Para comenzar, asegúrese de tener instalado un IDE de Eclipse que funcione y siga los pasos a continuación para crear una aplicación web basada en formularios dinámicos basada en Spring Web Framework.
Pasos para crear TextBox en Spring MVC:
- Cree un proyecto SpringMVCTextField en el paquete com.geeksforgeeks.
- En el paquete com.geeksforgeeks, cree las clases Java Registration y RegistrationController.
- Cree dos archivos de vista en la subcarpeta jsp: Registration-page.jsp y confirm-page.jsp.
- La última etapa es construir el contenido de los archivos fuente y de configuración, así como exportar el programa, como se describe a continuación.
Proyecto de ejemplo
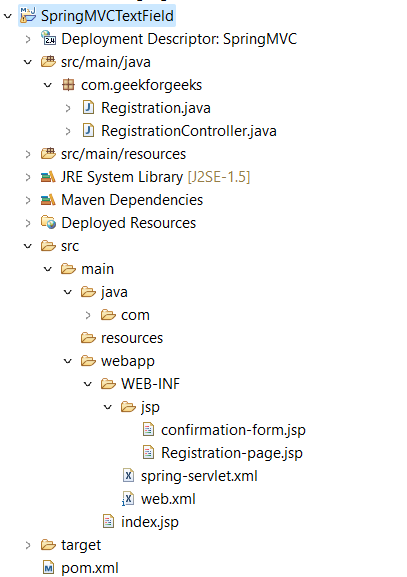
Estructura del proyecto:

Paso 1. Agregue dependencias al archivo pom.xml.
Puede descargar las dependencias requeridas de las URL proporcionadas en los comentarios del programa.
XML
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.javatpoint</groupId> <artifactId>SpringMVC</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>SpringMVC Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.1.1.RELEASE</version> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>3.0-alpha-1</version> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/jstl --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- https://mvnrepository.com/artifact/org.apache.tomcat/tomcat-jasper --> <dependency> <groupId>org.apache.tomcat</groupId> <artifactId>tomcat-jasper</artifactId> <version>9.0.12</version> </dependency> </dependencies> <build> <finalName>SpringMVC</finalName> </build> </project>
Paso 2. Crea la clase de bean
La clase de bean incluye las variables (junto con los métodos setter y getter) que corresponden al campo de entrada del formulario.
Registro.java
Java
package com.geekforgeeks;
public class Registration
{
private String firstName;
private String lastName;
public Registration()
{
}
public String getFirstName()
{
return firstName;
}
public void setFirstName(String firstName)
{
this.firstName = firstName;
}
public String getLastName()
{
return lastName;
}
public void setLastName(String lastName)
{
this.lastName = lastName;
}
}
Paso 3. Crea la clase de controlador
RegistroController.java
Java
package com.geekforgeeks;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
@RequestMapping("/Registration")
@Controller
public class RegistrationController
{
@RequestMapping("/bookingForm")
public String bookingForm(Model model)
{
Registration res=new Registration();
model.addAttribute("Registration", res);
return "Registration-page";
}
@RequestMapping("/submitForm")
public String submitForm(@ModelAttribute("Registration") Registration res)
{
return "confirmation-form";
}
}
Paso 4. Proporcione la entrada del controlador en el archivo web.xml
web.xml
XML
<?xml version="1.0" encoding="UTF-8"?> <web-app> <display-name>SpringMVC</display-name> <servlet> <servlet-name>spring</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>spring</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
Paso 5. Defina el bean en el archivo XML
primavera-servlet.xml
XML
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- Provide support for component scanning --> <context:component-scan base-package="com.geekforgeeks" /> <!--Provide support for conversion, formatting and validation --> <mvc:annotation-driven/> <!-- Define Spring MVC view resolver --> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"></property> <property name="suffix" value=".jsp"></property> </bean> </beans>
Paso 6. Crea la página solicitada
índice.jsp
HTML
<!DOCTYPE html> <html> <head> <title>Student Registration Form</title> </head> <body> <a href="Registration/bookingForm">Click here for registration.</a> </body> </html>
Paso 7. Crear otros componentes de vista
Registro-pagina.jsp
HTML
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <!DOCTYPE html> <html> <head> <title>Registration Form</title> </head> <h3>Student Registration Form</h3> <body> <form:form action="submitForm" modelAttribute="Registration"> First name: <form:input path="firstName" /> <br><br> Last name: <form:input path="lastName" /> <br><br> <input type="submit" value="Submit" /> </form:form> </body> </html>
página de confirmación.jsp
HTML
<!DOCTYPE html>
<html>
<body>
<p>Your Registration is confirmed successfully.</p>
First Name : ${Registration.firstName} <br>
Last Name : ${Registration.lastName}
</body>
</html>
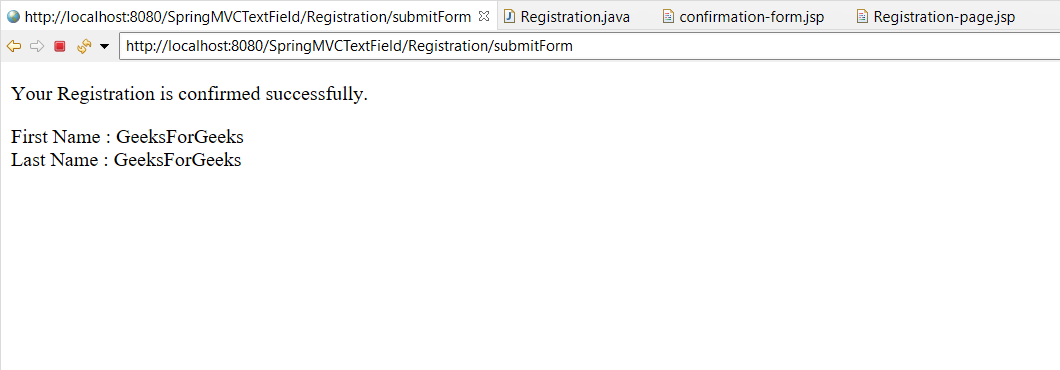
Producción:

Después de hacer clic en el enlace «Haga clic aquí para registrarse», se mostrará la siguiente página

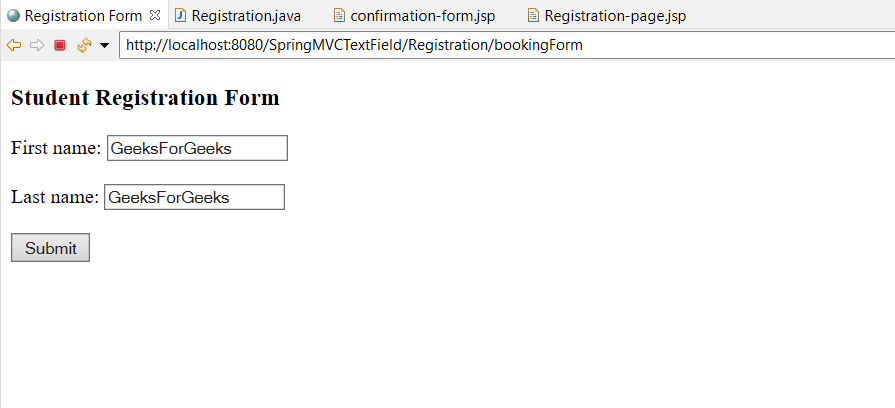
Haga clic en el botón enviar ahora

Publicación traducida automáticamente
Artículo escrito por sanketnagare y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA