Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble. Utiliza una clase para agregar CSS a los elementos.
Un formulario es la sección de un documento que contiene una serie de campos de entrada, como campo de texto, contraseña, casilla de verificación, etc.
El formulario de interfaz de usuario semántica se utiliza para crear un formulario atractivo utilizando clases de interfaz de usuario semántica. Es muy fácil diseñar formas atractivas. El estado de error de formulario de interfaz de usuario semántica se utiliza para mostrar el cuadro de mensaje de error en la pantalla.
Estado de error de formulario de interfaz de usuario semántica Clase utilizada:
- error: esta clase se utiliza para mostrar el bloque de mensajes de error.
Sintaxis:
<div class="ui form error">
...
<div class="ui error message">
...
</div>
</div>
Ejemplo 1: En este ejemplo, describiremos el estado de error de formulario de interfaz de usuario semántica.
HTML
<!DOCTYPE html> <html> <head> <title> Semantic-UI Form Error State </title> <link rel="stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" /> </head> <body> <div class="ui container center aligned"> <h2 style="color:green"> GeeksforGeeks </h2> <h3>Semantic-UI Form Error State</h3> </div> <form class="ui container form error"> <div class="field"> <label>Username</label> <input type="text" name="username" placeholder="Enter Username"> </div> <div class="field"> <label>Password</label> <input type="password" name="pwd" placeholder="Enter Password"> </div> <div class="ui error message"> <div class="header"> Form Not Completed / Error </div> <p>Username/Password not correct.</p> </div> <button class="ui button right" type="submit"> Submit </button> </form> </body> </html>
Producción:

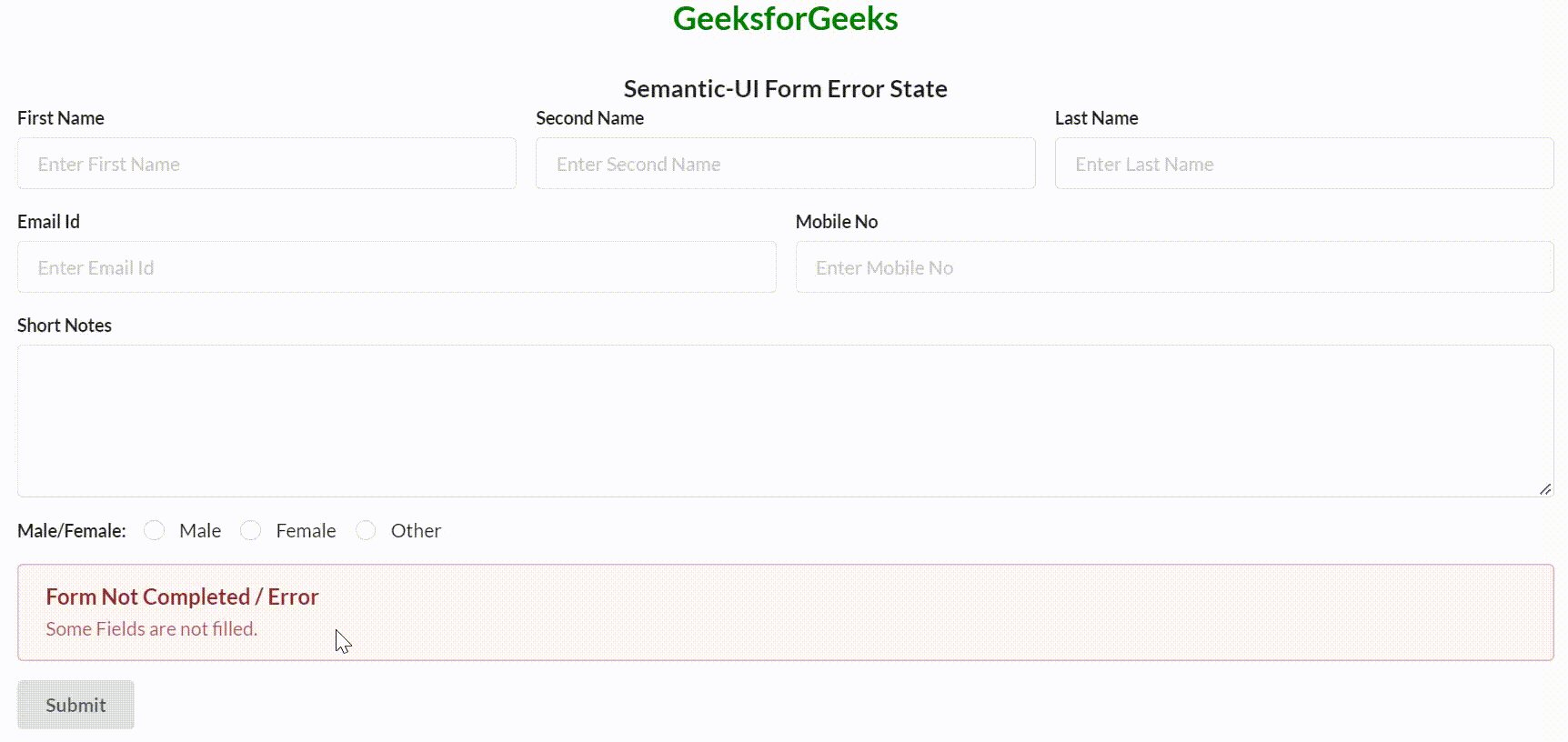
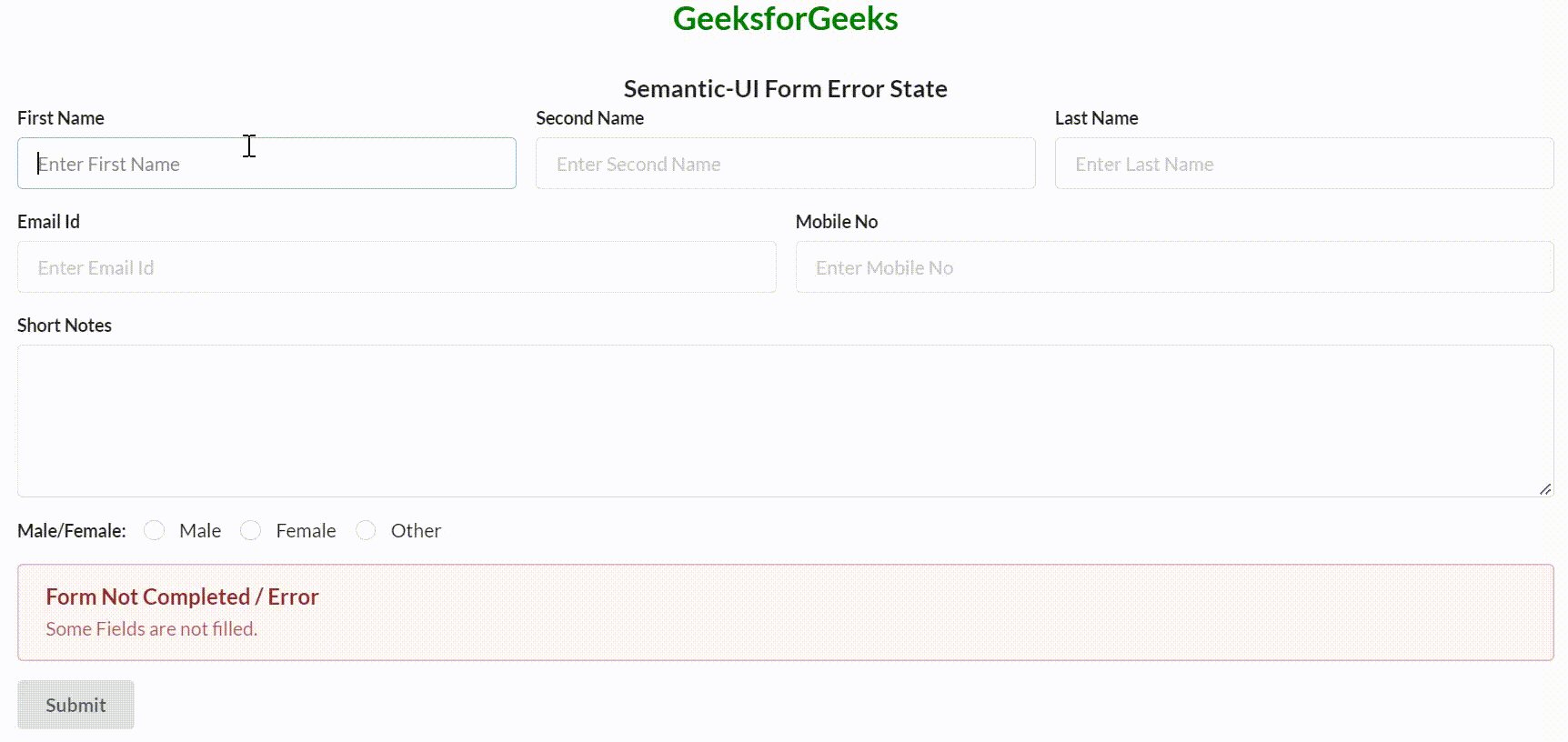
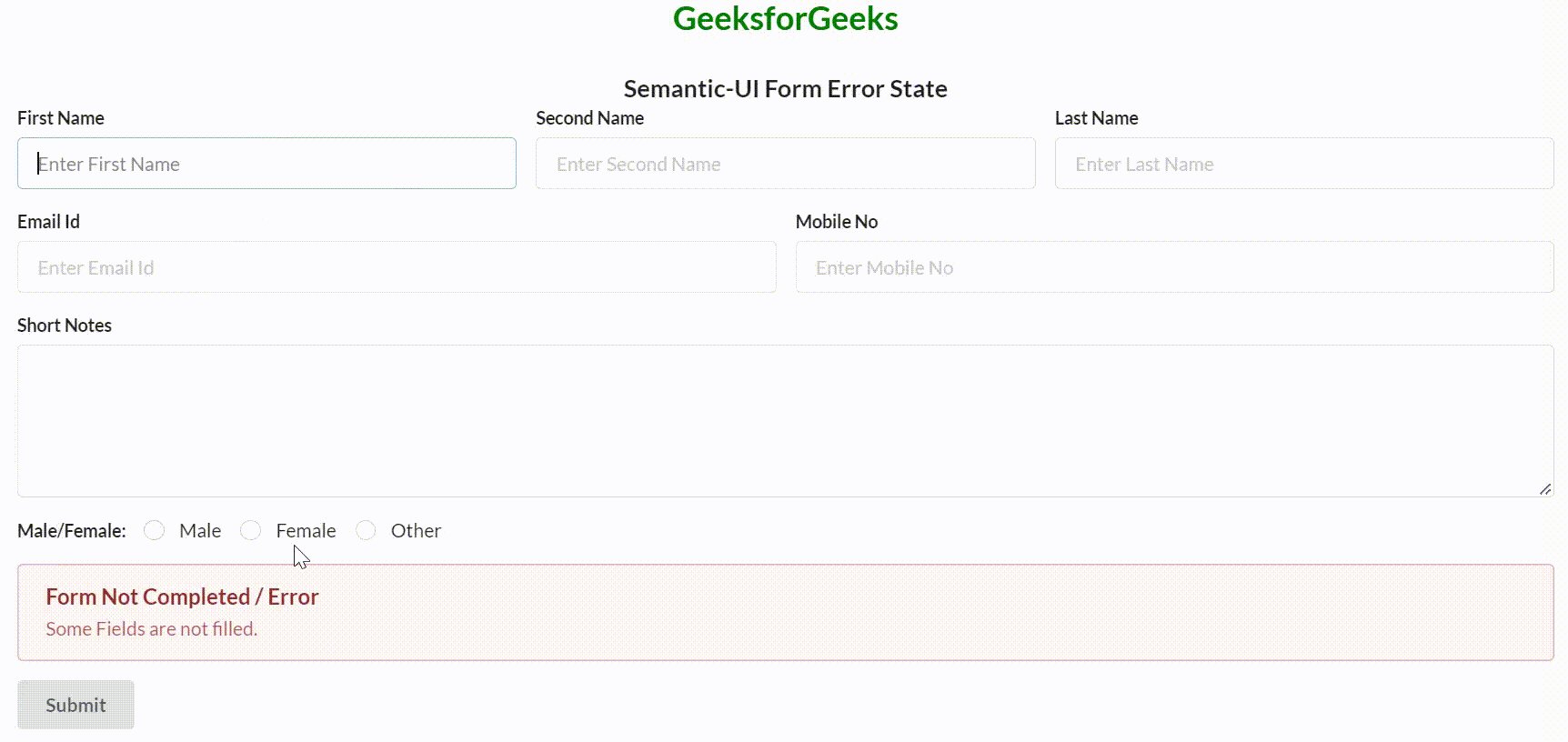
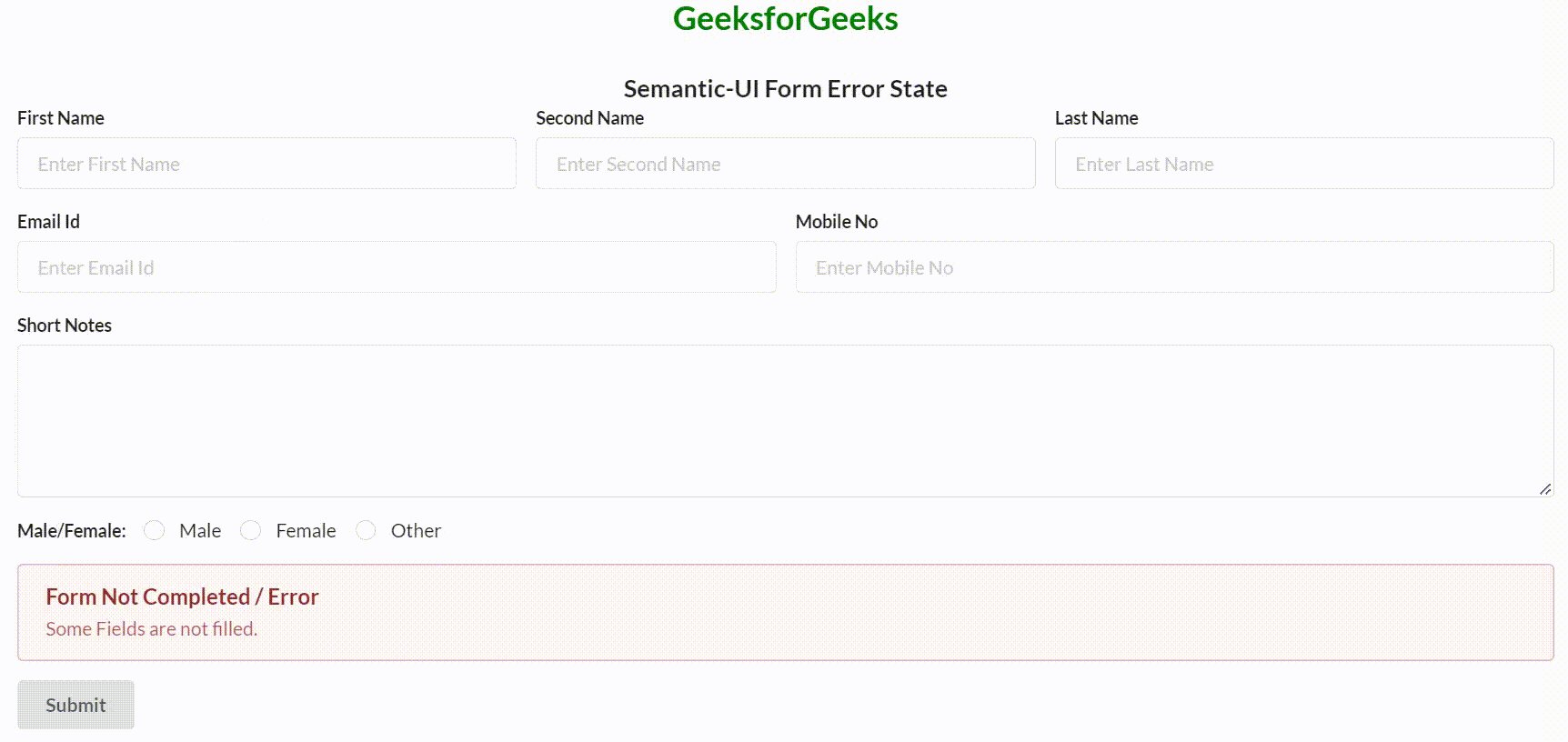
Ejemplo 2: En este ejemplo, describiremos el estado de error de formulario de interfaz de usuario semántica.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Semantic-UI Form Error State
</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<div class="ui container center aligned">
<h2 style="color:green">
GeeksforGeeks
</h2>
<h3>Semantic-UI Form Error State</h3>
</div>
<form class="ui container form error">
<div class="field">
<div class="three fields">
<div class="field">
<label>First Name</label>
<input type="text" name="fname"
placeholder="Enter First Name">
</div>
<div class="field">
<label>Second Name</label>
<input type="text" name="sname"
placeholder="Enter Second Name">
</div>
<div class="field">
<label>Last Name</label>
<input type="text" name="lname"
placeholder="Enter Last Name">
</div>
</div>
<div class="two fields">
<div class="field">
<label>Email Id</label>
<input type="email" name="email"
placeholder="Enter Email Id">
</div>
<div class="field">
<label>Mobile No</label>
<input type="number" name="number"
placeholder="Enter Mobile No">
</div>
</div>
<div class="field">
<label>Short Notes</label>
<textarea></textarea>
</div>
<div class="inline fields">
<label for="gender">Male/Female:</label>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="gender"
tabindex="0" class="hidden">
<label>Male</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="gender"
tabindex="0" class="hidden">
<label>Female</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="gender"
tabindex="0" class="hidden">
<label>Other</label>
</div>
</div>
</div>
<div class="ui error message">
<div class="header">
Form Not Completed / Error
</div>
<p>Some Fields are not filled.</p>
</div>
<button class="ui button right" type="submit">
Submit
</button>
</div>
</form>
<script>
$('.ui.radio.checkbox').checkbox();
</script>
</body>
</html>
Producción:

Referencia: https://semantic-ui.com/collections/form.html#error
Publicación traducida automáticamente
Artículo escrito por AshokJaiswal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA