En Android, un campo de texto es un elemento de la interfaz de usuario que se utiliza para recopilar entradas de texto del usuario. Es simplemente un cuadro vacío, donde el usuario tiene que hacer clic para enfocarlo y se invoca un teclado virtual que se puede usar para escribir la entrada de texto. De forma predeterminada, no hay reglas para escribir texto en TextField, como la entrada debe ser un número o un carácter, o debe tener una letra, palabra u oración en mayúsculas. Sin embargo, podemos invocar métodos para ayudar a los usuarios a poner en mayúsculas todos los caracteres, o el carácter inicial de cada palabra o el primer carácter de una primera palabra en una oración para mantener los aspectos de escritura del idioma.

Entonces, en este artículo, le mostraremos cómo puede aplicar mayúsculas a caracteres, palabras y oraciones en TextField en Android usando Jetpack Compose . Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Al elegir la plantilla, seleccione Actividad de composición vacía . Si no encuentra esta plantilla, intente actualizar Android Studio a la última versión. Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.jccapitalization
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.text.KeyboardOptions
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.input.KeyboardCapitalization
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Capitalization", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to create a TextField
// Calling this function as content in the above function
@Composable
fun MyContent(){
// Declaring a string variable
// for storing the TextField value
var mInput by remember { mutableStateOf("") }
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a TextField with specific keyboard
// options to capitalize characters only
TextField(
value = mInput,
onValueChange = { mInput = it },
label = { Text("Enter Input") },
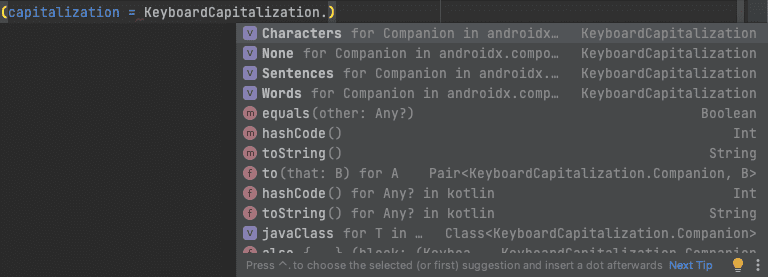
keyboardOptions = KeyboardOptions(capitalization = KeyboardCapitalization.Characters)
)
}
}
// For displaying preview in the
// Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}
Producción:
Puede ver que el texto ingresado está en mayúsculas cuando invocamos mayúsculas solo para caracteres.

Cuando invocamos el uso de mayúsculas en las palabras, la primera letra de cada palabra se escribe en mayúscula.

Y de manera similar, cuando invocamos el uso de mayúsculas en una oración, la primera letra de la primera palabra de cada oración se escribe en mayúscula.

Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA