En JavaScript, el método de efecto dominó proporciona un cambio instantáneo o un efecto visual que los usuarios notan cuando interactúan con los elementos de la interfaz de usuario. Este cambio en el efecto visual o cualquier tipo de interactividad con la interfaz de usuario se realizará para los usuarios.
El efecto Ripple es más útil cuando estamos creando una interfaz de usuario y queremos que haya alguna interacción con los usuarios. Con la ayuda del efecto dominó, podemos proporcionarlo.
Características del efecto dominó:
- Interacción con la interfaz de usuario
- Cambios visuales en las acciones
- interfaz de usuario potente y atractiva para los usuarios
Veamos algunos de los ejemplos para entenderlo mejor:
Ejemplo 1: efecto dominó con botones flotantes.
- index.html: crea un contenedor div y el diseño del botón.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ripple Effect</title> <link rel="stylesheet" href="./index.css"> <script src="./index.js"></script> </head> <body> <div class="display"> <a class="HOVER"> <span></span> <text>Hover Me!</text> </a> </div> </body> </html>
- index.css: agregue algo de CSS para diseño y efectos visuales
CSS
/* Write CSS Here */
@keyframes shake {
25% {
transform:
rotate(calc(var(--angle) * -1));
}
50% {
transform: rotate(var(--angle));
}
100% {
transform: rotate(0deg);
}
}
body {
font: 100 1.3em sans-serif;
display: flex;
flex-direction: column;
align-content: center;
padding: 0 5rem;
}
h1 {
font-weight: 100;
}
.display {
display: grid;
grid-template-columns: 50% 50%;
gap: 0.1em;
}
.HOVER {
--width: 100%;
--time: 0.7s;
position: relative;
display: inline-block;
height: 1em;
padding: 1em;
color: white;
background: #222;
overflow: hidden;
}
.HOVER text {
position: relative;
z-index: 5;
transition: color var(--time);
}
.HOVER:hover text {
color: #222;
}
.HOVER span {
position: absolute;
display: block;
content: "";
z-index: 0;
width: 0;
height: 0;
border-radius: 100%;
background: #fff;
transform: translate(-50%, -50%);
transition: width var(--time),
padding-top var(--time);
}
.HOVER:hover span {
width: calc(var(--width) * 2.25);
padding-top: calc(var(--width) * 2.25);
}
- index.js: este archivo JavaScript está llamando a la animación cuando el mouse se desplaza sobre el área de diseño del botón. Está llamando al evento y agregando la clase de animación de CSS cuando se desplaza el mouse y lo elimina cuando está fuera del diseño.
Javascript
const ANIMATEDCLASSNAME = "animated";
const ELEMENTS = document.querySelectorAll(".HOVER");
const ELEMENTS_SPAN = [];
ELEMENTS.forEach((element, index) => {
let addAnimation = false;
if (!ELEMENTS_SPAN[index])
ELEMENTS_SPAN[index] =
element.querySelector("span");
element.addEventListener("mouseover", e => {
ELEMENTS_SPAN[index].style.left =
e.pageX - element.offsetLeft + "px";
ELEMENTS_SPAN[index].style.top =
e.pageY - element.offsetTop + "px";
// Add an animation-class to animate via CSS.
if (addAnimation)
element.classList.add(ANIMATEDCLASSNAME);
});
element.addEventListener("mouseout", e => {
ELEMENTS_SPAN[index].style.left =
e.pageX - element.offsetLeft + "px";
ELEMENTS_SPAN[index].style.top =
e.pageY - element.offsetTop + "px";
});
});
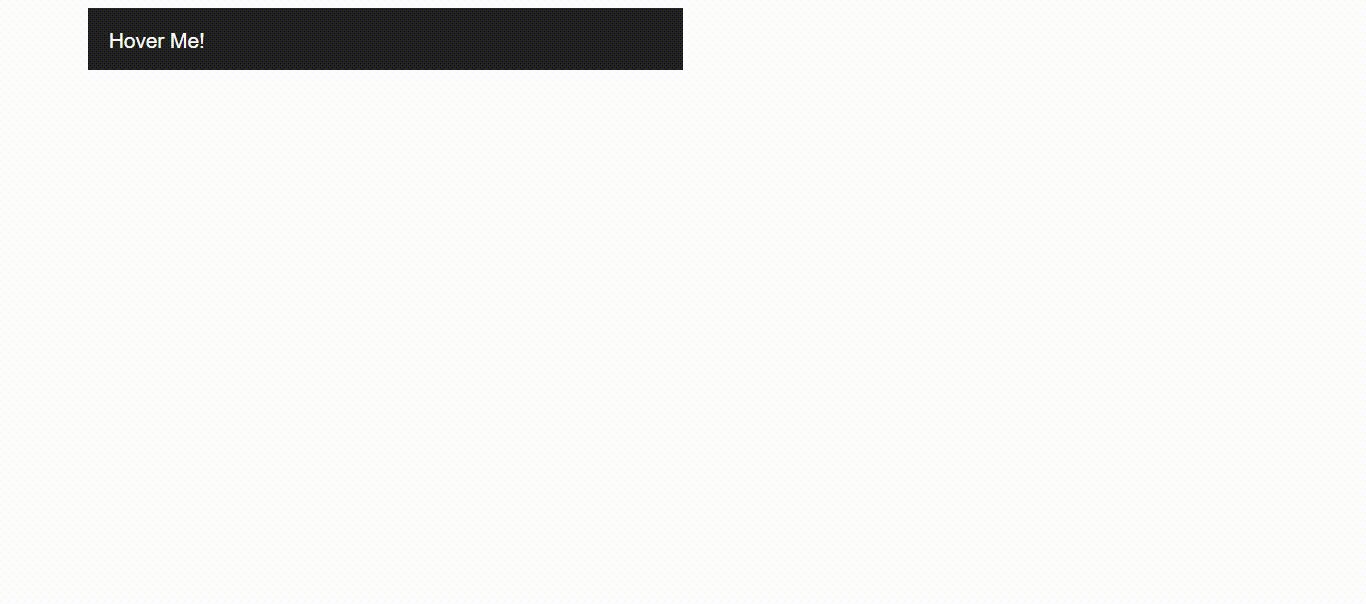
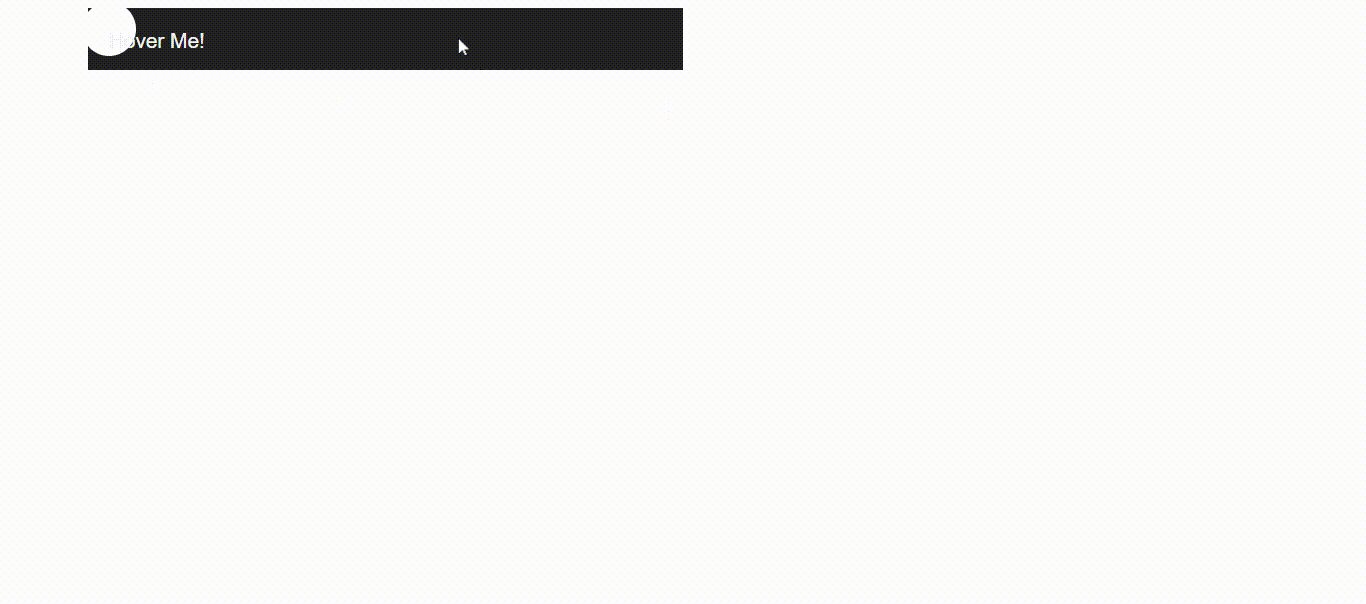
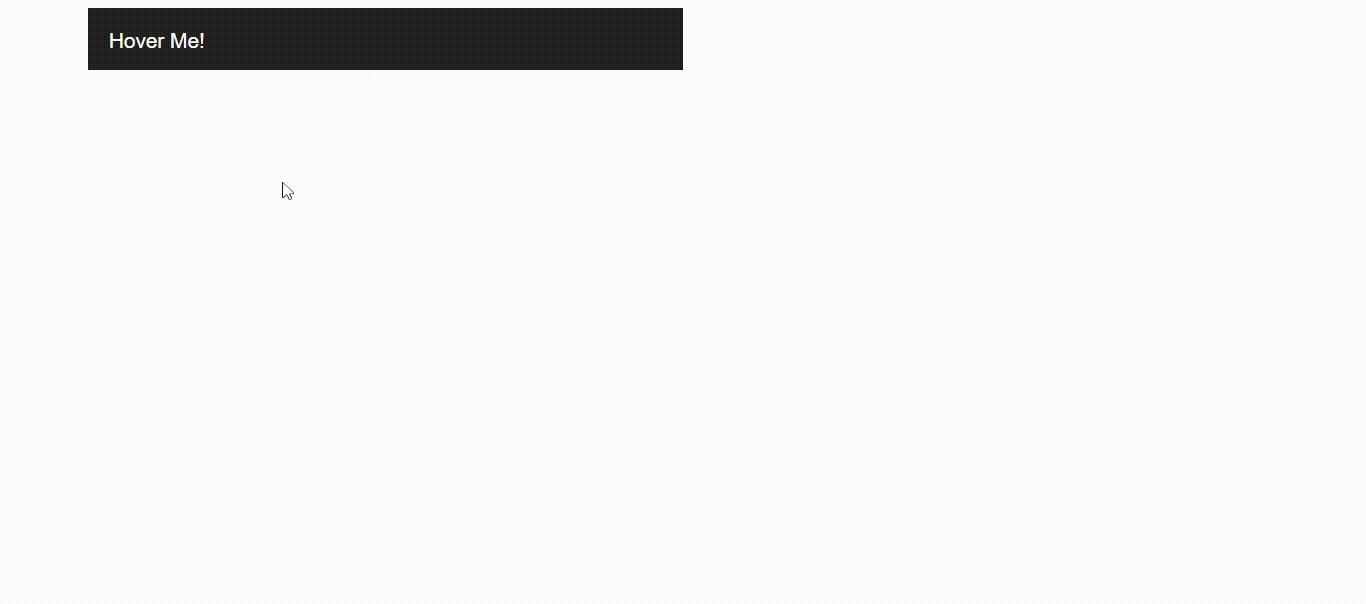
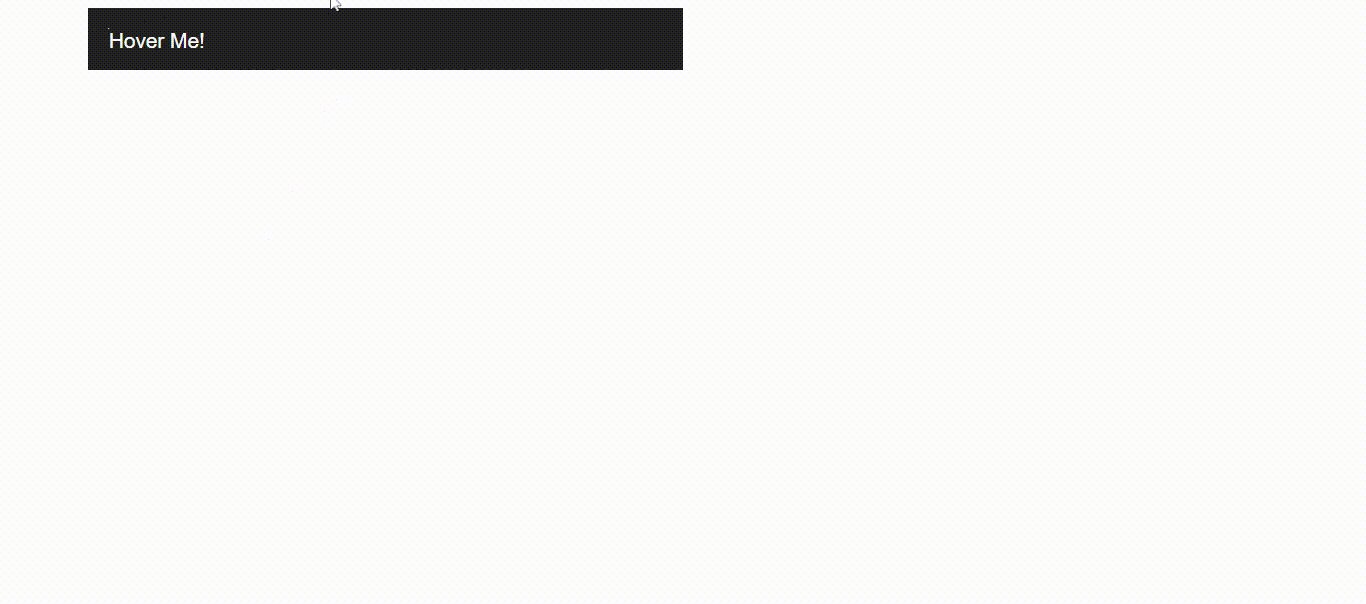
Salida: cuando abrimos el archivo index.html en el navegador o lo abrimos con el servidor en vivo, la salida está a continuación.

Producción
Ejemplo 2: efecto dominó para el botón Me gusta de la interfaz de usuario del material.
- index.html: crea un contenedor div y el botón dentro de él
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ripple Effect</title> <link rel="stylesheet" href="./index.css"> <script src="./index.js"></script> </head> <body> <div class="display"> <button class="ripple">Button</button> </div> </body> </html>
- index.css: estilo agregado para el contenedor y el efecto dominó.
CSS
/* Write CSS Here */
body {
font: 100 1.3em sans-serif;
display: flex;
flex-direction: column;
align-content: center;
padding: 0 5rem;
min-height: 100vh;
}
.display {
display: flex;
flex-direction: column;
align-content: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
max-width: 500px;
}
.ripple {
background-position: center;
transition: background 0.8s;
}
.ripple:hover {
background: #47a7f5 radial-gradient(circle,
transparent 1%, #47a7f5 1%)
center/15000%;
}
.ripple:active {
background-color: #6eb9f7;
background-size: 100%;
transition: background 0s;
}
/* Button style */
button {
border: none;
border-radius: 2px;
padding: 12px 18px;
font-size: 16px;
text-transform: uppercase;
cursor: pointer;
color: white;
background-color: #2196f3;
box-shadow: 0 0 4px #999;
outline: none;
}
- index.js: en este ejemplo, no es necesario agregar JavaScript, por lo que lo omitiremos.
Salida: cuando abrimos el archivo index.html en el navegador o lo abrimos con el servidor en vivo, la salida está a continuación.

Aquí podemos observar un efecto dominó del tipo de diseño de materiales en la interacción con la interfaz de usuario.
Este es el efecto dominó y es principalmente útil para crear interactividad de la interfaz de usuario con los usuarios o proporcionar acciones específicas.