Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble.
Un menú desplegable de IU semántica permite al usuario seleccionar un valor de una serie de opciones. Semantic-UI Dropdown nos ofrece 11 tipos de menú desplegable y 3 tipos de encabezado de contenido, divisor e icono. En este artículo, aprenderemos sobre el contenido de entrada desplegable . Esto se usa para crear un menú desplegable que contiene una entrada.
Clase de entrada de contenido desplegable de interfaz de usuario semántica:
- entrada: esta clase se usa para agregar una entrada al menú desplegable especificado.
Sintaxis:
<div class="ui dropdown button">
<div class="input">
<input type="text" name="...." placeholder="...">
</div>
</div>
El siguiente ejemplo ilustra el contenido de entrada desplegable de la interfaz de usuario semántica:
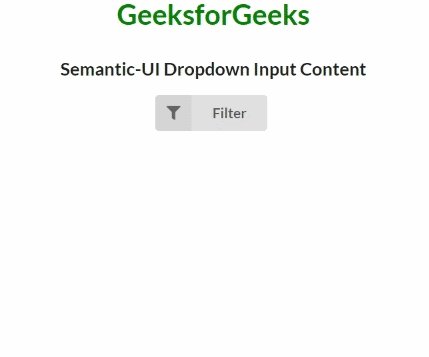
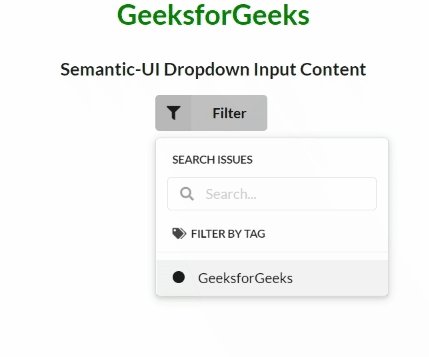
Ejemplo 1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Dropdown Input Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<div class="ui container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Semantic-UI Dropdown Input Content</h3>
<div class="ui floating labeled icon dropdown button">
<i class="filter icon"></i>
<span class="text">Filter</span>
<div class="menu">
<div class="header">
Search Issues
</div>
<div class="ui left icon input">
<i class="search icon"></i>
<input type="text" name="search"
placeholder="Search...">
</div>
<div class="header">
<i class="tags icon"></i>
Filter by tag
</div>
<div class="divider"></div>
<div class="item">
<div class="ui black empty circular label">
</div>
GeeksforGeeks
</div>
</div>
</div>
</div>
<script>
$('.ui.dropdown').dropdown();
</script>
</center>
</body>
</html>
Producción:

Contenido de entrada desplegable de interfaz de usuario semántica
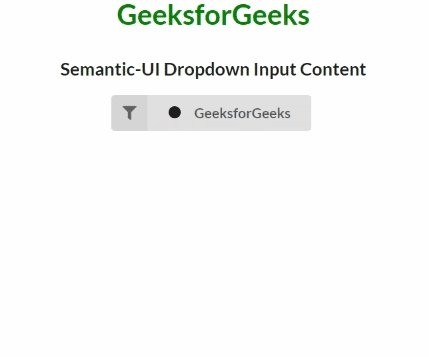
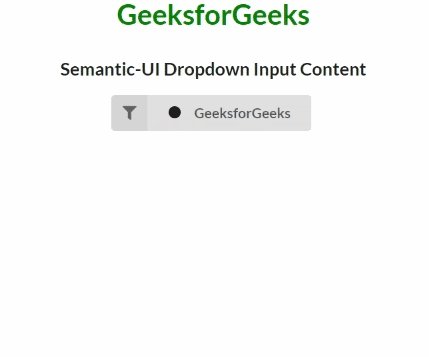
Ejemplo 2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Dropdown Input Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<div class="ui container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Semantic-UI Dropdown Input Content</h3>
<div class="ui floating labeled
icon dropdown button">
<i class="filter icon"></i>
<span class="text">Filter</span>
<div class="menu">
<div class="header">
Search Issues
</div>
<div class="ui left icon input">
<i class="search icon"></i>
<input type="text" name="search"
placeholder="Search...">
</div>
<div class="header">
<i class="tags icon"></i>
Filter by tag
</div>
<div class="divider"></div>
<div class="item">
<div class="ui red empty
circular label">
</div>
Urgent
</div>
<div class="item">
<div class="ui green empty
circular label">
</div>
Safe
</div>
</div>
</div>
</div>
<script>
$('.ui.dropdown').dropdown();
</script>
</center>
</body>
</html>
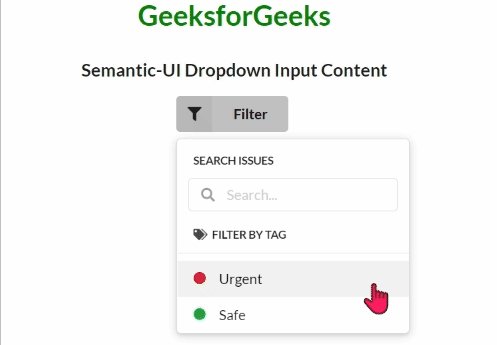
Producción:

Contenido de entrada desplegable de interfaz de usuario semántica
Referencia: https://semantic-ui.com/modules/dropdown.html#input
Publicación traducida automáticamente
Artículo escrito por Kanchan_Ray y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA