Las animaciones son atractivas para cualquier proyecto, especialmente las animaciones 3D, pero Flash se creó para ayudar a las animaciones 2D, por lo que aprenderemos una forma de animar cosas en Flash con un efecto 3D. Primero entendamos sobre el flash, es una aplicación que hace posible que los novatos comiencen animaciones y eso también sin costo por un corto período de tiempo. Es parte de los productos de Adobe y es realmente útil. Proporciona diferentes mecanismos para utilizar los dibujos anteriores para reducir el tiempo de animación.
Animación de rotación de caja 3D
Flash está hecho para la animación 2D, pero hay situaciones en las que se necesita el efecto 3D para esto, intentaremos agregar un efecto 3D a los objetos 2D. Haremos una animación de rotación de cuadro simple con la ayuda de la función de interpolación de forma. Siga los pasos a continuación para animar un cuadro 3D
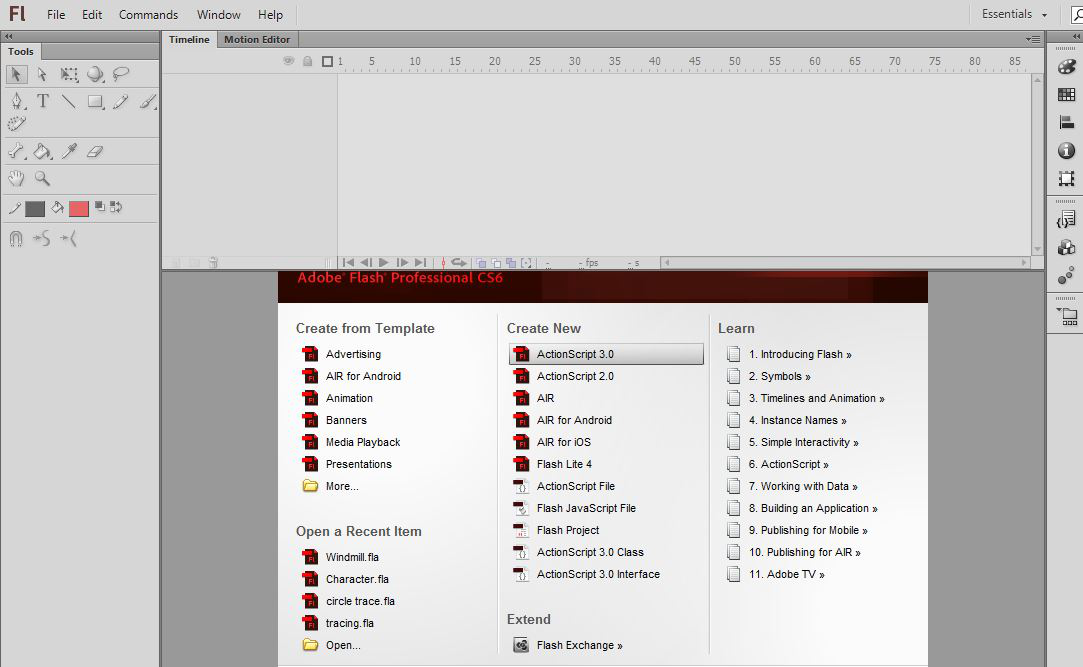
Paso 1: Abra un nuevo proyecto en Adobe Flash.
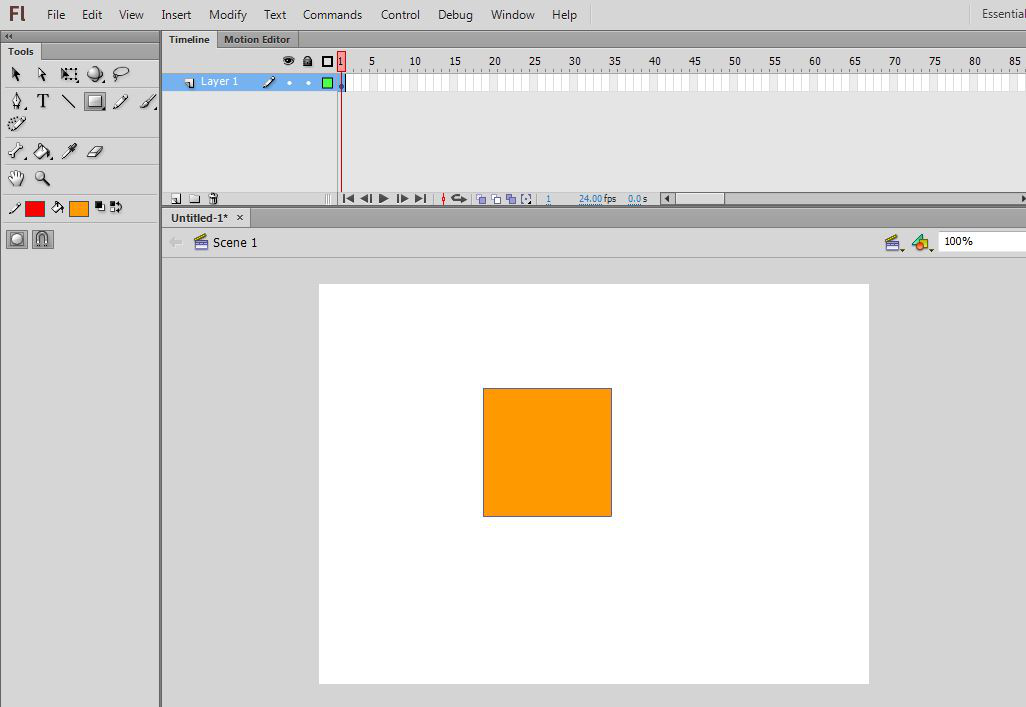
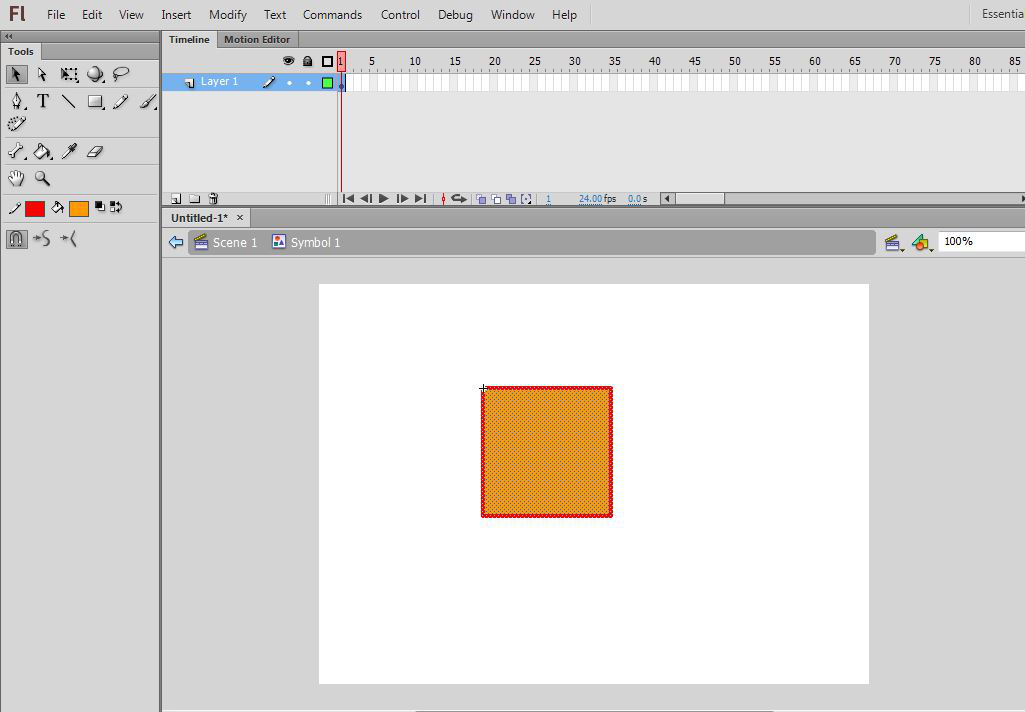
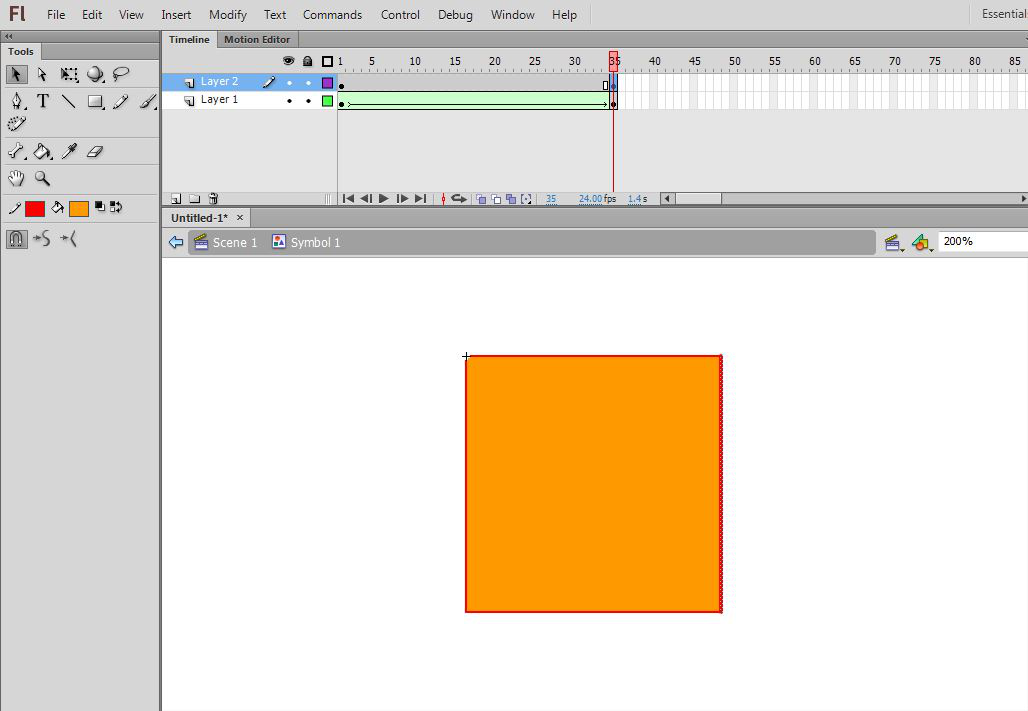
Paso 2: Seleccione la herramienta de rectángulo y dibuje un cuadrado en el escenario.
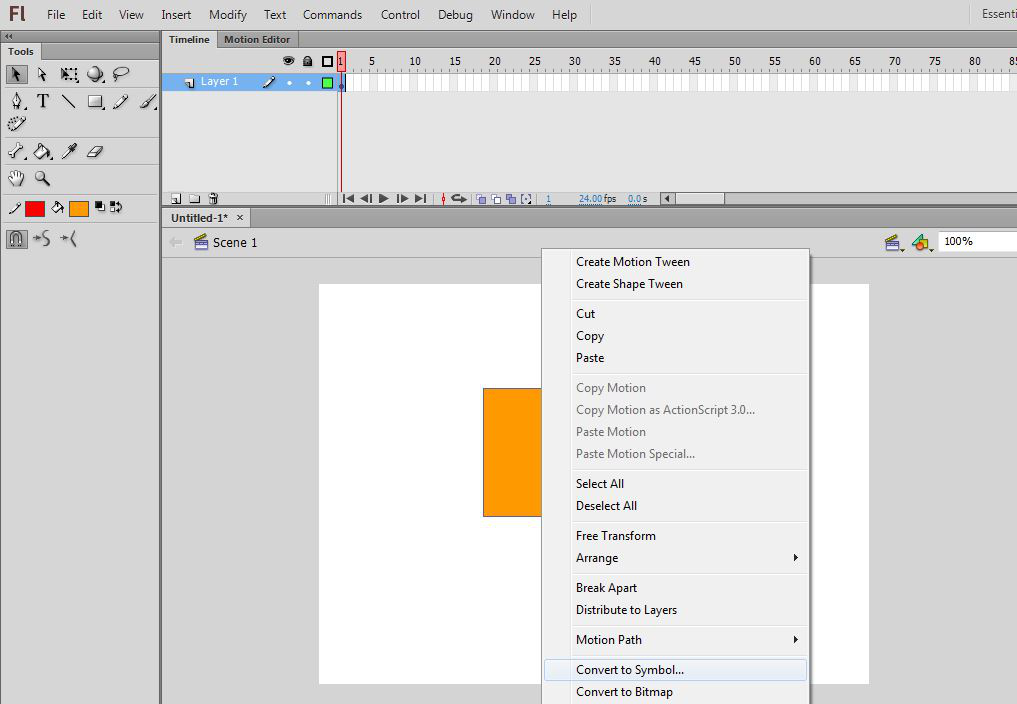
Paso 3: Convierta el cuadrado en un símbolo haciendo clic derecho sobre él y eligiendo la opción convertir en símbolo de la lista que aparece.
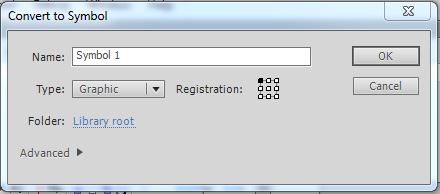
Paso 4: Aparecerá la siguiente pantalla para elegir Gráfico en la opción de tipo y haga clic en el botón Aceptar.
Paso 5: haga doble clic en el cuadrado para ingresar al símbolo y presione Ctrl + B para dividir el gráfico.
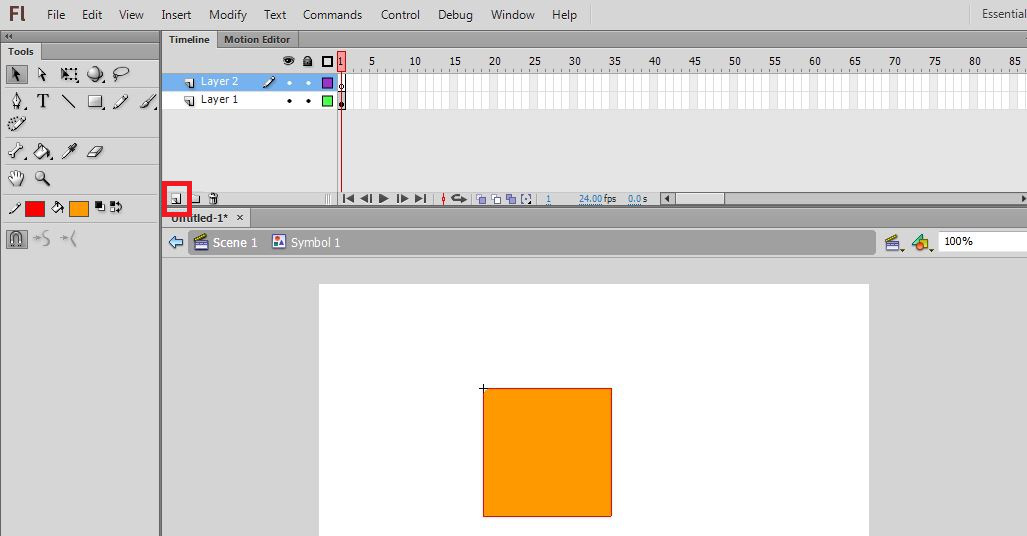
Paso 6: Agregue una nueva capa usando el botón Agregar nueva capa en la línea de tiempo.
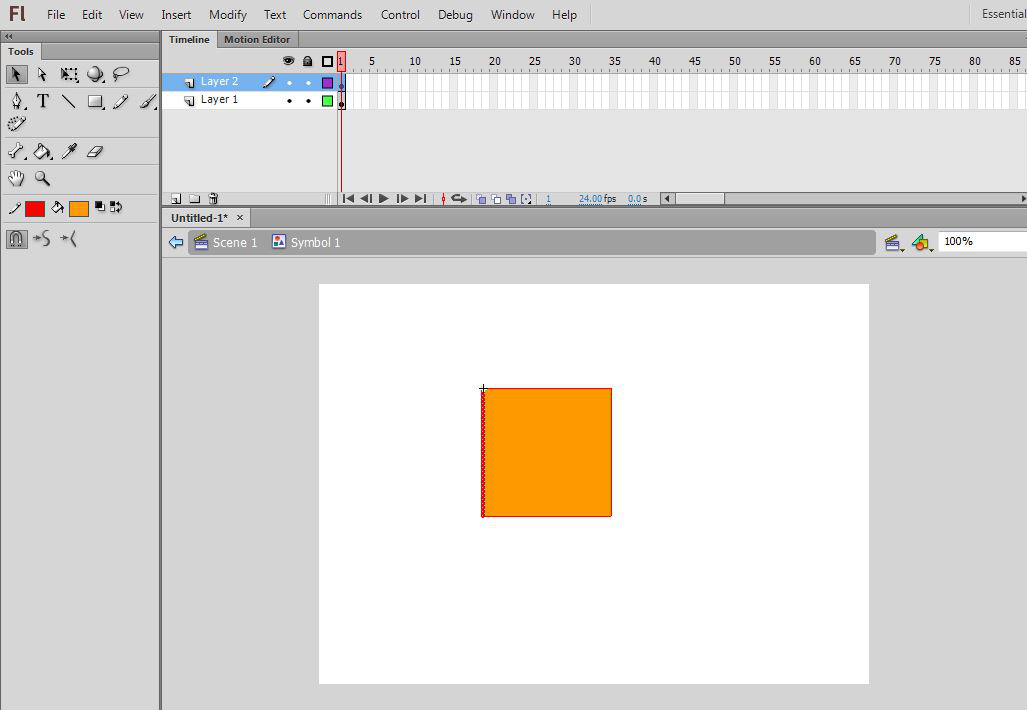
Paso 7: Copie el único lado izquierdo del cuadrado y péguelo en la Capa 2 exactamente en el mismo lugar usando Ctrl + Shift + V.
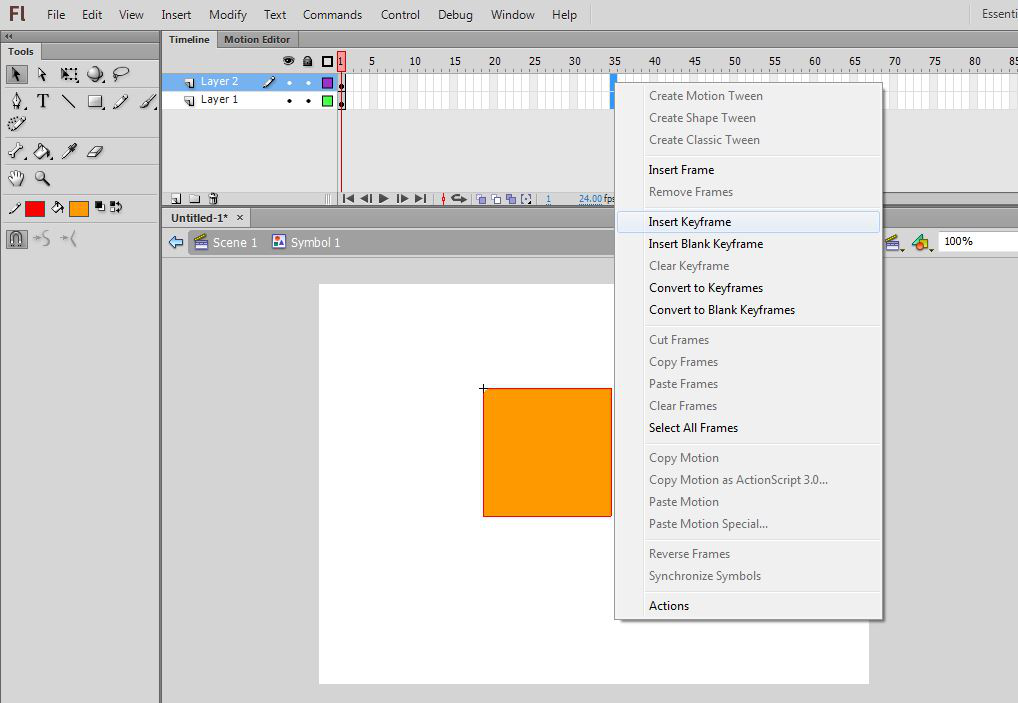
Paso 8: inserte fotogramas clave en el fotograma 35.
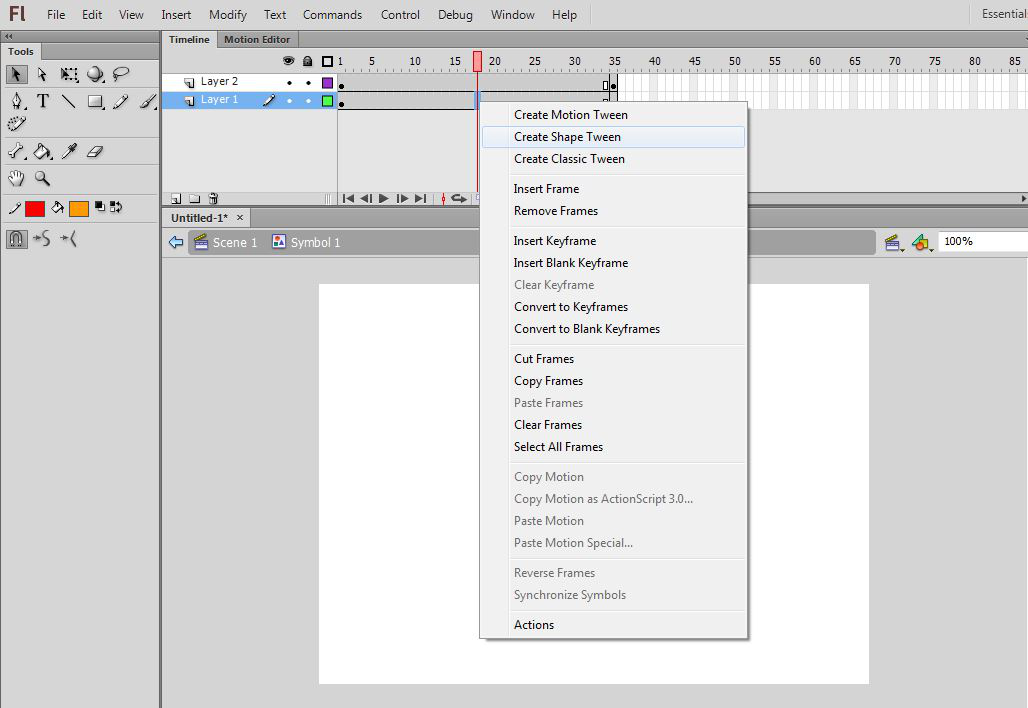
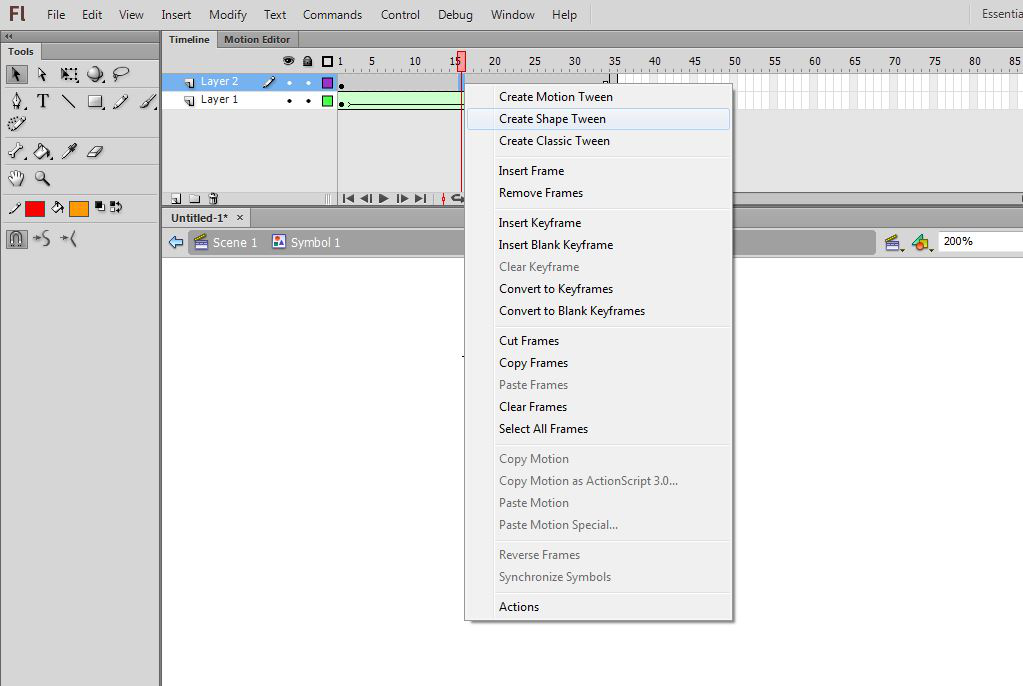
Paso 9: Seleccione una capa 1 del marco medio y aplique la interpolación de forma.
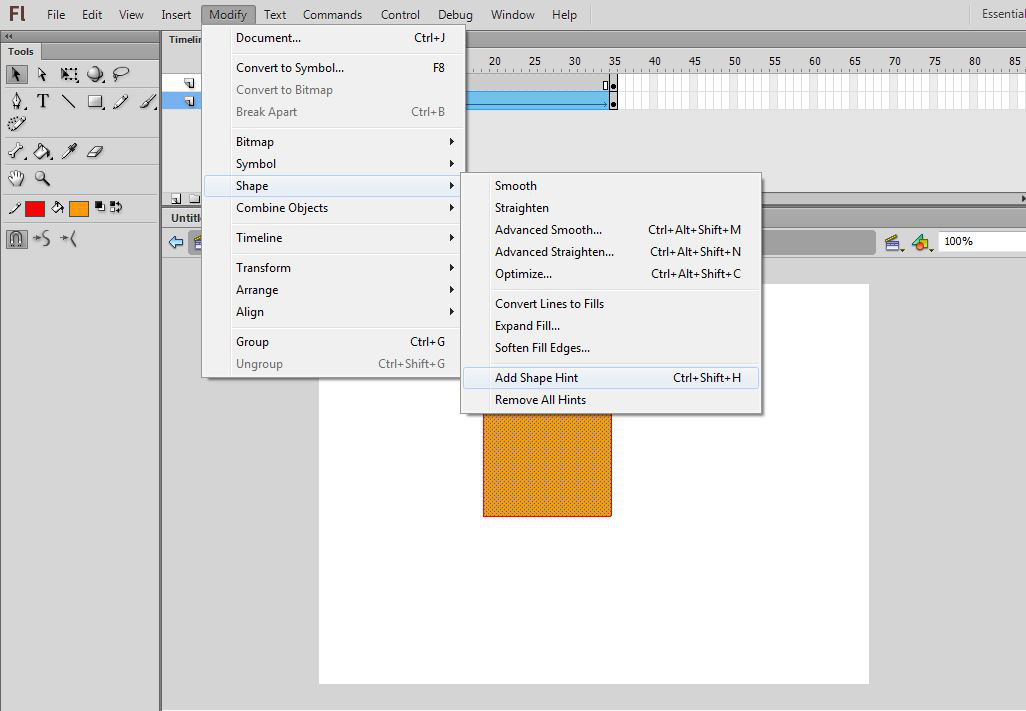
Paso 10: ahora agregue dos sugerencias de forma haciendo clic en Modificar y luego seleccionando la forma y finalmente agregando la sugerencia de forma, la tecla de método abreviado es Ctrl + Shift + H.
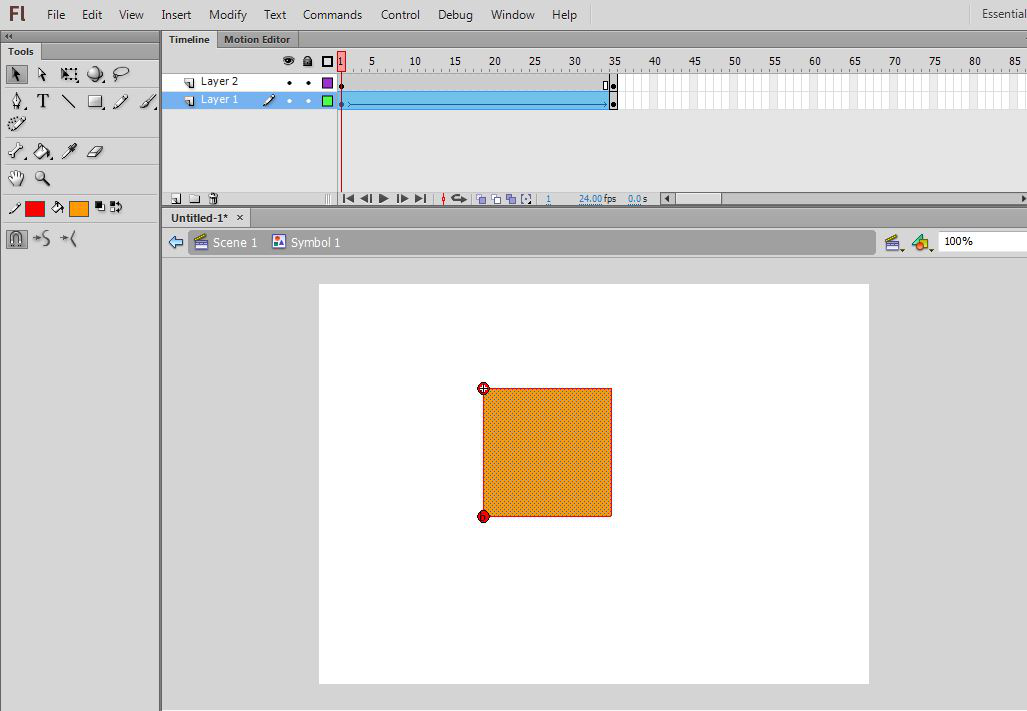
Paso 11: coloque estas sugerencias de forma en las dos esquinas izquierdas del cuadrado.
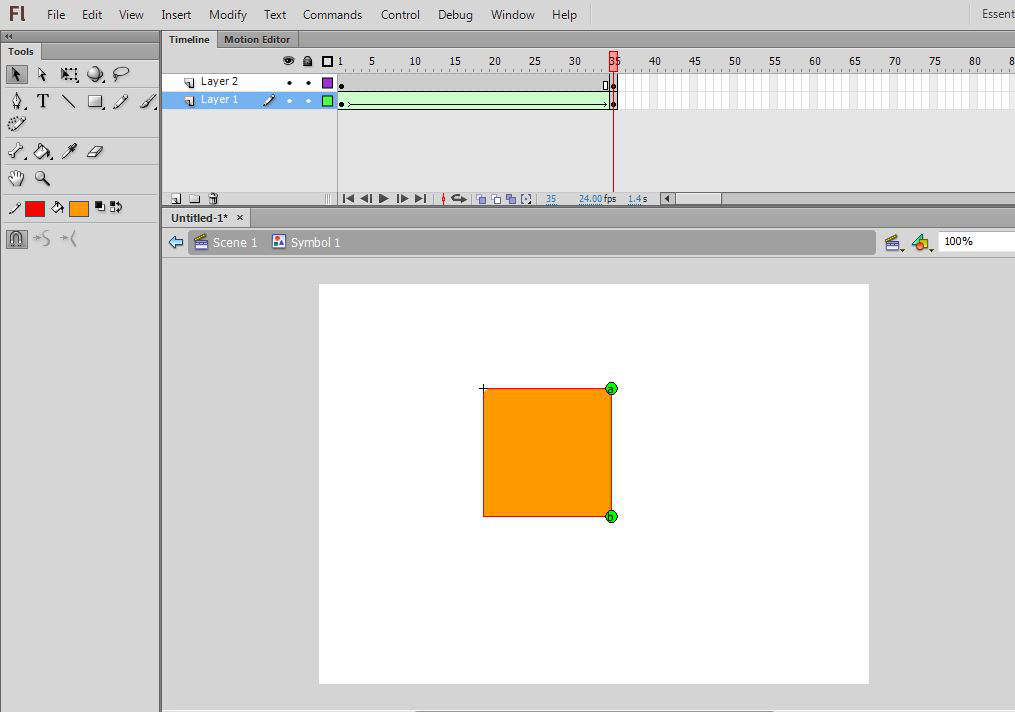
Paso 12: Ahora seleccione el marco 35 y coloque las dos sugerencias de forma en las esquinas derechas.
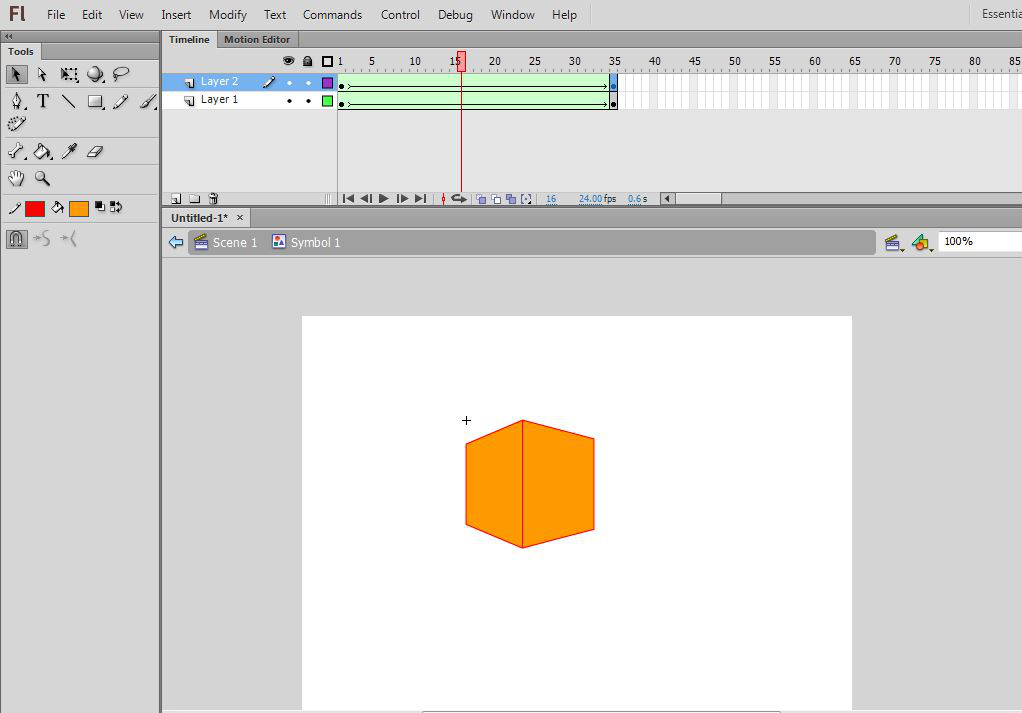
Paso 13: Ahora seleccione la línea en la capa 2 y colóquela en el borde derecho del cuadrado.
Paso 14: Cree una interpolación de forma para la capa 2.
Paso 15: Presione el botón de reproducción para ver la animación.
Felicitaciones, su animación de caja 3D está lista. Presione Ctrl + Enter para ver la salida. Aquí está el video de salida de la animación de caja 3D.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA