Aquí, aprenderemos sobre el botón de radio de Spring MVC y las etiquetas de botones de radio. Crearemos un proyecto Spring MVC básico en el conjunto de herramientas Spring (STS) para crear botones de radio usando las etiquetas form:radiobutton y form:radiobuttons .
biblioteca de etiquetas ‘spring-form.tld’
- En Spring Framework, podemos usar Java Server Pages (JSP) como un componente de vista. A partir de la versión 2.0, Spring proporciona un conjunto integral de etiquetas que reconocen el enlace de datos para manejar elementos de formulario cuando se usa JSP y Spring Web MVC.
- Cada etiqueta en la biblioteca de etiquetas Spring proporciona soporte para el conjunto de atributos de su contraparte de etiqueta HTML correspondiente, lo que hace que las etiquetas sean familiares e intuitivas de usar.
- La biblioteca de etiquetas de formulario de Spring, a saber, ‘ spring-form.tld ‘, está integrada con Spring Web MVC, lo que le da acceso a la etiqueta al objeto de comando y a los datos de referencia con los que trata su controlador.
- Las etiquetas de formulario hacen que los JSP sean más fáciles de desarrollar, leer y mantener.
- Por ejemplo: para evaluar errores, configurar temas, dar formato a los campos para la entrada y salida de mensajes internacionalizados, etc.
- Para usar las etiquetas de esta biblioteca, debemos agregar la siguiente directiva en la parte superior de la página JSP:
HTML
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
aquí el formulario es el prefijo del nombre de la etiqueta que se usa para las etiquetas de esta biblioteca.
etiqueta ‘botón de radio’
El ‘botón de radio’ es una de las etiquetas proporcionadas por la biblioteca spring-form.tld. Representa una etiqueta HTML de ‘entrada’ con el tipo ‘radio’.
HTML
<form:radiobutton path=" " value=" " label=" " />
etiqueta ‘botones de radio’
Los ‘botones de radio’ son una de las etiquetas proporcionadas por la biblioteca spring-form.tld. Representa múltiples etiquetas de ‘entrada’ HTML con el tipo ‘radio’.
- Involucrará múltiples instancias de etiquetas vinculadas a la misma propiedad pero con diferentes valores al pasar las opciones disponibles como una variable de tiempo de ejecución.
- Podemos pasar valores como una array, una lista o un mapa que contiene las opciones disponibles en la propiedad «elementos».
- Si está usando un mapa, la clave de entrada del mapa se usará como el valor y el valor de la entrada del mapa se usará como la etiqueta que se mostrará.
HTML
<form:radiobuttons path=" " items=" " />
Aplicación Spring MVC
Crearemos la siguiente aplicación Spring MVC para aprender a usar etiquetas de botón de radio.

Spring MVC – ejemplo de botón de radio
Pasos para crear la aplicación
- Cree un proyecto Spring MVC en Spring Tool Suite.
- En STS, al crear el proyecto basado en la selección del desarrollador, descargará todas las dependencias maven requeridas, *.jar, archivos lib y proporcionará un servidor integrado.
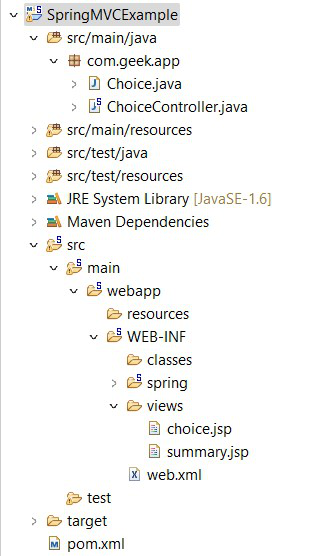
- A continuación se muestra la estructura final del proyecto Spring MVC después de crear también los archivos *.java y *.jsp.

Estructura del proyecto
Implementación: Los archivos a crear son los siguientes:
- Choice.java – Clase Bean – Para definir las propiedades y los métodos getter/setter de las propiedades.
- ChoiceController.java – Clase de controlador – Para procesar la solicitud del usuario y generar la salida.
- choice.jsp : archivo Jsp para interactuar con el usuario para la entrada.
- summary.jsp : archivo Jsp para mostrar el resultado después de procesarlo para el usuario.
A. Archivo: elección.jsp
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Welcome page</title>
</head>
<body>
<h1>Welcome to GeeksforGeeks!</h1>
<form:form action="submit" method="post" modelAttribute="choice">
<table>
<tr>
<td><form:label path="name">Enter your name: </form:label></td>
<td><form:input path="name" /></td>
</tr>
<tr>
<td><form:label path="job">Are you looking for a job now?: </form:label></td>
<td><form:radiobutton path="job" value="Yes" label="Yes" /> <form:radiobutton
path="job" value="No" label="No" /></td>
</tr>
<tr>
<td><form:label path="experience">Do you have work experience?: </form:label></td>
<td><form:radiobutton path="experience" value="Yes" label="Yes"
onclick="enable()" /> <form:radiobutton path="experience"
value="No" label="No" onclick="disable()" /></td>
</tr>
<tr>
<td><form:label path="years">How many years of experience you have?: </form:label></td>
<td><form:radiobuttons id="experienceYears" path="years"
items="${experienceYears}" delimiter="|" /></td>
</tr>
<tr>
<td><form:button>Submit</form:button></td>
</tr>
</table>
</form:form>
<script type="text/javascript">
function enable() {
document.getElementById("experienceYears1").disabled = false;
document.getElementById("experienceYears2").disabled = false;
document.getElementById("experienceYears3").disabled = false;
}
function disable() {
document.getElementById("experienceYears1").disabled = true;
document.getElementById("experienceYears2").disabled = true;
document.getElementById("experienceYears3").disabled = true;
}
</script>
</body>
</html>
Esta es la página de bienvenida que se muestra al usuario cuando se inicia la aplicación. Como discutimos anteriormente, debemos incluir la directiva: » http://www.springframework.org/tags/form » en la página JSP para usar etiquetas de formulario Spring. En el formulario tag-action, los atributos del método se utilizan para asignar el método del controlador que debe ejecutarse cuando se envía la página JSP. Las etiquetas radiobutton y radiobuttons tienen muchos atributos como id, ruta, cssStyle, dir, valor, elementos, etc. Podemos incluir cualquier cantidad de atributos según los requisitos de nuestro proyecto.
En este ejemplo, estamos usando los siguientes atributos de la siguiente manera:
- ruta: para especificar la ruta a la propiedad que debe vincularse con los datos. En este ejemplo, hemos utilizado path=”experience” para que ambos valores, sí, no, se vinculen a esa ruta.
- id: para proporcionar una identificación única para la propiedad. Aquí, le hemos dado el valor id=”experienceYears”, para que todos los elementos que se muestran bajo la etiqueta de radiobuttons tengan esta identificación única. Como hay 3 elementos en la lista, la identificación se proporcionará como experienciaAños1, experienciaAños2, experienciaAños3 para los valores de los elementos respectivos en tiempo de ejecución.
- valor: para especificar el valor del botón de opción en particular.
- etiqueta: para mostrar el nombre del valor del botón de opción.
- disabled: es un atributo booleano para desactivar el botón de radio cuando el valor es verdadero. Por defecto, el valor será falso.
- elementos: para mostrar los nombres de los botones de radio de la lista.
- delimitador: para especificar un delimitador para usar entre cada etiqueta de ‘entrada’ con el tipo ‘botón de radio’. Aquí estamos usando ‘|’ símbolo como delimitador.
- onclick: Es el atributo del evento, donde se ejecutará la función especificada cuando el usuario haga clic en el radiobutton. Aquí, cuando el usuario hace clic en Sí, se ejecutará la función habilitar() y cuando el usuario haga clic en No, se ejecutará la función deshabilitar().
Funciones JavaScript
Estamos llamando a las funciones de javascript para habilitar/deshabilitar los botones de radio.
- Finalmente, cuando se envía el formulario, el contenedor verificará el método en la clase de controlador que tiene la URL – «/ enviar» con el método – «publicar» y lo ejecutará para procesar la solicitud.
B. Archivo: Choice.java
Java
// Java Program to Illustrate Choice Class
package com.geek.app;
// Class
public class Choice {
// Class data members
private String name;
private String job;
private String experience;
private String years;
// Getter
public String getName() { return name; }
// Setter
public void setName(String name) { this.name = name; }
// Getter
public String getJob() { return job; }
// Setter
public void setJob(String job) { this.job = job; }
// Getter
public String getExperience() { return experience; }
// Setter
public void setExperience(String experience)
{
this.experience = experience;
}
// Getter
public String getYears() { return years; }
// Setter
public void setYears(String years)
{
this.years = years;
}
}
- Esta es la clase de bean java para definir los parámetros requeridos.
- Aquí, estamos definiendo el nombre, el trabajo, la experiencia y los años como parámetros y sus métodos getter/setter para obtener y establecer los valores de las propiedades respectivas.
C. Archivo: ChoiceController.java
Java
// Java Program to illustrate ChoiceController Class
package com.geek.app;
// Importing required classes
import java.util.Arrays;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
// Annotation
@Controller
// Class
public class ChoiceController {
// Annotation
@RequestMapping(value = "/")
public String viewPage(Model model)
{
Choice choice = new Choice();
model.addAttribute("choice", choice);
return "choice";
}
// Annotation
@ModelAttribute("experienceYears")
public List<String> experienceYears()
{
List<String> years = Arrays.asList(
"1-3 Years", "3-5 years", "Above 5 Years");
return years;
}
// Annotation
@RequestMapping(value = "/submit",
method = RequestMethod.POST)
public String
submit(@ModelAttribute("choice") Choice choice)
{
return "summary";
}
}
- Esta es la clase de controlador donde ejecuta los métodos basados en el mapeo de las URL de solicitud.
- La anotación, @Controller, transmite al contenedor que esta clase es la clase de controlador de resorte. Para usar esta anotación, necesitamos importar el paquete org.springframework.stereotype.Controller.
- La anotación, @RequestMapping, asigna las URL de solicitud al método especificado en función del valor proporcionado. Para usar esta anotación, debemos importar el paquete org.springframework.web.bind.annotation.RequestMapping.
- Entonces, cuando la solicitud de URL viene con value=”/submit”, el contenedor ejecutará el método de envío de esta clase.
- La anotación @ModelAttribute, que se usa para vincular un parámetro de método o un valor de retorno de método al atributo del modelo nombrado. Necesitamos importar el paquete org.springframework.web.bind.annotation.ModelAttribute.
- @ModelAttribute con el valor «experienceYears», ejecuta el método experienceYears para crear una lista de elementos que se mostrarán en la etiqueta de radiobuttons.
- RequestMethod especifica el tipo de solicitud del usuario, ya sea una solicitud de obtención o una solicitud de publicación.
D. Archivo: resumen.jsp
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Summary page</title>
</head>
<body>
<h3>Hello ${choice.name}!!</h3>
<span>Looking for a job: </span>
<span>${choice.job}</span>
<br>
<span>Work experience: </span>
<span>${choice.experience}</span>
<br>
<span>Years of experience: </span>
<span>${choice.years}</span>
</body>
</html>
Esta es la página Jsp de salida para mostrar los valores seleccionados por el usuario en el navegador después del procesamiento de la solicitud.
Ejecución/Salida:
- Después de crear todos los archivos .java y .jsp necesarios, ejecute el proyecto en el servidor incorporado.
- Justo en el proyecto, Ejecutar como -> Ejecutar en el servidor.
- Seleccione el servidor en el host local para ejecutar la aplicación.
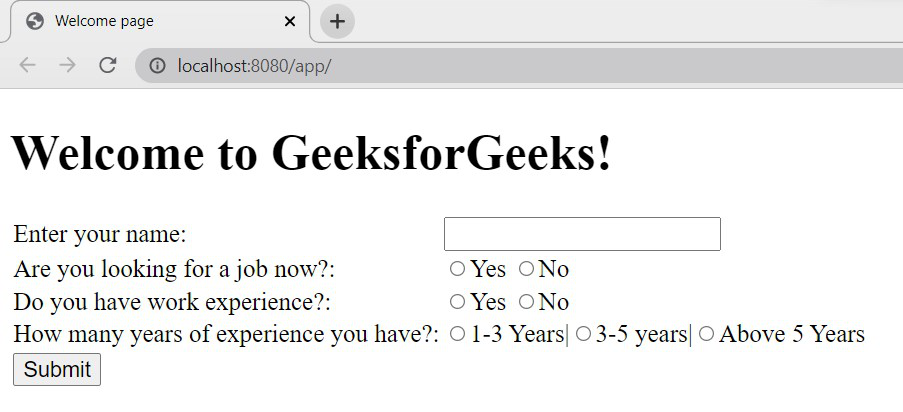
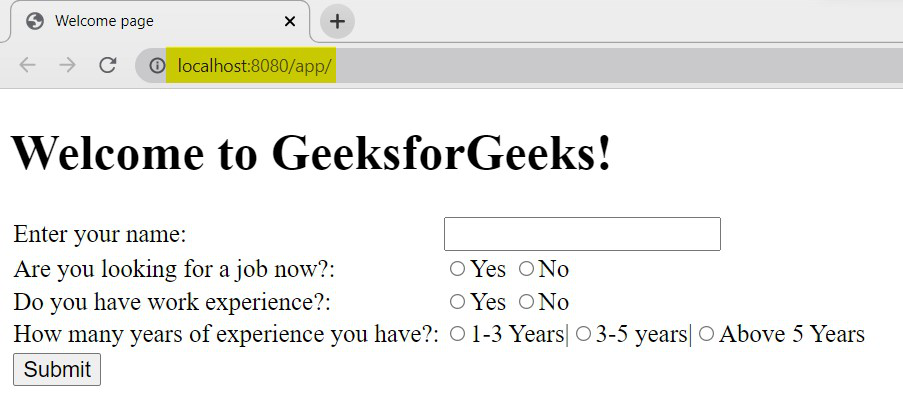
- Abra la URL: http://localhost:8080/app/ en el navegador para obtener la siguiente pantalla.

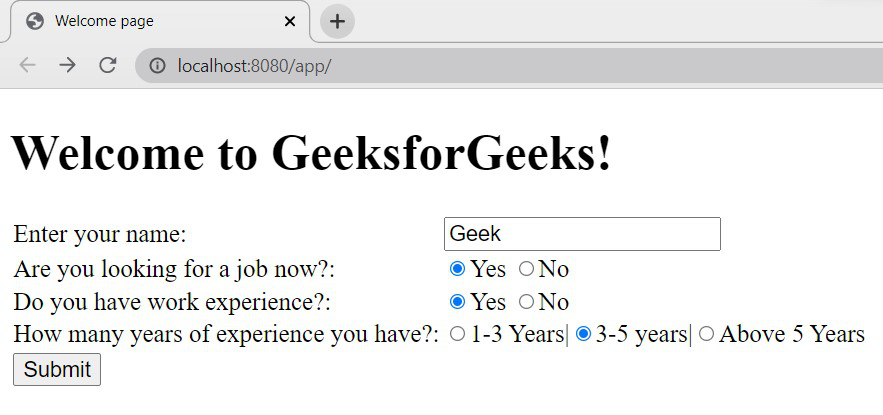
Página de bienvenida – choice.jsp
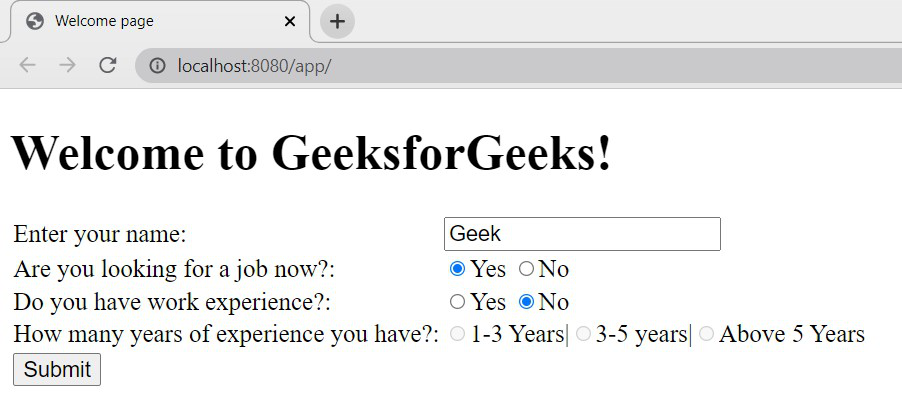
Escenario 1 : Ingrese el nombre, seleccione la opción No para ¿Tiene experiencia laboral? campo como abajo,

Escenario 1: Entrada
- Por lo que seleccionamos la opción No para ¿Tiene experiencia laboral? campo, todos los radiobuttons de ¿Cuántos años de experiencia tienes? el campo está deshabilitado.
- Ahora, haga clic en el botón Enviar para obtener el resultado.

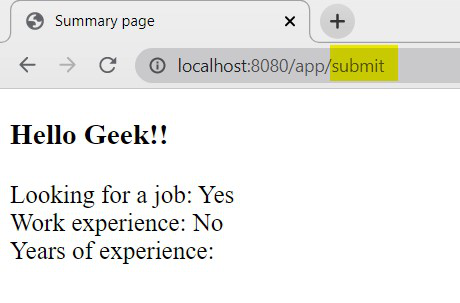
Escenario 1: Salida
Escenario 2: Ahora seleccione la opción sí para ¿Tiene experiencia laboral? campo.

Escenario 2: Entrada
- Por lo que seleccionamos la opción Sí para ¿Tiene experiencia laboral? campo, todos los radiobuttons de ¿Cuántos años de experiencia tienes? el campo está habilitado. Seleccione la opción deseada.
- Haga clic en el botón Enviar para obtener el resultado.

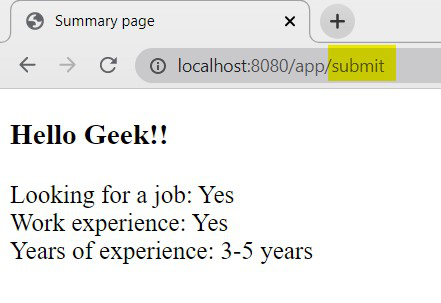
Escenario 2: Salida
De esta manera, podemos usar las etiquetas radiobutton y radiobuttons en la aplicación donde el usuario debe elegir una opción y podemos incluir diferentes atributos según los requisitos del proyecto.
Publicación traducida automáticamente
Artículo escrito por yaminitalisetty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA