XPath (ruta XML) es una expresión que se utiliza para encontrar el elemento o decir Node en el documento XML. En Selenium se usa comúnmente para encontrar los elementos web. Ejemplo:
//input[@id = 'fakebox-input']
En este ejemplo, estamos localizando el elemento ‘input’ cuyo ‘id’ es igual al código XML ‘fakebox-input’  :
:
html
<?xml version="1.0" encoding="UTF-8"?> <bookstore> <book category = "Math"> <title lang="en">IIT Mathematics</title> <author>A Das Gupta</author> </book> <book category = "Chemistry"> <title lang="en"> Inorganic chemistry for JEE</title> <author>V K Jaiswal</author> </book> </bookstore>
El código XML es una estructura similar a un árbol, como podemos ver en el XML anterior, el código comienza con el Node de la librería que tiene un libro de Nodes secundarios y es seguido por una categoría de atributo cuyo valor es ‘Math’ . El Node del libro tiene 2 Nodes secundarios, es decir , el título y el autor . Para seleccionar el elemento autor del libro de química se utilizará el siguiente XPath:
/bookstore/book[@category='Chemistry']/author
Sintaxis de XPath:
//tagname[@attribute = ‘value’]
Expresiones XPath:
| Símbolo | Descripción |
|---|---|
| // | Selecciona Nodes en el documento del Node actual que coinciden con la selección sin importar dónde se encuentren |
| / | Selecciona el Node raíz. |
| nombre de la etiqueta | Nombre de la etiqueta del Node actual |
| @ | Seleccione el atributo |
| atributo | Nombre de atributo del Node |
| valor | Valor del atributo |
Tipos de XPath:
- XPath absoluto
- Xpath relativo
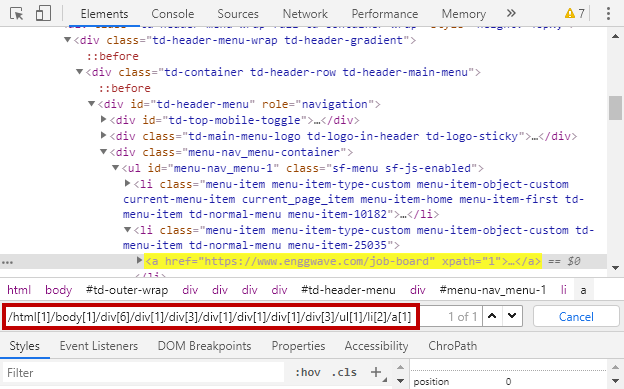
Absolute XPath: Absolute XPath utiliza el elemento raíz del código HTML/XML seguido de todos los elementos necesarios para alcanzar el elemento deseado. Comienza con la barra inclinada ‘/’ . En general, Absolute XPath no se recomienda porque en el futuro cualquiera de los elementos web, cuando se agreguen o eliminen, Absolute XPath cambiará.
- Ejemplo:
/html[1]/body[1]/div[6]/div[1]/div[3]/div[1]/div[1]/div[1]/div[3]/ul[1]/li[2]/a[1]
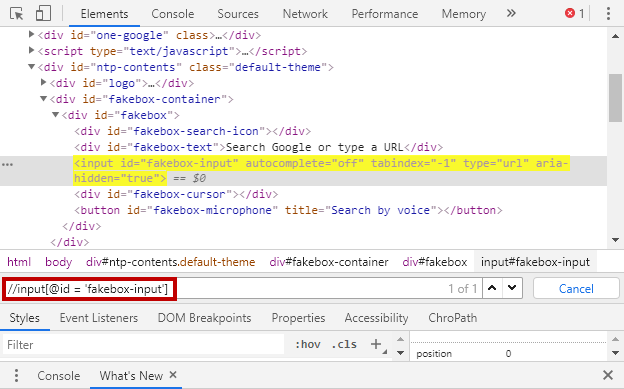
XPath relativa; En esto, XPath comienza con la barra diagonal doble ‘//’, lo que significa que puede buscar el elemento en cualquier lugar de la página web. En general, se prefiere Relative Xpath ya que no son una ruta completa desde el Node raíz.
- Ejemplo:
//input[@id = 'fakebox-input']
Si desea aprender cómo hacer que XPath identifique elementos web, luego abra la página web en el navegador Chrome e inspeccione el elemento haciendo clic derecho en la página web y luego presione ‘ctrl + f’ para encontrar los elementos web usando XPath. También puede usar la extensión de Chrome como ‘chropath’ para encontrar el xpath para un elemento web . Funciones XPath de uso común:
- contiene()
- Empezar con()
- Texto()
contiene(): esta función se utiliza para seleccionar el Node cuyo valor de atributo especificado contiene la string especificada proporcionada en el argumento de la función. Ejemplo:
//input[contains(@id, 'fakebox')]
 starts-with(): This function is used to select the node whose specified attribute value starts with the specified string value provided in the function arguments. Example:
starts-with(): This function is used to select the node whose specified attribute value starts with the specified string value provided in the function arguments. Example:
//input[starts-with(@id, 'fakebox')]
 text(): This function is used to find the node having the exact match with the specified string value in the function. Example:
text(): This function is used to find the node having the exact match with the specified string value in the function. Example:
//div
 Uses of AND and OR in XPath AND and OR are used to combine two or more conditions to find the node. Example:
Uses of AND and OR in XPath AND and OR are used to combine two or more conditions to find the node. Example:
//input[@value = 'Log In' or @type = 'submit']
 Similarly, We can apply AND operator in XPath.
Similarly, We can apply AND operator in XPath.
Publicación traducida automáticamente
Artículo escrito por mukulsingodiya y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA