En React Native , para los datos que van a cambiar, tenemos que usar el estado. Puedes pensar en ello como una variable. Nos permite almacenar datos y también cambiarlos cuando queramos.
Siempre que defina un estado, debe proporcionarle un valor inicial. Después de eso, puede usar la función setState proporcionada por React Native para cambiarla cuando lo desee. Cada vez que se llama a setState y cambia el estado, volverá a representar el componente en el que se está utilizando.
Para usar el estado, debe importar useState desde «reaccionar».
Sintaxis:
const [stateName,setStateName] = useState(<initial_value>);
Crear aplicación:
Paso 1: Abra su Terminal y ejecute el siguiente comando. Instalará Expo CLI globalmente en su sistema.
npm install -g expo-cli
Paso 2: ahora, cree un nuevo proyecto nativo de React ejecutando el siguiente comando.
expo init "Your_Project_Name"
Paso 3: Se le pedirá que elija una plantilla. Seleccione la plantilla en blanco.

plantilla en blanco
Paso 4: Ahora vaya a la carpeta del proyecto y ejecute el siguiente comando para iniciar el servidor.
cd "Your_Project_Name" npm start
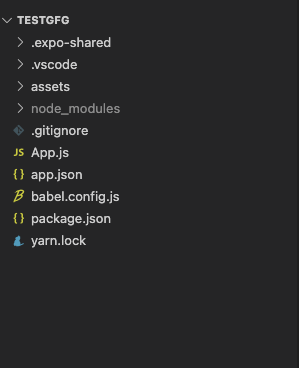
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo 1: Abra el archivo App.js y escriba el siguiente código en ese archivo.
App.js es el archivo principal que se muestra primero cuando ejecuta su aplicación. Crearemos un estado llamado mensaje. Proporcionaremos una string vacía como valor inicial para este estado. Habrá un TextInput que permite al usuario insertar cualquier mensaje de texto. Guardaremos esta string de texto en estado de mensaje usando la función setMessage. Y cuando el usuario presiona el botón Enviar en el teclado, se mostrará una alerta con el mensaje.
Javascript
import { StyleSheet, SafeAreaView, Text, TextInput } from "react-native";
import { useState } from "react";
export default function App() {
const [message, setMessage] = useState("");
return (
<SafeAreaView style={styles.container}>
<TextInput
placeholder="Enter message here"
value={message}
onChangeText={(text) => setMessage(text)}
style={styles.input}
onSubmitEditing={() => alert(message)}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
input: {
fontSize: 20,
color: "#228B22",
fontWeight: "bold"
},
});
Producción:

Ejemplo 2: Abra el archivo App.js y escriba el siguiente código en ese archivo.
App.js es el archivo principal que se muestra primero cuando ejecuta su aplicación. En este ejemplo, crearemos un estado llamado número. Proporcionaremos 0 como valor inicial para este estado. Habrá un botón. Cada vez que el usuario presione el botón, incrementaremos el estado del número en 1 usando setNumber. Este número se mostrará en un componente de texto.
Cada vez que el usuario presiona el botón, el estado cambiará y volverá a generar el componente Texto.
Javascript
import { StyleSheet, SafeAreaView, Text, Button } from "react-native";
import { useState } from "react";
export default function App() {
const [number, setNumber] = useState(0);
return (
<SafeAreaView style={styles.container}>
<Text style={styles.number}>{number}</Text>
<Button
title="Change State"
onPress={() => {
setNumber(number + 1);
}}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
number: {
fontSize: 20,
color: "#228B22",
fontWeight: "bold",
},
});
Producción:

Referencia: https://reactnative.dev/docs/state
Publicación traducida automáticamente
Artículo escrito por brijenMakwana y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA