Spectre es un marco CSS ligero, receptivo y moderno, que proporciona extensible con un desarrollo más rápido. Facilita el sistema de diseño receptivo basado en la propiedad flexbox, además de proporcionar los elementos básicos y estilos tipográficos. Resuelve muchos problemas que alguna vez tuvimos, como el problema de compatibilidad entre navegadores. En el escenario actual, los sitios web son perfectos para todos los navegadores (IE, Firefox y Chrome) y para todos los tamaños de pantalla (Escritorio, Tabletas, Phablets y Teléfonos).
En este artículo, veremos cómo podemos instalar Spectre de varias maneras posibles. Hay un total de 5 formas de instalar Spectre, que se detallan a continuación:
- Instale manualmente
- Instalar desde CDN
- Instalar con NPM
- Instalar con hilo
- Instalar desde Bower
Comprenderemos todos estos tipos de instalación secuencialmente y los implementaremos a través del ejemplo.
Instalar manualmente: podemos descargar fácilmente el archivo CSS de Spectre compilado y minimizado desde el enlace dado. El tamaño del archivo será de aproximadamente 10Kb.
https://github.com/picturepan2/spectre/releases
Después de descargar los archivos, coloque el archivo en su carpeta de trabajo actual y navegue por los archivos útiles como spectre.min.css , spectre-exp.min.css y spectre-icons.min.css . Esto habilitará el espectro en su carpeta de trabajo. Luego, especifique esos enlaces de ruta de archivo a su código.
<link rel="stylesheet" href="spectre.min.css"> <link rel="stylesheet" href="spectre-exp.min.css"> <link rel="stylesheet" href="spectre-icons.min.css">
Instalar desde CDN: simplemente podemos usar los enlaces mencionados a continuación en la sección principal de nuestro archivo HTML que habilitará Spectre.
<enlace rel=”hoja de estilo” href=”https://unpkg.com/spectre.css/dist/spectre.min.css”>
<enlace rel=”hoja de estilo” href=”https://unpkg.com/spectre .css/dist/spectre-exp.min.css”>
<enlace rel=”hoja de estilo” href=”https://unpkg.com/spectre.css/dist/spectre-icons.min.css”>
Instalar con NPM: para instalar Spectre, solo necesitamos ejecutar el comando a continuación, luego necesitamos navegar el archivo requerido en nuestro archivo HTML.
npm install spectre.css --save
Instalar con Yarn: para instalar Spectre, solo necesitamos ejecutar el comando a continuación, luego necesitamos navegar el archivo requerido en nuestro archivo HTML.
yarn add spectre.css
Instalar desde Bower: Podemos instalar Spectre desde la glorieta. Este método para instalar el Spectre no es el preferido y se evita.
bower install spectre.css --save
Ejemplo: En este ejemplo, estamos usando un enlace CDN para ilustrar el proceso de instalación de Spectre a través del ejemplo.
HTML
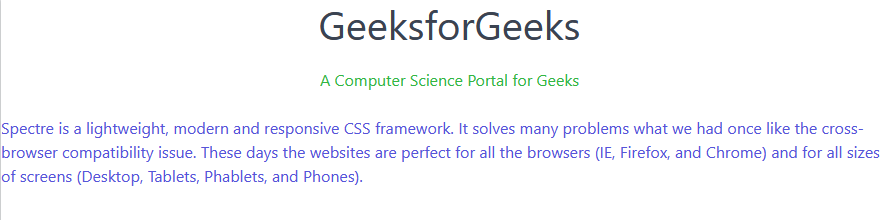
<!DOCTYPE html> <html> <head> <title>Spectre Installation</title> <link rel="stylesheet" href= "https://unpkg.com/spectre.css/dist/spectre.min.css"> <link rel="stylesheet" href= "https://unpkg.com/spectre.css/dist/spectre-exp.min.css"> <link rel="stylesheet" href= "https://unpkg.com/spectre.css/dist/spectre-icons.min.css"> </head> <body> <center> <h1>GeeksforGeeks</h1> <p class="text-success"> A Computer Science Portal for Geeks </p> <p class="text-primary text-left"> Spectre is a lightweight, modern and responsive CSS framework. It solves many problems what we had once like the cross-browser compatibility issue. These days the websites are perfect for all the browsers (IE, Firefox, and Chrome) and for all sizes of screens (Desktop, Tablets, Phablets, and Phones). </p> </center> </body> </html>
Producción:

Instalación de Spectre CSS
Referencia: https://picturepan2.github.io/spectre/getting-started/installation.html
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA