El marco de código abierto de la interfaz de usuario semántica brinda íconos o glifos que se usan para mostrar imágenes relacionadas con algunos elementos usando CSS y jQuery que se usan para crear excelentes interfaces de usuario. Es un marco de desarrollo utilizado para crear diseños hermosos y receptivos.
El menú de IU semántica es un grupo de elementos que muestra diferentes acciones de navegación. Podemos navegar a diferentes páginas del sitio web. Un menú puede ser una combinación de enlaces, una barra de búsqueda y menús desplegables.
El contenido del encabezado del menú de la interfaz de usuario semántica se utiliza para mostrar el nombre de la marca del sitio web. El contenido del encabezado tiene un formato diferente al resto de los elementos.
Clases de contenido de encabezado de menú de interfaz de usuario semántica:
- encabezado : el elemento o menú con clase de encabezado tiene el formato del encabezado.
Sintaxis : agregue la clase de encabezado a un elemento dentro del menú de la siguiente manera:
<div class="ui menu">
<div class="header item">
...
</div>
...
</div>
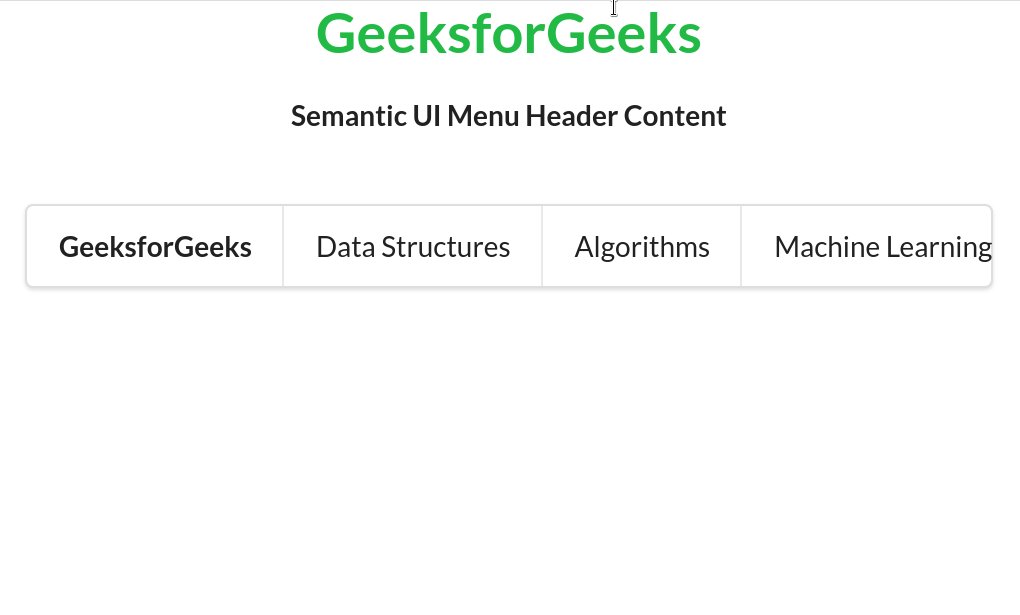
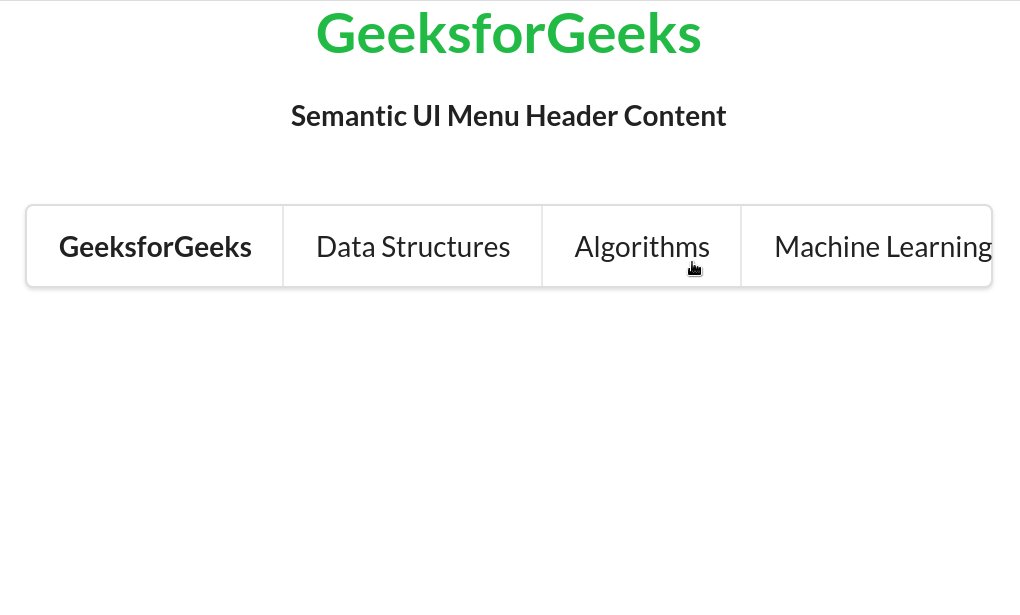
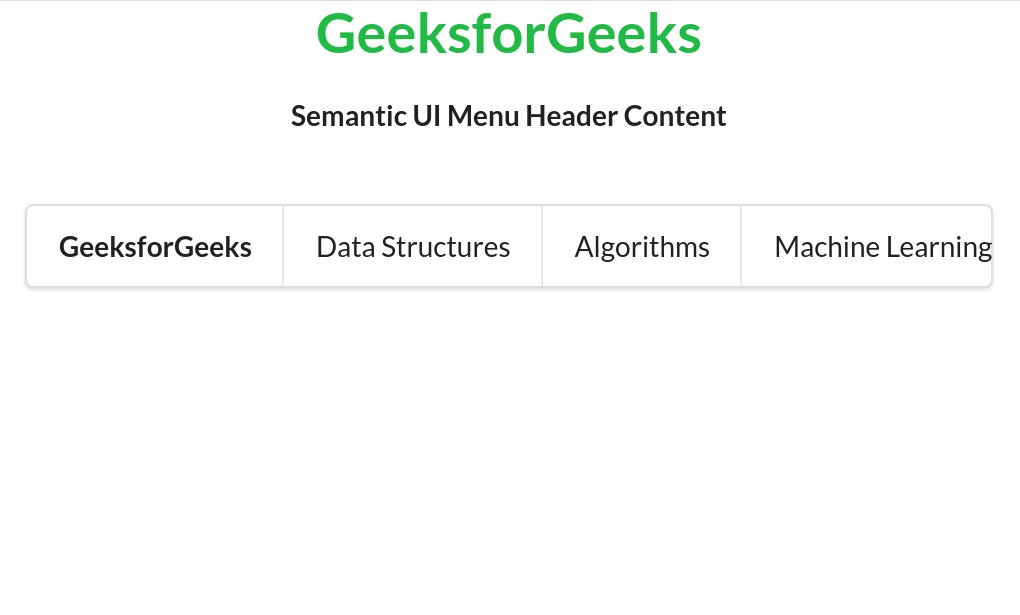
Ejemplo : en el siguiente ejemplo, tenemos un menú con un elemento de encabezado al principio.
HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content= "width=device-width, initial-scale=1.0" /> <link href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet" /> </head> <body> <div class="ui container"> <center> <div class="ui header green"> <h1> GeeksforGeeks </h1> </div> <strong> Semantic UI Menu Header Content </strong> <br /> <br /> </center> <div class="ui menu"> <div class="header item"> GeeksforGeeks </div> <a class="item" href= "https://www.geeksforgeeks.org/data-structures" target="_blank"> Data Structures </a> <a class="item" href= "https://www.geeksforgeeks.org/fundamentals-of-algorithms" target="_blank"> Algorithms </a> <a class="item" href= "https://www.geeksforgeeks.org/machine-learning/" target="_blank"> Machine Learning </a> </div> </div> </body> </html>
Producción:

Referencia: https://semantic-ui.com/collections/menu.html#header
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA