En ReactJS , se puede cambiar los elementos de la lista cuando se hace clic en un elemento de la lista activando el evento onClick() en el elemento en el que se hace clic actualmente. Porque, al reflejar el cambio, también tenemos que mantener el estado en reacción para que después del cambio, cuando la página vuelva a mostrarse, los cambios se reflejen.
Para implementar el cambio de elemento al hacer clic, crearemos los datos de la lista como un estado en reacción mediante el gancho useState. Luego en onClick cambiaremos el elemento.
Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app example
Paso 2: después de crear la carpeta de su proyecto, es decir, ejemplo, muévase a ella con el siguiente comando:
cd example
Paso 3: cree componentes de carpeta dentro de la carpeta src del directorio del proyecto de reacción y dentro de la carpeta de componentes cree archivos List.jsx.
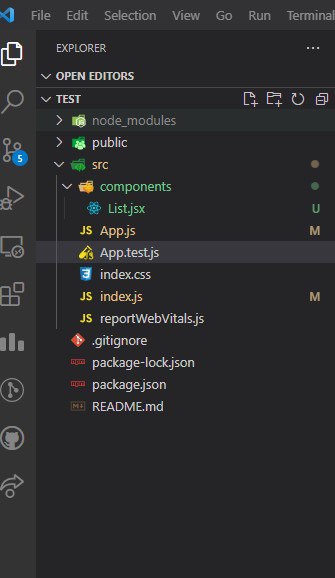
Estructura del proyecto: Se verá así.

Estructura del proyecto
Implementación: Escriba el siguiente código en el archivo index.js, App.js y List.jsx.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance
// in your app, pass a function to log results
reportWebVitals();
App.js
import React, { useState } from 'react';
import List from './components/List';
function App() {
const [users, setUsers] = useState([
{
name: 'Deepak',
rollNo: '123',
},
{
name: 'Yash',
rollNo: '124',
},
{
name: 'Raj',
rollNo: '125',
},
{
name: 'Rohan',
rollNo: '126',
},
{
name: 'Puneet',
rollNo: '127',
},
{
name: 'Vivek',
rollNo: '128',
},
{
name: 'Aman',
rollNo: '129',
},
]);
const handlechange = (index) => {
const newUsers = [...users];
newUsers[index].name = 'New Name';
newUsers[index].rollNo = 'New RollNo';
setUsers(newUsers);
};
return (
<div
style={{
display: 'flex',
flexDirection: 'column',
alignItems: 'flex-start',
justifyContent: 'center',
height: '100vh',
margin: '40px',
}}>
<h4>Rendering List of components with array of data</h4>
{users.map((Users, index) => {
return (
<div
style={{
display: 'flex',
flexDirection: 'column',
alignItems: 'flex-start',
justifyContent: 'center',
width: '200px',
margin: '20px',
backgroundColor: 'lightblue',
cursor: 'pointer',
}}
onClick={() => {
handlechange(index);
}}
key={index}>
<List key={index} name={Users.name}
rollNo={Users.rollNo} />
</div>
);
})}
</div>
);
}
export default App;
List.jsx
import React from 'react';
const List = (props) => {
return (
<div>
<div>Name of student {props.name}</div>
<div>Roll number of student {props.rollNo}</div>
</div>
);
};
export default List;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando:
npm start
Salida: Tomamos una array de datos de los estudiantes en nuestro archivo App.js, luego creamos un componente List.jsx en el que se pasan los datos de la array y, con la ayuda de la función de mapeo, mapeamos el componente List con una array de datos. Luego, cuando hacemos clic en cualquiera de las listas, se actualiza su nombre y número de lista.

Producción