Material angular
El componente de alternancia de botón en el material angular permite al usuario cambiar entre los estados de encendido y apagado para realizar acciones específicas.
El <mat-button-toggle> es una directiva en material angular. Para crear un botón de alternar o un botón de encendido/apagado con animaciones y diseño de material angular, se usa la directiva Angular <mat-button-toggle>. Estos botones se pueden configurar para que se comporten como botones de opción o como casillas de verificación, de modo que se pueda realizar una sola selección o múltiples selecciones en los botones.
Sintaxis :
<mat-button-toggle>Toggle Button</mat-button-toggle>
El <mat-button-toggle-group> es una directiva angular que se usa para agrupar elementos <mat-button-toggle> para realizar ciertas acciones.
Sintaxis:
<mat-button-toggle-group #nameOfToggleGroup="matButtonToggleGroup">
<mat-button-toggle value="Toggle Button 1">
Toggle Button 1
</mat-button-toggle>
<mat-button-toggle value="Toggle Button 2">
Toggle Button 2
</mat-button-toggle>
...
</mat-button-toggle-group>
Sintaxis de instalación:
El requisito previo básico es que debemos tener Angular CLI instalado en el sistema para poder agregar y configurar la biblioteca de materiales de Angular. El siguiente comando se ejecuta en Angular CLI para instalar la biblioteca de material angular:
ng add @angular/material
Asegúrese de que la ruta se abra en la terminal antes de ejecutar el comando anterior.
Adición de un componente de material angular a una aplicación angular
Adición de un componente de alternancia de botón:
Para usar el componente Botón de alternancia, debemos importarlo al archivo app.module.ts :
import {MatButtonToggleModule} from '@angular/material/button-toggle';
Para usar el componente de botón de alternar en nuestro código, tenemos que importar MatButtonToggleModule a la array de importaciones.
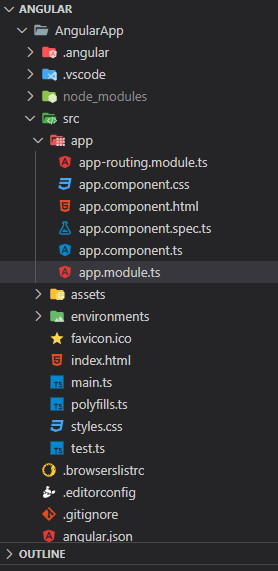
Estructura del proyecto:

Estructura del proyecto
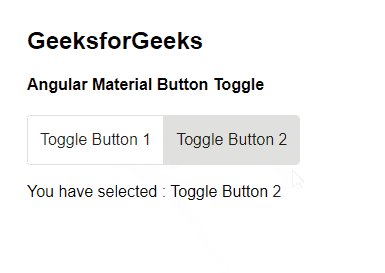
Ejemplo 1 : El siguiente ejemplo ilustra la implementación del Botón de alternancia de material angular.
app.component.html
<div>
<h1>GeeksforGeeks</h1>
<h3>Angular Material Button Toggle</h3>
<mat-button-toggle-group #toggleBtn="matButtonToggleGroup">
<mat-button-toggle value="Toggle Button 1">
Toggle Button 1
</mat-button-toggle>
<mat-button-toggle value="Toggle Button 2">
Toggle Button 2
</mat-button-toggle>
</mat-button-toggle-group>
<br />
You have selected : {{ toggleBtn.value }}
</div>
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
title = "AngularApp";
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { AppComponent } from "./app.component";
import { MatButtonToggleModule }
from "@angular/material/button-toggle";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
@NgModule({
imports: [
BrowserModule,
FormsModule,
MatButtonToggleModule,
BrowserAnimationsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
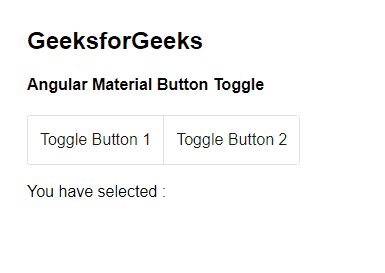
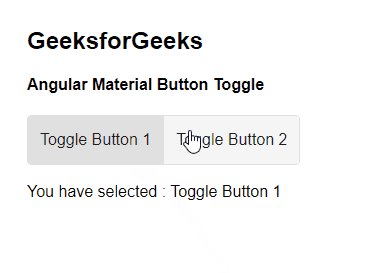
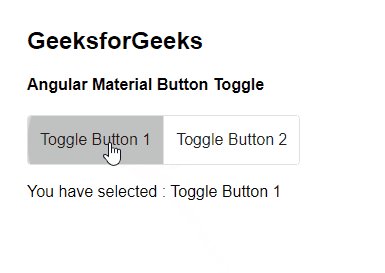
Producción:

Alternar botón de material angular
Modo de selección de cambio de botón:
Hay 2 modos de selección Botón de alternancia angular:
- Selección única:
Solo permite seleccionar un elemento dentro del grupo de alternancia. Para crear un botón de alternancia de selección única, el derivado <mat-button-toggle> se anida en <mat-button-toggle-group>. <mat-button-toggle-group> se comporta como un grupo de botones de opción, de forma predeterminada, lo que permite seleccionar solo un elemento. Cuando el usuario realiza una sola selección, el valor del elemento seleccionado se muestra en la pantalla de la interfaz de usuario.
- Múltiples selecciones:
Permite seleccionar más de un elemento dentro del grupo de alternancia. Para crear un botón de alternancia de selección múltiple, el derivado <mat-button-toggle> se anida bajo <mat-button-toggle-group> y se utiliza un atributo denominado como múltiple. Se pueden seleccionar numerosos elementos cuando se agregan múltiples atributos (comportamiento de casilla de verificación). Para selecciones múltiples, el atributo multiple se agrega a la directiva <mat-button-toggle-group> . Cuando el usuario realiza selecciones múltiples, los valores múltiples se seleccionan y muestran, como valores separados por comas cuando los valores se ven en la pantalla de la interfaz de usuario.
Ejemplo 2 : El siguiente ejemplo ilustra la implementación de Button Toggle, especificando los diferentes modos de selección en Angular Material.
app.component.html
<div>
<h1>GeeksforGeeks</h1>
<h3>Angular Material Button Toggle</h3>
<div>
<h4>Single selection</h4>
<mat-button-toggle-group #toggleGroup1="matButtonToggleGroup">
<mat-button-toggle value="Angular Material UI">
Angular Material UI
</mat-button-toggle>
<mat-button-toggle value="React Material UI">
React Material UI
</mat-button-toggle>
</mat-button-toggle-group>
<br />
You have selected : {{ toggleGroup1.value }}
</div>
<br />
<div>
<h4>Multiple selection</h4>
<mat-button-toggle-group #toggleGroup2="matButtonToggleGroup" multiple>
<mat-button-toggle value="Angular">
Angular
</mat-button-toggle>
<mat-button-toggle value="React">
React
</mat-button-toggle>
<mat-button-toggle value="Vue">
Vue
</mat-button-toggle>
</mat-button-toggle-group>
<br />
You have selected : {{ toggleGroup2.value }}
</div>
</div>
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
title = "AngularApp";
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { AppComponent } from "./app.component";
import { MatButtonToggleModule }
from "@angular/material/button-toggle";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
@NgModule({
imports: [
BrowserModule,
FormsModule,
MatButtonToggleModule,
BrowserAnimationsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
Salida :

Modo de selección de cambio de botón
Referencia : https://material.angular.io/components/button-toggle/overview
Publicación traducida automáticamente
Artículo escrito por julietmaria y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA