <li> <a href="#">Five</a> </li> <li> <a href="#">Six</a> </li> </ul> </div> <div class="off-canvas-content" style="min-height: 300px;" data-off-canvas-content> </div> </div> </div> </div> <script> $(document).foundation(); </script> </body> </html>
Producción:

Ejemplo 2: Este es un ejemplo básico que ilustra la combinación superior e inferior fuera del lienzo fuera del lienzo con la barra de título realizada con Foundation CSS.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title> Foundation CSS Off-canvas Combining with Title Bar </title> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css"> <!-- Compressed JavaScript --> <script src= "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js"> </script> </head> <body> <center> <h1 style="color: green;">GeeksforGeeks</h1> <strong> Foundation CSS Off-canvas Combining with Title Bar </strong> </center> <div class="title-bar"> <div class="title-bar-left"> <button class="menu-icon" type="button" data-open="offCanvasTopSplit1"> </button> <span class="title-bar-title"> Foundation </span> </div> <div class="title-bar-right"> <button class="menu-icon" type="button" data-open="offCanvasBottomSplit2"> </button> </div> </div> <div class="grid-x grid-margin-x" style="list-style-type: none;"> <div class="cell small-6"> <div class="off-canvas-wrapper"> <div class="off-canvas-absolute position-top" id="offCanvasTopSplit1" data-off-canvas> <button class="close-button" aria-label="Close menu" type="button" data-close> <span aria-hidden="true"> × </span> </button> <ul class="menu vertical"> <li> <a href="#">One</a> </li> <li> <a href="#">Two</a> </li> <li> <a href="#">Three</a> </li> </ul> </div> <div class="off-canvas-content" style="min-height: 300px;" data-off-canvas-content> </div> </div> </div> <div class="cell small-6"> <div class="off-canvas-wrapper"> <div class="off-canvas-absolute position-bottom" id="offCanvasBottomSplit2" data-off-canvas> <button class="close-button" aria-label="Close menu" type="button" data-close> <span aria-hidden="true"> × </span> </button> <ul class="menu vertical"> <li> <a href="#">Four</a> </li> <li> <a href="#">Five</a> </li> <li> <a href="#">Six</a> </li> </ul> </div> <div class="off-canvas-content" style="min-height: 300px;" data-off-canvas-content> </div> </div> </div> </div> <script> $(document).foundation(); </script> </body> </html>
Producción:

Referencia: https://get.foundation/sites/docs/off-canvas.html#combining-with-title-bar
Publicación traducida automáticamente
Artículo escrito por tpraneeth2001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA