Dada una tabla HTML con un número determinado de filas, la tarea es ocultar todas las filas excepto la seleccionada sin conocer su ID mediante JavaScript.
Enfoque: Uso de los métodos querySelectorAll() , forEach() , addEventListener() y filter() y el operador de propagación (…) en JavaScript nativo. En primer lugar, seleccionamos todas las filas de la tabla excepto la fila del encabezado usando el método querySelectorAll(), pasando el selector tr:not(:first-child) como un parámetro de string. Iteramos a través de cada fila de la tabla usando el método forEach(). Ahora, para cada fila de la tabla, se adjunta un detector de eventos mediante el método addEventListener(), siendo el evento el evento de clic.
Dentro del detector de eventos, se declara una fila variable que almacena todos los elementos de la fila de la tabla en forma de array, ya que el operador de propagación se usa para convertir la lista de Nodes devuelta por el método querySelectorAll() en una array. Filtramos ciertas filas de todas las filas usando el método filter(), pasando un elemento de parámetro dentro de él. La condición para filtrar las filas es que si no se hace clic en la fila, debemos ocultarla usando la propiedad de visualización que se establece en el valor ninguno.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 2.5rem;
}
p {
font-size: 1.5rem;
font-weight: bold;
}
table {
margin: 0 auto;
}
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 0.5rem;
}
tr:not(:first-child) {
cursor: pointer;
}
tr:not(:first-child):hover {
background: green;
color: white;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>JavaScript - Hide all rows except
selected one without ID
</p>
<table>
<tr>
<th>Book Name</th>
<th>Author Name</th>
<th>Genre</th>
</tr>
<tr>
<td>The Book Thief</td>
<td>Markus Zusak</td>
<td>Historical Fiction</td>
</tr>
<tr>
<td>The Cruel Prince</td>
<td>Holly Black</td>
<td>Fantasy</td>
</tr>
<tr>
<td>The Silent Patient</td>
<td>Alex Michaelides</td>
<td>Psychological Fiction</td>
</tr>
</table>
<script>
document.querySelectorAll(
// Select all rows except the first one
"tr:not(:first-child)").forEach(function (e) {
// Add onClick event listener
// to selected rows
e.addEventListener("click", function () {
// Get all rows except the first one
var rows =
[...document.querySelectorAll(
"tr:not(:first-child)"
)];
var notSelectedRows =
rows.filter(function (element) {
// Hide the rows that have
// not been clicked
if (element !== e) {
element.style.display = "none";
}
});
});
});
</script>
</body>
</html>
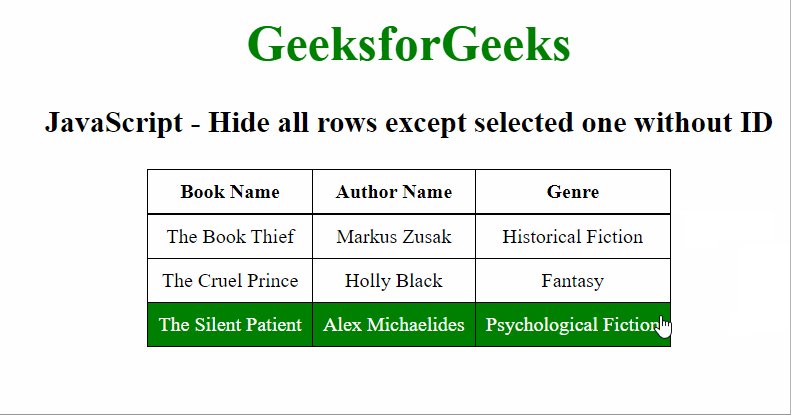
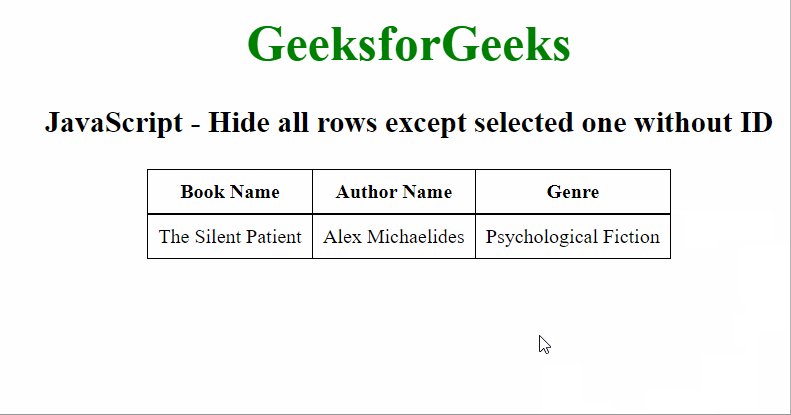
Producción:

Publicación traducida automáticamente
Artículo escrito por rajatsandhu2001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA