Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble.
La interfaz de usuario semántica tiene un montón de componentes para el diseño de la interfaz de usuario. Uno de ellos es “Imagen”. Las imágenes son una herramienta importante para representar información en las páginas web. Los usuarios pueden interactuar con ellos haciendo clic o desplazándose sobre ellos. Dependiendo de los requisitos del uso de imágenes, existen diferentes variaciones de imágenes. Uno de ellos es el tamaño del grupo.
La variación del tamaño del grupo de imágenes de la interfaz de usuario semántica se utiliza para mostrar grupos de imágenes en un tamaño específico. Es posible que el usuario necesite mostrar algunas imágenes en la interfaz de usuario con un tamaño fijo. En ese caso, la variación del tamaño del grupo es útil. Los usuarios pueden mostrar las imágenes como un grupo particular.
Clases de tamaño de grupo de imagen de interfaz de usuario semántica:
- mini: esta clase se utiliza para establecer imágenes de tamaño mini en un grupo.
- tiny: esta clase se utiliza para establecer imágenes de tamaño minúsculo en un grupo.
- small: esta clase se utiliza para establecer imágenes de tamaño pequeño en un grupo.
- medium: esta clase se utiliza para establecer imágenes de tamaño medio en un grupo.
- grande: esta clase se utiliza para establecer imágenes de gran tamaño en un grupo.
- big: esta clase se utiliza para establecer imágenes de gran tamaño en un grupo.
- enorme: esta clase se utiliza para establecer imágenes de gran tamaño en un grupo.
- masivo: esta clase se utiliza para establecer imágenes de tamaño masivo en un grupo.
Sintaxis:
<div class="ui mini images">
<img class="ui image" src="...." />
<img class="ui image" src="..." />
....
</div>
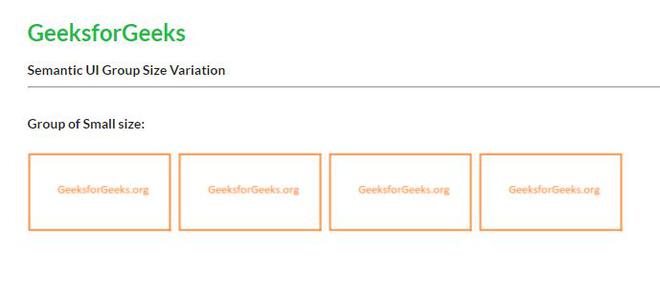
Ejemplo 1: Este ejemplo demuestra la variación del tamaño del grupo usando la clase pequeña . Los usuarios pueden ver todas las imágenes en un tamaño específico. Puede ver el resultado en la imagen a continuación, que muestra todas las imágenes de tamaño pequeño.
HTML
<!DOCTYPE html> <html> <head> <title>Semantic-UI Image Group Size Variation</title> <link href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet" /> </head> <body> <div class="ui container"> <br/><br/> <h2 class="ui header green">GeeksforGeeks</h2> <strong>Semantic UI Group Size Variation</strong> <hr><br/> <strong>Group of Small size:</strong> <br/><br/> <div class="ui small images"> <img class="ui image" src= "https://media.geeksforgeeks.org/wp-content/uploads/20200505154108/image30.png" /> <img class="ui image" src= "https://media.geeksforgeeks.org/wp-content/uploads/20200505154108/image30.png" /> <img class="ui image" src= "https://media.geeksforgeeks.org/wp-content/uploads/20200505154108/image30.png" /> <img class="ui image" src= "https://media.geeksforgeeks.org/wp-content/uploads/20200505154108/image30.png" /> </div> </div> </body> </html>
Producción :

Tamaño del grupo de imágenes de interfaz de usuario semántica
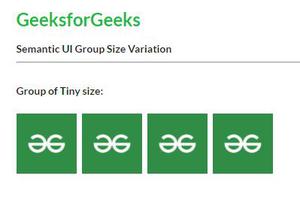
Ejemplo 2: Este ejemplo demuestra la variación del tamaño del grupo usando la clase pequeña . Puede ver el resultado en la imagen a continuación, que muestra todas las imágenes de tamaño pequeño.
HTML
<!DOCTYPE html> <html> <head> <title>Semantic-UI Image Group Size Variation</title> <link href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet" /> </head> <body> <div class="ui container"> <br/><br/> <h2 class="ui header green">GeeksforGeeks</h2> <strong>Semantic UI Group Size Variation</strong> <hr><br /> <strong>Group of Tiny size:</strong> <br /><br /> <div class="ui tiny images"> <img class="ui image" src= 'https://media.geeksforgeeks.org/wp-content/uploads/20210604014825/QNHrwL2q-100x100.jpg' /> <img class="ui image" src= 'https://media.geeksforgeeks.org/wp-content/uploads/20210604014825/QNHrwL2q-100x100.jpg' /> <img class="ui image" src= 'https://media.geeksforgeeks.org/wp-content/uploads/20210604014825/QNHrwL2q-100x100.jpg' /> <img class="ui image" src= 'https://media.geeksforgeeks.org/wp-content/uploads/20210604014825/QNHrwL2q-100x100.jpg' /> </div> </div> </body> </html>
Producción:

Tamaño del grupo de imágenes de interfaz de usuario semántica
Referencia: https://semantic-ui.com/elements/image.html#size
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA