Angular Material es una biblioteca de componentes de interfaz de usuario desarrollada por Google para que los desarrolladores de Angular puedan desarrollar aplicaciones modernas de una manera estructurada y receptiva. Al hacer uso de esta biblioteca, podemos aumentar en gran medida la experiencia de usuario de un usuario final, ganando así popularidad para nuestra aplicación. Esta biblioteca contiene elementos modernos listos para usar que se pueden usar directamente con un mínimo de código adicional o sin él.
La directiva <mat-tree> se usa para crear árboles en Angular. El árbol es un tipo de estructura que contiene datos organizados de forma jerárquica. Cada elemento de datos está representado por un Node del árbol. El árbol de material angular es una mejora con respecto a la estructura anterior, el árbol del kit de desarrollo de componentes ( cdk-tree ). La estructura de árbol, que se representa en la interfaz de usuario, tiene la capacidad de expandir y colapsar un solo Node de datos en Nodes de datos de varios niveles. El árbol se crea dinámicamente usando un objeto JSON. Hay dos tipos de árboles:
- árbol plano
- Árbol anidado
Sintaxis de instalación:
El requisito previo básico es que debemos tener Angular CLI instalado en el sistema para poder agregar y configurar la biblioteca de materiales de Angular. Después de cumplir con la condición requerida, podemos escribir el siguiente comando en Angular CLI:
ng add @angular/material
Consulte el artículo Adición de un componente de material angular a una aplicación angular para conocer el procedimiento de instalación detallado.
Agregando el componente Mat-Tree:
- Para usar el componente Flat Tree, debemos importarlo a nuestro archivo de componente, de la siguiente manera:
import { FlatTreeControl } from '@angular/cdk/tree';
- Para usar el componente Árbol anidado, debemos importarlo a nuestro archivo de componentes, de la siguiente manera:
import { NestedTreeControl } from '@angular/cdk/tree';
- la aplicación.módulo.ts
import {MatTreeModule} from '@angular/material/tree';
Después de usar la declaración de importación, agregue MatTreeModule a la array de importaciones de NgModule también.
Árbol plano: un árbol plano es un árbol donde todos los Nodes se representan en DOM de manera secuencial. Piense en esto como si mostrara los elementos de la array uno tras otro en un formato de árbol. El árbol resultante tiene Nodes que se pueden expandir/contraer y DOM se convierte en una lista de profundidad única.
Sintaxis:
<mat-tree>
<mat-tree-node> Parent node name </mat-tree-node>
<mat-tree-node> Child Node 1 </mat-tree-node>
<mat-tree-node> Child Node 2 </mat-tree-node>
</mat-tree>
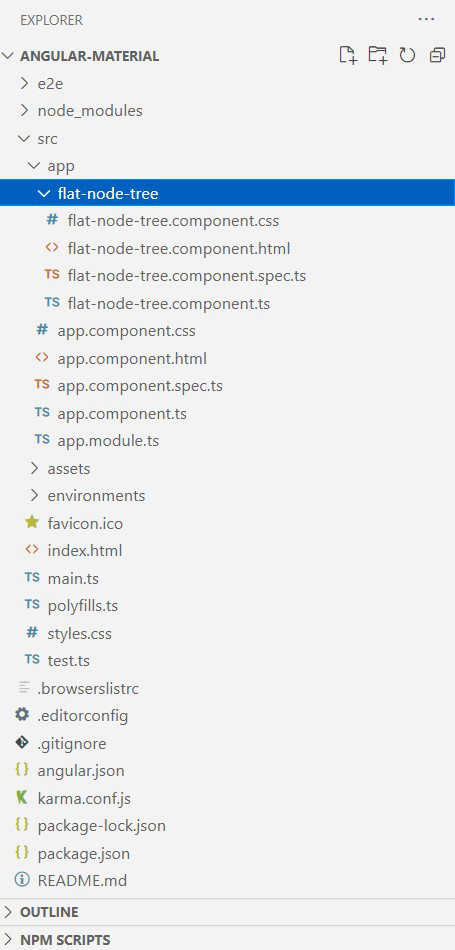
Estructura del proyecto: después de una instalación exitosa, la estructura del proyecto se verá como la siguiente imagen:

Estructura del proyecto para Flat Tree
Ejemplo:
flat-node-tree.component.ts
import { Component, OnInit } from "@angular/core";
import { FlatTreeControl } from "@angular/cdk/tree";
import { MatTreeFlatDataSource, MatTreeFlattener }
from "@angular/material/tree";
interface Family {
name: string;
children?: Family[];
}
const FAMILY_TREE: Family[] = [
{
name: "Joyce",
children: [
{ name: "Mike" },
{ name: "Will" },
{ name: "Eleven", children: [{ name: "Hopper" }] },
{ name: "Lucas" },
{ name: "Dustin", children: [{ name: "Winona" }] },
],
},
{
name: "Jean",
children: [{ name: "Otis" }, { name: "Maeve" }],
},
];
/** Flat node with expandable and level information */
interface ExampleFlatNode {
expandable: boolean;
name: string;
level: number;
}
@Component({
selector: "app-flat-node-tree",
templateUrl: "./flat-node-tree.component.html",
styleUrls: ["./flat-node-tree.component.css"],
})
export class FlatNodeTreeComponent implements OnInit {
private _transformer = (node: Family, level: number) => {
return {
expandable: !!node.children && node.children.length > 0,
name: node.name,
level: level,
};
};
treeControl = new FlatTreeControl<ExampleFlatNode>(
(node) => node.level,
(node) => node.expandable
);
treeFlattener = new MatTreeFlattener(
this._transformer,
(node) => node.level,
(node) => node.expandable,
(node) => node.children
);
dataSource = new MatTreeFlatDataSource(
this.treeControl, this.treeFlattener);
constructor() {
this.dataSource.data = FAMILY_TREE;
}
hasChild = (_: number,
node: ExampleFlatNode) => node.expandable;
ngOnInit(): void {}
}
flat-node-tree.component.html
<h1>GeeksforGeeks</h1>
<h3>MatTree Example</h3>
<mat-tree [dataSource]="dataSource"
[treeControl]="treeControl">
<mat-tree-node *matTreeNodeDef="let node" matTreeNodePadding>
<!-- Adding disabled property to button
so as to give padding to nodes -->
<button mat-icon-button disabled></button>
{{node.name}}
</mat-tree-node>
<!-- Tree node template for expandable nodes -->
<mat-tree-node
*matTreeNodeDef="let node;when: hasChild"
matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle
[attr.aria-label]=
"'Toggle ' + node.name">
<mat-icon class="mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ?
'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.name}}
</mat-tree-node>
</mat-tree>
flat-node-tree.component.css
h1, h3 {
color: green;
font-family: "Roboto", sans-serif;
text-align: center;
}
.mat-tree {
background: transparent;
}
.mat-tree-node {
color: black;
}
app.component.html
<app-flat-node-tree></app-flat-node-tree>
app.module.ts
import { CommonModule } from "@angular/common";
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "./app.component";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { FlatNodeTreeComponent }
from "./flat-node-tree/flat-node-tree.component";
import { MatTreeModule } from "@angular/material/tree";
import { MatIconModule } from "@angular/material/icon";
@NgModule({
declarations: [AppComponent, FlatNodeTreeComponent],
exports: [AppComponent],
imports: [
CommonModule,
BrowserAnimationsModule,
BrowserModule,
MatTreeModule,
MatIconModule,
],
bootstrap: [AppComponent],
})
export class AppModule {}
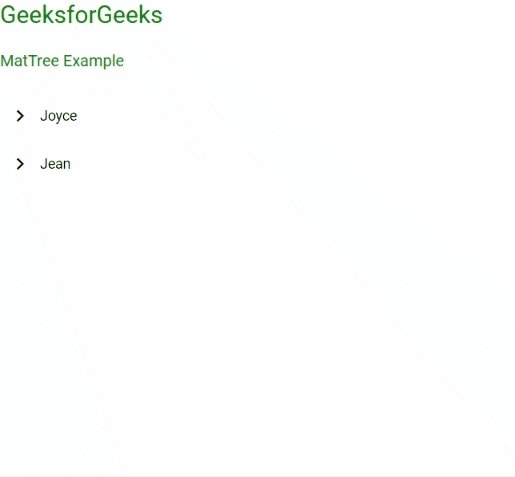
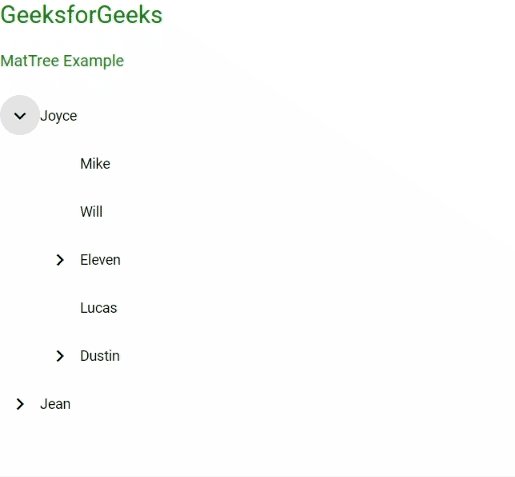
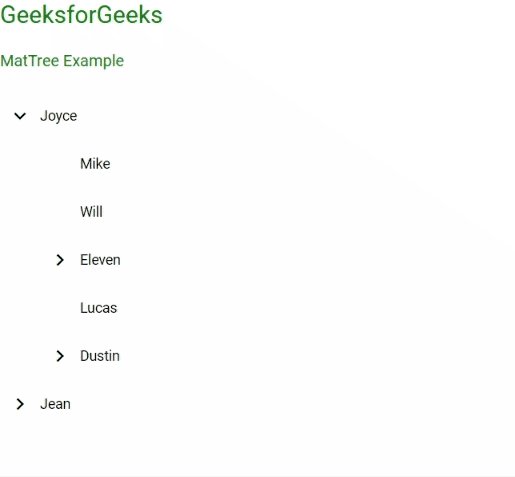
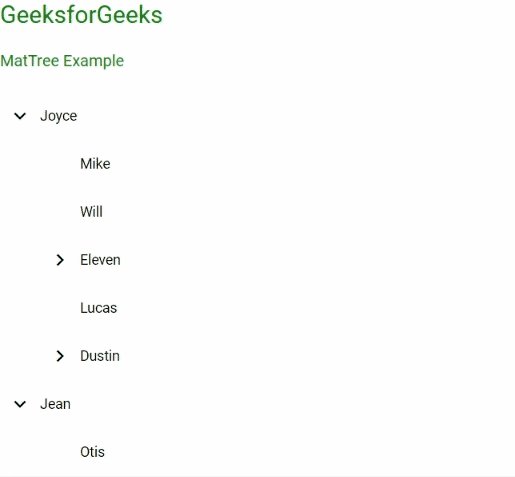
Producción:

Ejemplo de árbol de Node plano
Árbol anidado: un árbol anidado es un árbol donde todos los Nodes secundarios se colocan dentro de su Node principal en DOM. Los árboles anidados se pueden usar mejor cuando tenemos una relación compleja entre los Nodes y un árbol plano es incapaz de crear la estructura requerida. Cada padre tiene su propia salida para definir los Nodes secundarios.
Sintaxis:
<mat-tree> <mat-nested-tree-node> Parent node name <mat-nested-tree-node> Child Node 1 </mat-nested-tree-node> <mat-nested-tree-node> Child Node 2 </mat-nested-tree-node> . . . <mat-nested-tree-node> Child Node N </mat-nested-tree-node> </mat-nested-tree-node> </mat-tree>
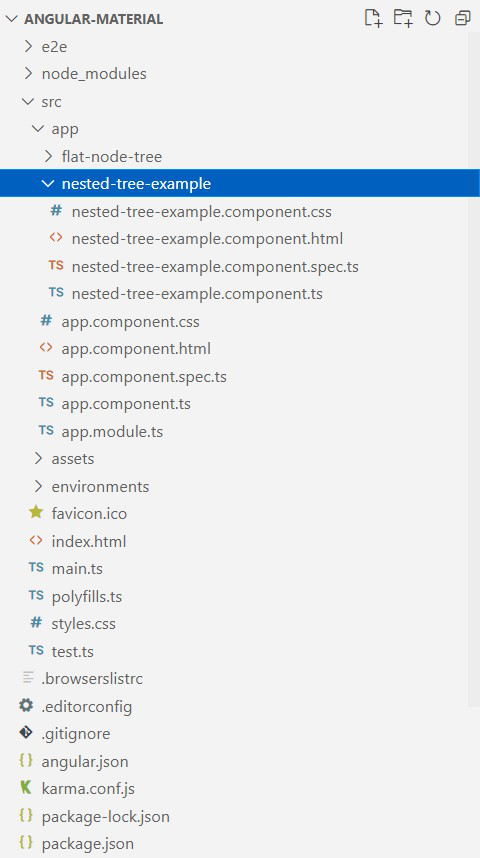
Estructura del proyecto: después de una instalación exitosa, la estructura del proyecto se verá como la siguiente imagen:

Estructura del proyecto para árbol anidado
Ejemplo: árbol anidado
nested-tree-example.component.ts
import { Component, OnInit } from "@angular/core";
import { NestedTreeControl } from "@angular/cdk/tree";
import { MatTreeNestedDataSource } from "@angular/material/tree";
interface Smartphone {
parent_company: string;
sub_brand?: Smartphone[];
}
const TREE_DATA: Smartphone[] = [
{
parent_company: "Xiaomi",
sub_brand: [
{ parent_company: "Poco" },
{ parent_company: "Redmi" },
{ parent_company: "Mijia" },
],
},
{
parent_company: "BBK Electronics",
sub_brand: [
{
parent_company: "Vivo",
sub_brand: [{ parent_company: "iQoo" }],
},
{
parent_company: "Oppo",
sub_brand: [{ parent_company: "Realme" },
{ parent_company: "Dizo" }],
},
],
},
];
@Component({
selector: "app-nested-tree-example",
templateUrl: "./nested-tree-example.component.html",
styleUrls: ["./nested-tree-example.component.css"],
})
export class NestedTreeExampleComponent implements OnInit {
treeControl = new NestedTreeControl<Smartphone>((node) => node.sub_brand);
dataSource = new MatTreeNestedDataSource<Smartphone>();
constructor() {
this.dataSource.data = TREE_DATA;
}
hasChild = (_: number, node: Smartphone) =>
!!node.sub_brand && node.sub_brand.length > 0;
ngOnInit(): void {}
}
nested-tree-example.component.html
<h1>GeeksforGeeks</h1>
<h3>Nested Tree Example</h3>
<mat-tree [dataSource]="dataSource"
[treeControl]="treeControl"
class="example-tree">
<mat-tree-node *matTreeNodeDef="let node" matTreeNodeToggle>
{{node.parent_company}}
</mat-tree-node>
<mat-nested-tree-node *matTreeNodeDef="let node; when: hasChild">
<div class="mat-tree-node">
<button mat-icon-button matTreeNodeToggle [attr.aria-label]=
"'Toggle ' + node.parent_company">
<mat-icon class="mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.parent_company}}
</div>
<div [class.example-tree-invisible]=
"!treeControl.isExpanded(node)" role="group">
<ng-container matTreeNodeOutlet></ng-container>
</div>
</mat-nested-tree-node>
</mat-tree>
nested-tree-example.component.css
.example-tree-invisible {
display: none;
}
.example-tree ul,
.example-tree li {
margin-top: 0;
margin-bottom: 0;
list-style-type: none;
}
/* This padding sets alignment of the nested nodes. */
.example-tree .mat-nested-tree-node div[role="group"] {
padding-left: 40px;
}
.example-tree div[role="group"] > .mat-tree-node {
padding-left: 40px;
}
h1,
h3 {
color: green;
font-family: "Roboto", sans-serif;
text-align: left;
}
.mat-tree {
background: transparent;
}
.mat-tree-node {
color: black;
}
app.component.html
<app-nested-tree-example> </app-nested-tree-example>
app.module.ts
import { CommonModule } from "@angular/common";
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "./app.component";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { NestedTreeExampleComponent }
from "./nested-tree-example/nested-tree-example.component";
import { MatTreeModule } from "@angular/material/tree";
import { MatIconModule } from "@angular/material/icon";
@NgModule({
declarations: [AppComponent, NestedTreeExampleComponent],
exports: [AppComponent],
imports: [
CommonModule,
BrowserAnimationsModule,
BrowserModule,
MatTreeModule,
MatIconModule,
],
bootstrap: [AppComponent],
})
export class AppModule {}
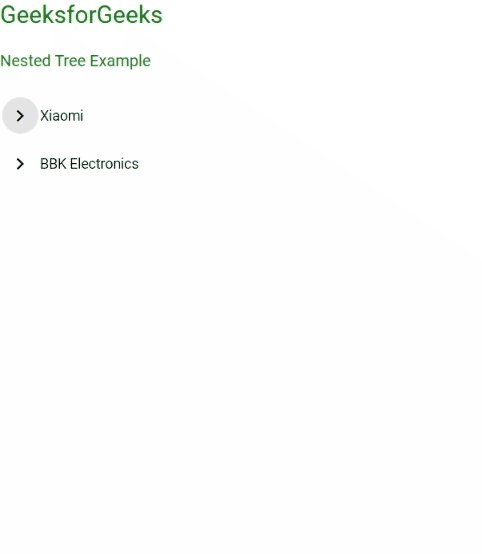
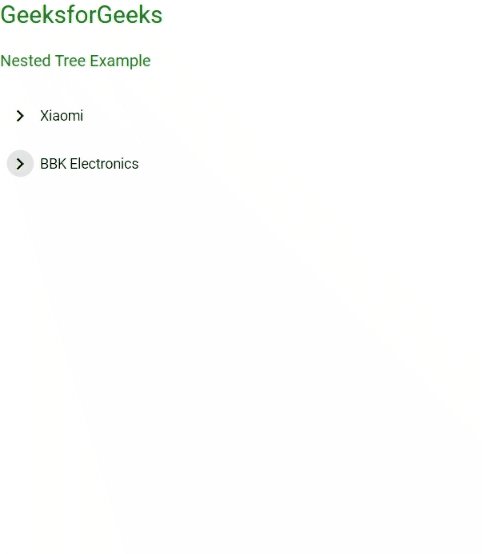
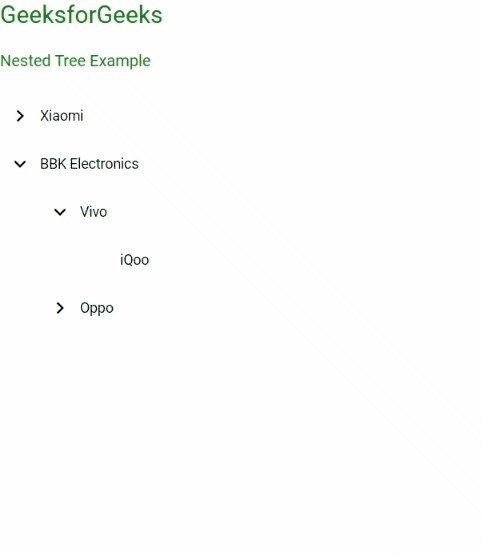
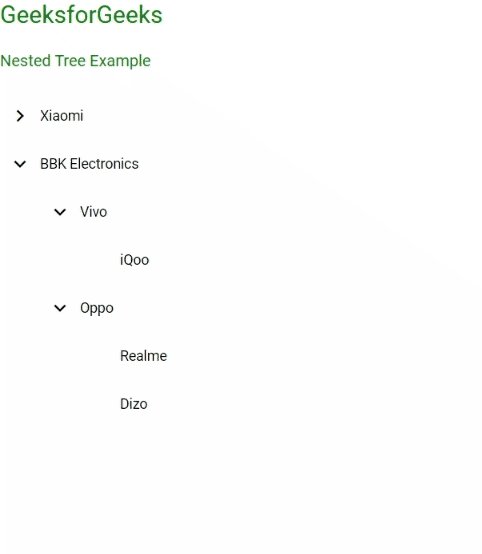
Producción:

Ejemplo de árbol anidado
Referencia: https://material.angular.io/components/tree/overview
Publicación traducida automáticamente
Artículo escrito por chinmay_bhide y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA