El método POST se utiliza para enviar datos al servidor para crear un nuevo recurso o modificar un recurso existente en el servidor. no podemos realizar una solicitud POST utilizando un navegador web, ya que los navegadores web solo admiten directamente las requests GET.
Pero, ¿qué sucede si queremos desarrollar una aplicación en la que necesitamos agregar algunos datos al backend o modificar los datos existentes cada vez que el usuario hace clic en el botón desde el lado de la interfaz de usuario? En ese caso, tenemos que hacer una solicitud de publicación desde la interfaz (por ejemplo: al hacer clic en un botón)
Para fines de aprendizaje, generalmente usamos herramientas como Advanced Rest Client o Postman para crear o agregar nuevos datos.
En general, cada vez que se activa una API desde el navegador, se envía una solicitud GET y se obtienen los datos.
requisitos previos:
- Conocimientos básicos de ReactJS.
- Html, CSS y javascript con sintaxis ES6.
- Conocimientos básicos de métodos HTTP
- NodeJs debe estar instalado en su sistema.
- Jdk y android studio para probar tu aplicación en el emulador
Enfoque: en este artículo, veremos cómo realizar requests de publicación en React Native. Activaremos una API utilizando el método de obtención al hacer clic en un botón y, después de obtener una respuesta de esa API, mostraremos un mensaje de alerta. Para activar una solicitud de publicación desde el lado de la interfaz de usuario en react -native, podemos enviar la opción Solicitud como segundo parámetro.
Creación de la aplicación React Native:
Paso 1: Cree un proyecto nativo de reacción:
npx react-native init DemoProject
Paso 2: ahora instala react-native-paper
npm install react-native-paper
Paso 3: Inicie el servidor
npx react-native run-android
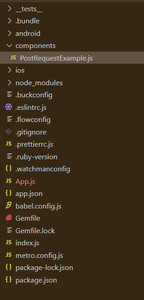
Estructura del proyecto: El proyecto debería verse así:
Ejemplo: Aquí, enviamos opciones de solicitud como segundo parámetro junto con el cuerpo. Este cuerpo se maneja en la API.
PostRequestExample.js
import React, { useState, useEffect } from "react";
import { Text, View, StyleSheet, Alert } from 'react-native';
import { Button } from "react-native-paper";
const PostRequestExample = () => {
const requestOptions = {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ postName: 'React updates ' })
};
const postExample = async () => {
try {
await fetch(
'https://reqres.in/api/posts', requestOptions)
.then(response => {
response.json()
.then(data => {
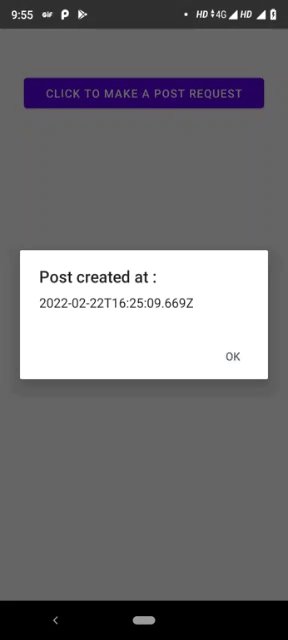
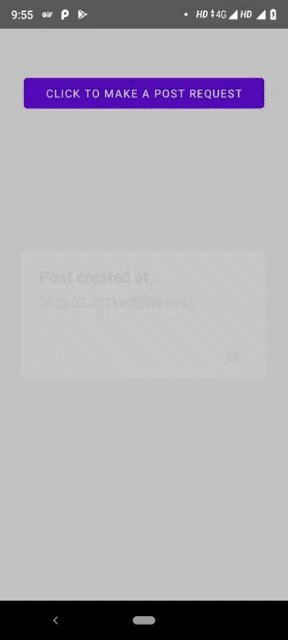
Alert.alert("Post created at : ",
data.createdAt);
});
})
}
catch (error) {
console.error(error);
}
}
return (
<View style={styles.btn}>
<Button mode="contained" onPress={postExample} >
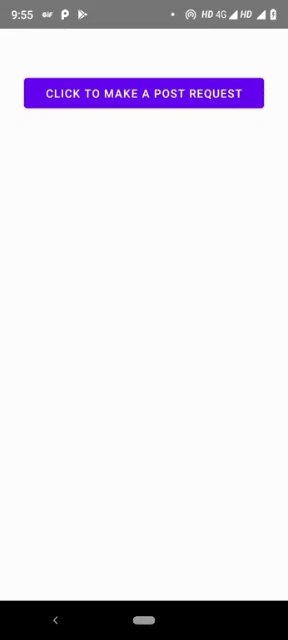
Click to make a Post request</Button>
</View>
)
}
export default PostRequestExample;
const styles = StyleSheet.create({
btn: {
marginTop: 60,
marginLeft: 30,
marginRight: 30
}
})
App.js: importe este archivo en su App.js
App.js
import React from 'react';
import type { Node } from 'react';
import { Text, View } from 'react-native';
import PostRequestExample from './components/PostRequestExample';
const App: () => Node = () => {
return (
<View>
<PostRequestExample />
</View>
);
};
export default App;
Guárdelo y reinicie el servidor con el siguiente comando:
npx react-native run-android
Producción:

Publicación traducida automáticamente
Artículo escrito por samiksharanjan y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA