Flash es un software de animación 2D que se puede usar en diferentes sistemas operativos como macOS, Windows, Linux, etc. Se lanzó por primera vez en 1996 y la última versión se lanzó en 2021. Es capaz de diferentes funcionalidades como enmascaramiento, rastreo de caracteres, sincronización de labios, interpolación de movimiento y forma, animaciones cuadro por cuadro, etc. proporcionan animaciones de alta calidad.
Animación de bandera
La animación de banderas es muy simple, por lo que la crearemos utilizando el método de animación cuadro por cuadro. Cuadro por cuadro es un método clásico de animación en el que dibujamos diferentes poses en diferentes cuadros y luego ejecutamos la animación a la velocidad de cuadro deseada para proporcionar suavidad. Este método de animación nos da un control completo sobre la animación. Al crear escenas de películas complejas, los animadores prefieren usar el método de animación cuadro por cuadro.
Para hacer la animación de la bandera, usaremos cuatro dibujos diferentes y estos dibujos se crean en cuatro fotogramas clave colocados en 1, 3, 5 y 7. En el medio se mantendrán los fotogramas copiados. Entonces, comencemos el proceso de animación.
Pasos para crear una animación de bandera
Siga los pasos a continuación para hacer una animación de bandera cuadro por cuadro.
Paso 1: Abra Flash y cree un nuevo proyecto.
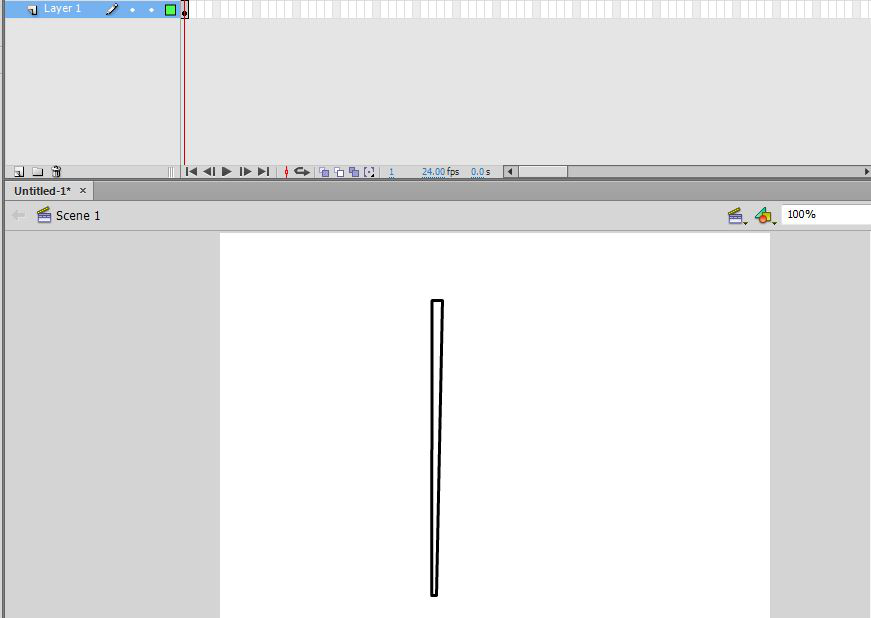
Paso 2: Tome la herramienta de rectángulo para dibujar el asta de la bandera. Use la herramienta de transformación gratuita para sesgar y manipular el rectángulo para darle la forma deseada.
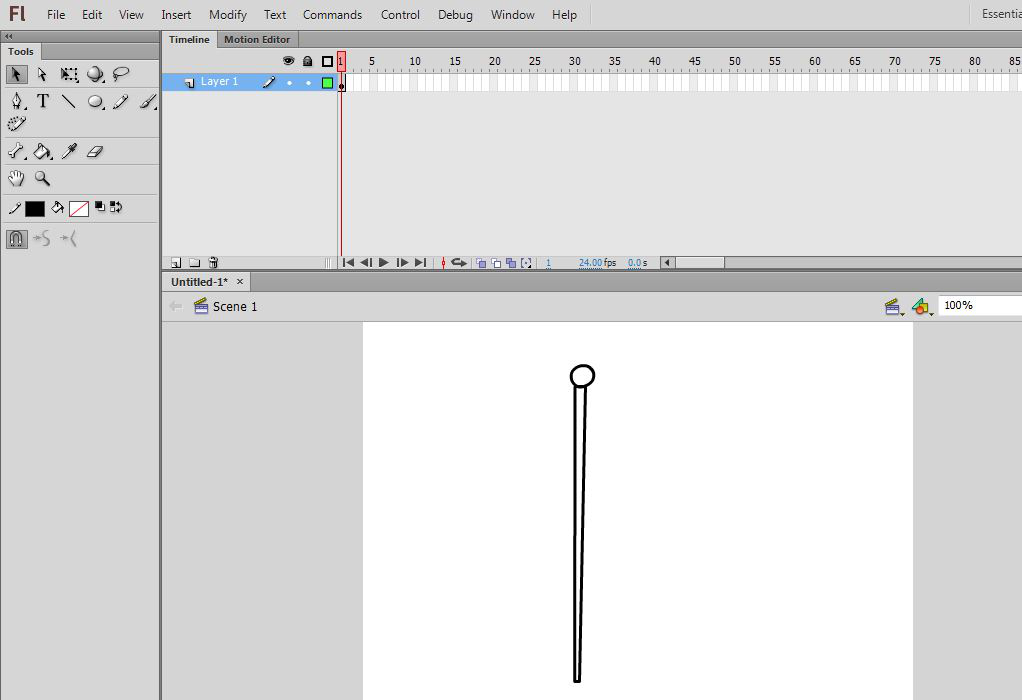
Paso 3: Ahora toma la herramienta ovalada para dibujar la cabeza del poste.
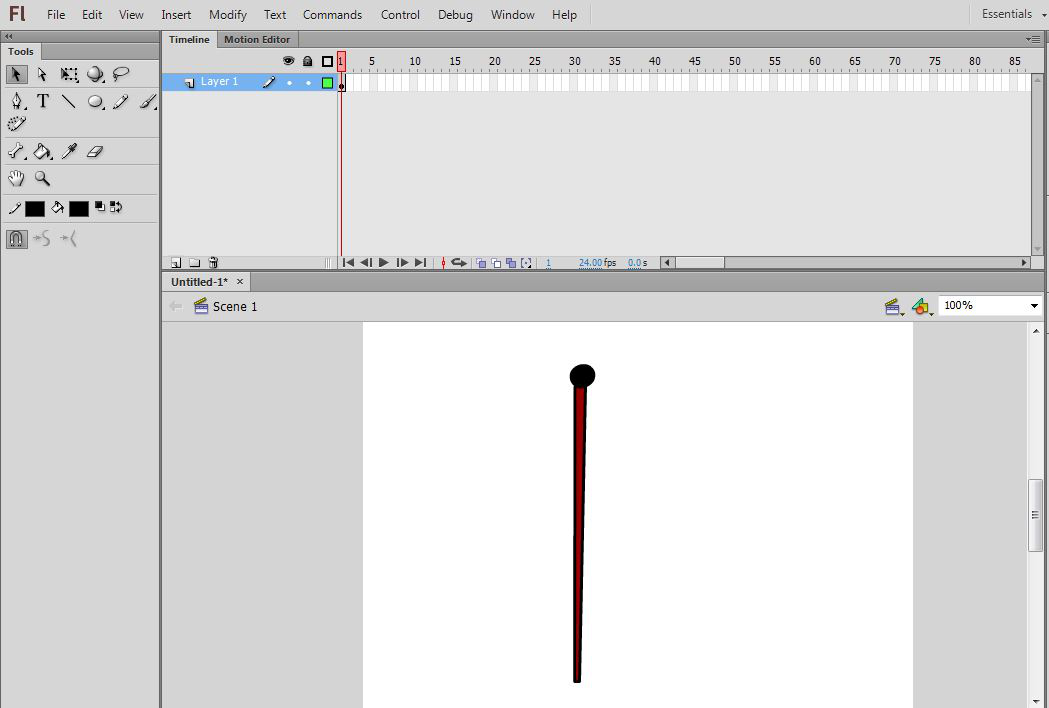
Paso 4: Rellene el color del poste y la cabeza del poste.
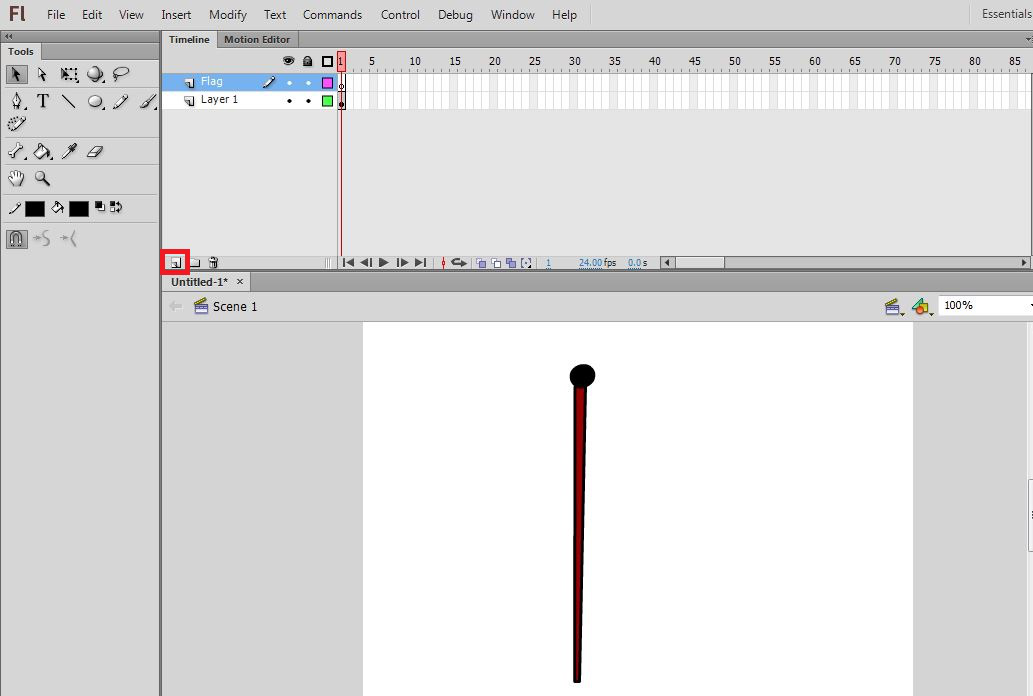
Paso 5: ahora cree una nueva capa haciendo clic en el botón Nueva capa y asígnele el nombre Bandera.
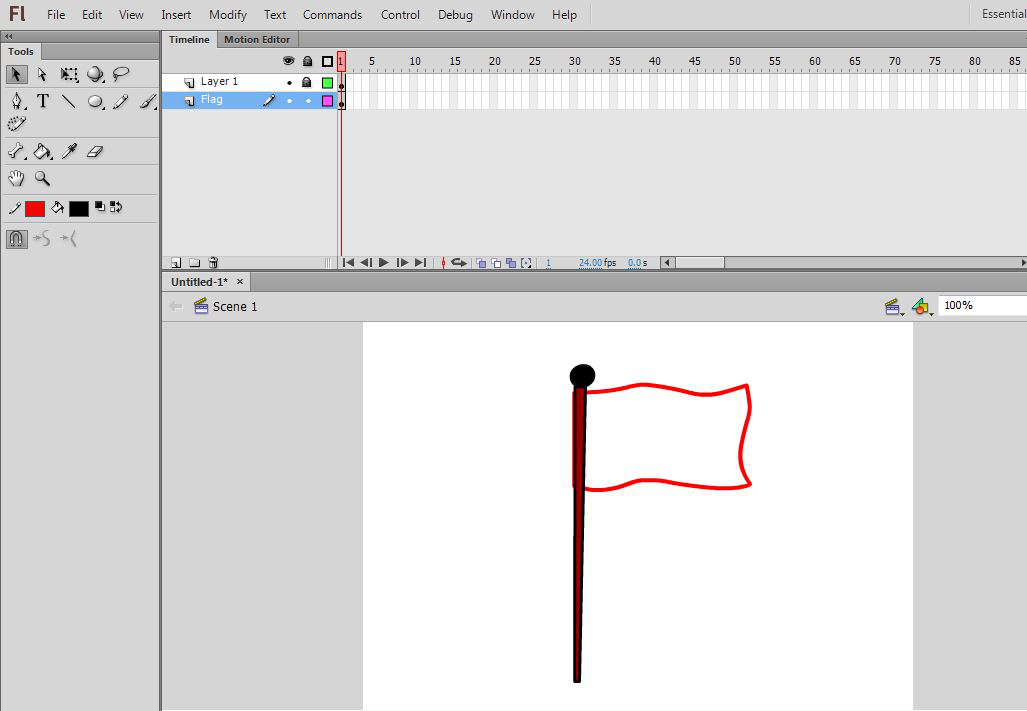
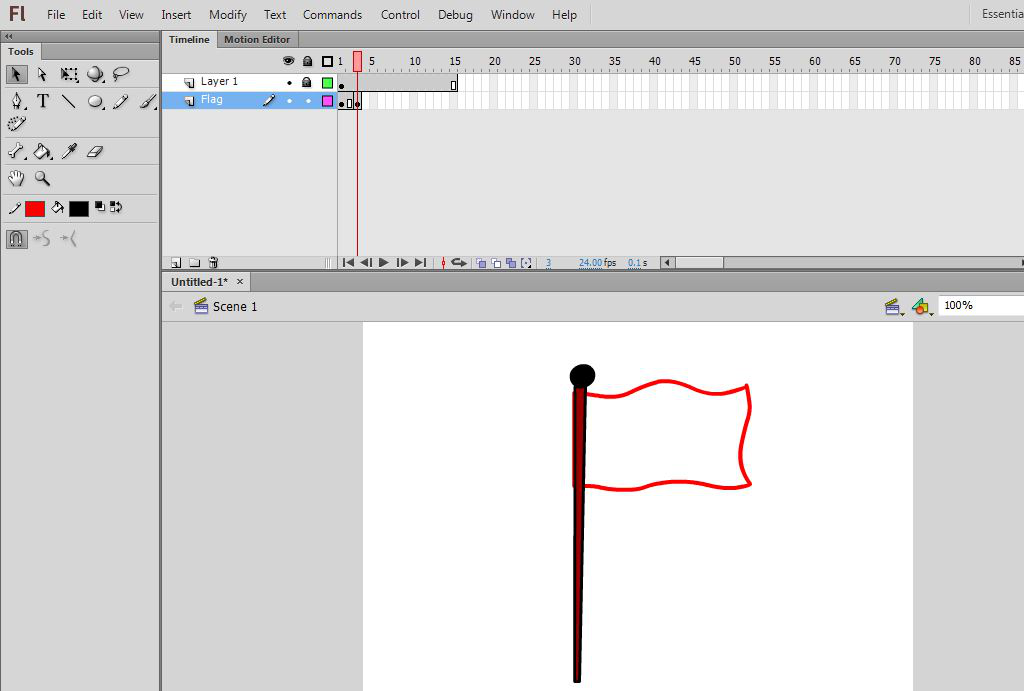
Paso 6: En esta capa, dibuje la forma de la bandera usando una herramienta de lápiz o una herramienta de pincel, tomemos un lápiz para dibujarla.
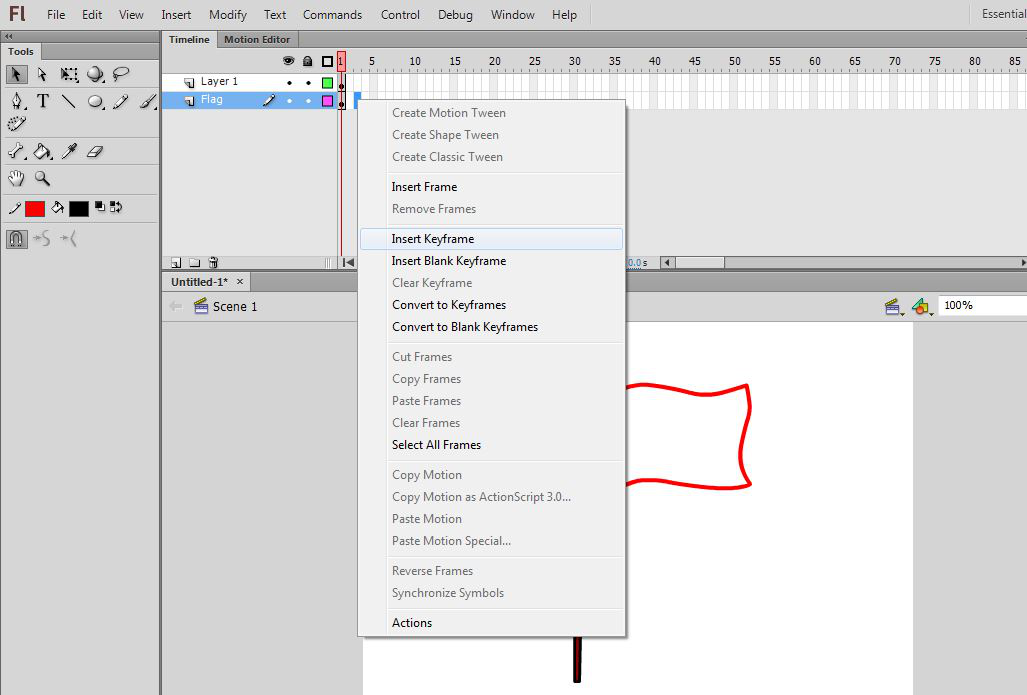
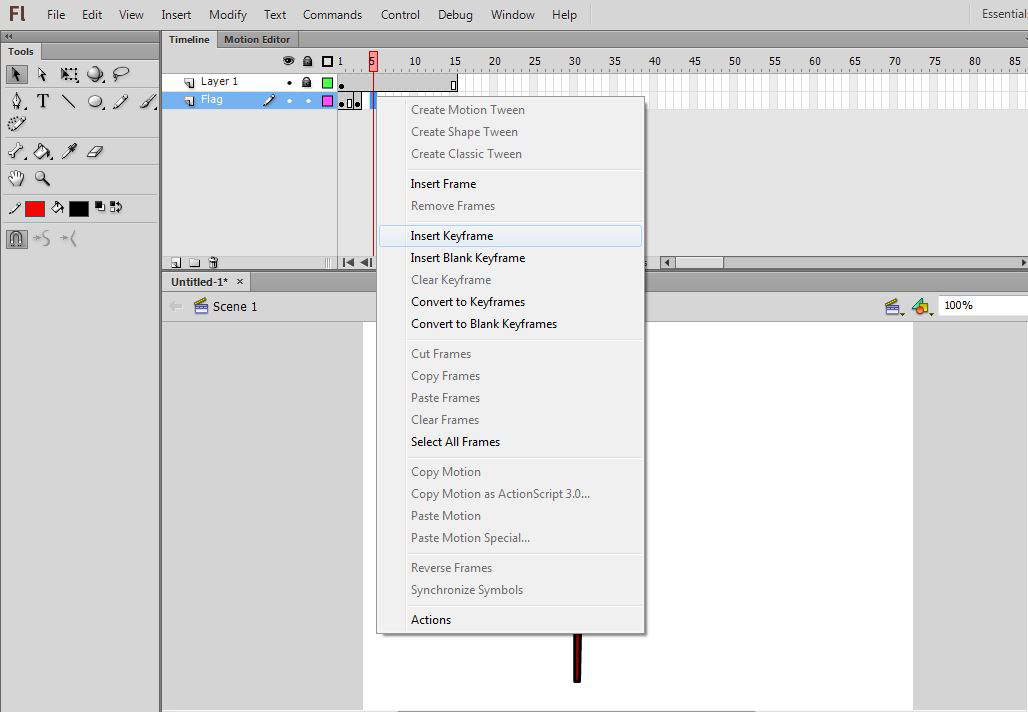
Paso 7: Ahora seleccione el fotograma 3 e inserte un fotograma clave haciendo clic derecho sobre él y eligiendo Insertar el fotograma clave de la lista que aparece.
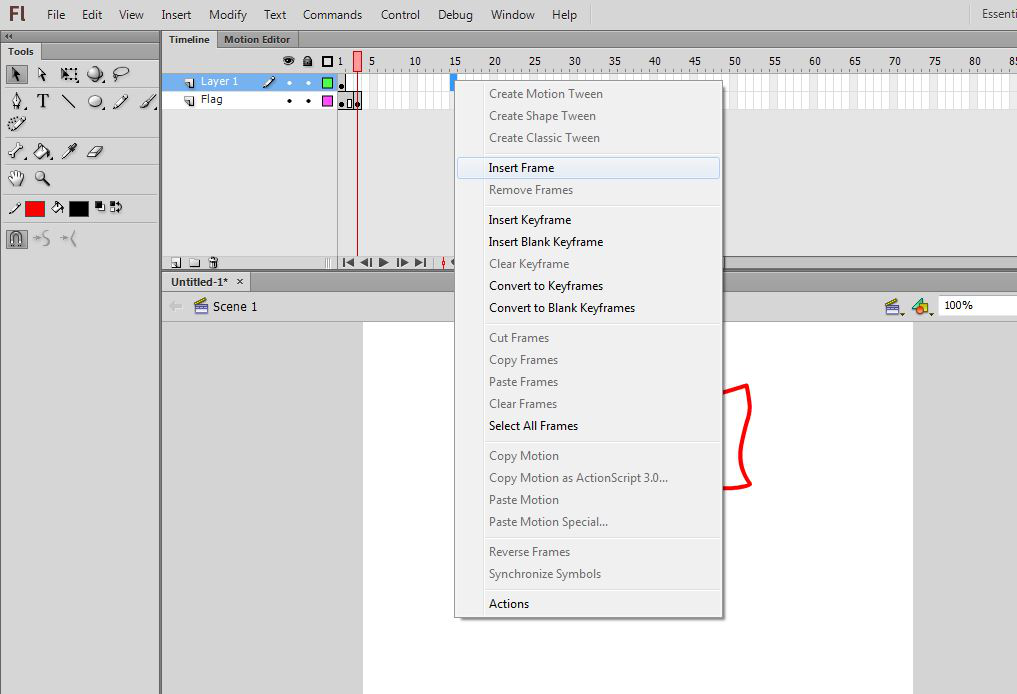
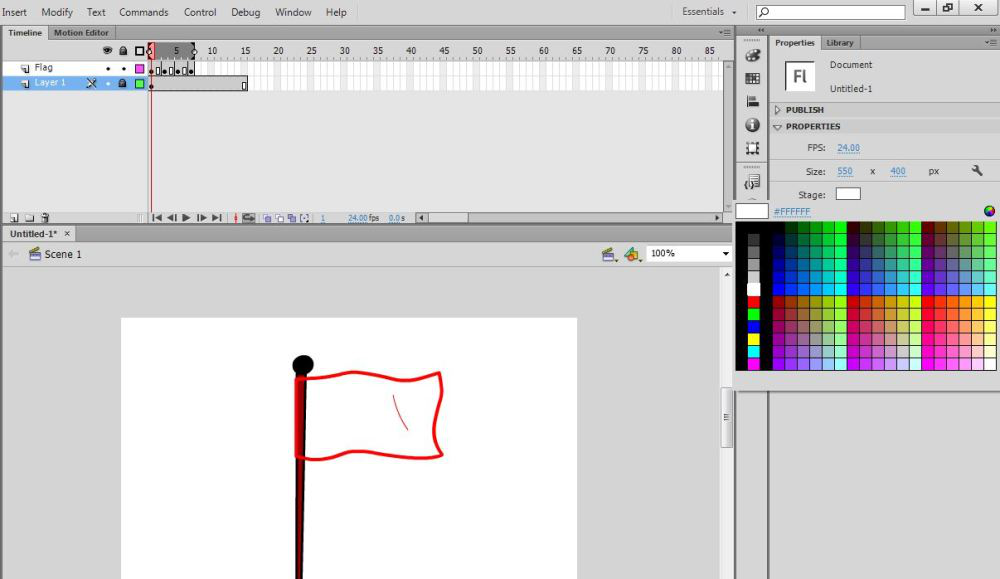
Paso 8: En la capa 1, vaya al cuadro 15 e inserte un cuadro seleccionándolo y luego haciendo clic derecho sobre él y eligiendo Insertar cuadro de la lista que aparece.
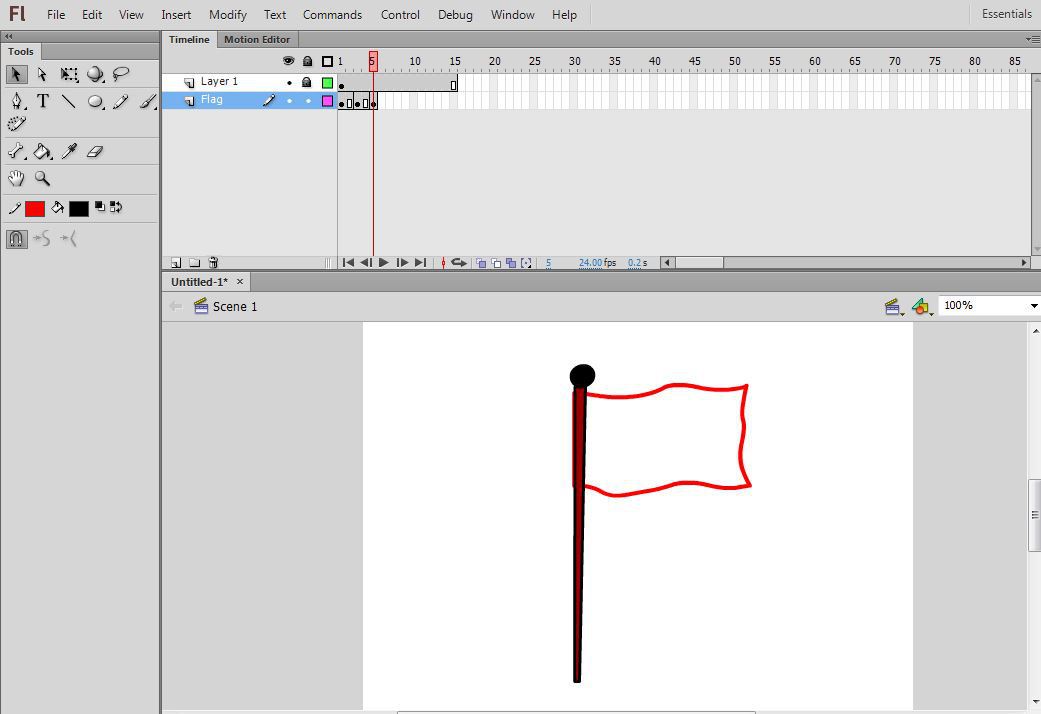
Paso 9: Ahora, en el cuadro 3 de la capa de la bandera, dibuje otra bandera ligeramente diferente de la primera.
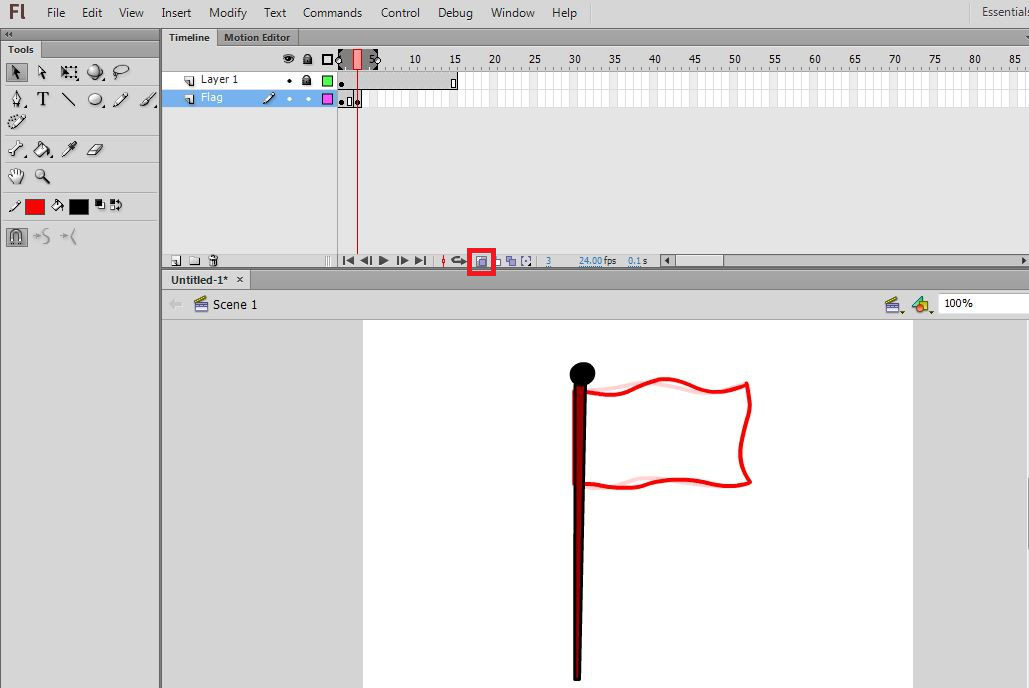
Paso 10: Encienda la piel de cebolla para ver la diferencia en ambas banderas. La opción de piel de cebolla está en la línea de tiempo.
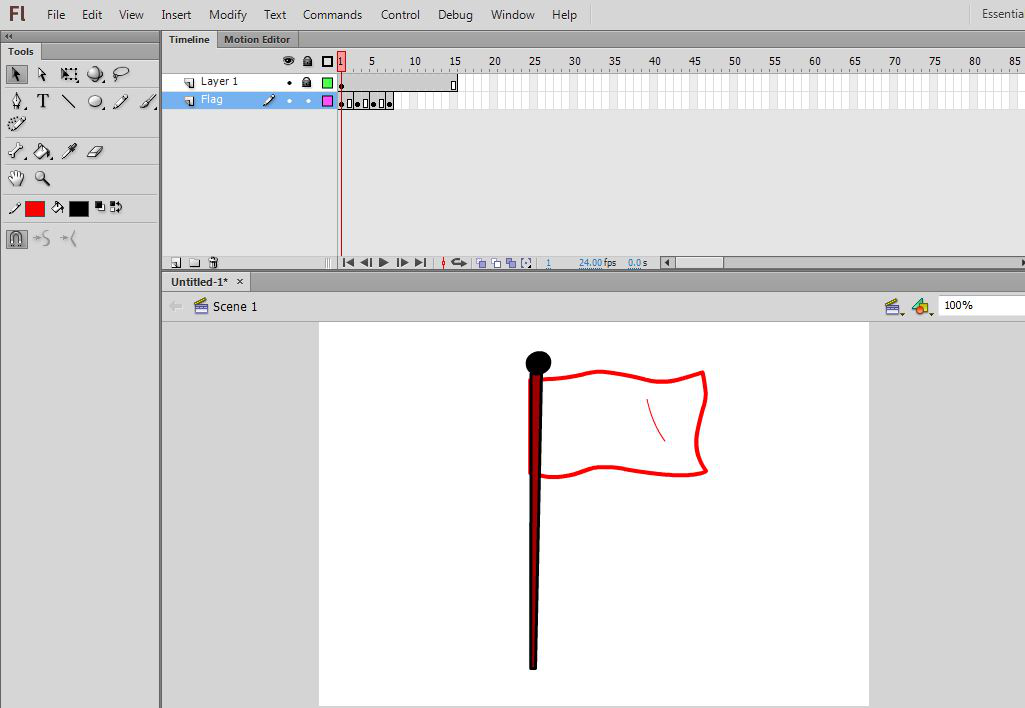
Paso 11: inserte un nuevo fotograma clave en el fotograma 5.
Paso 12: Dibuje una nueva posición de bandera ligeramente diferente de las otras dos, use piel de cebolla si tiene algún problema.
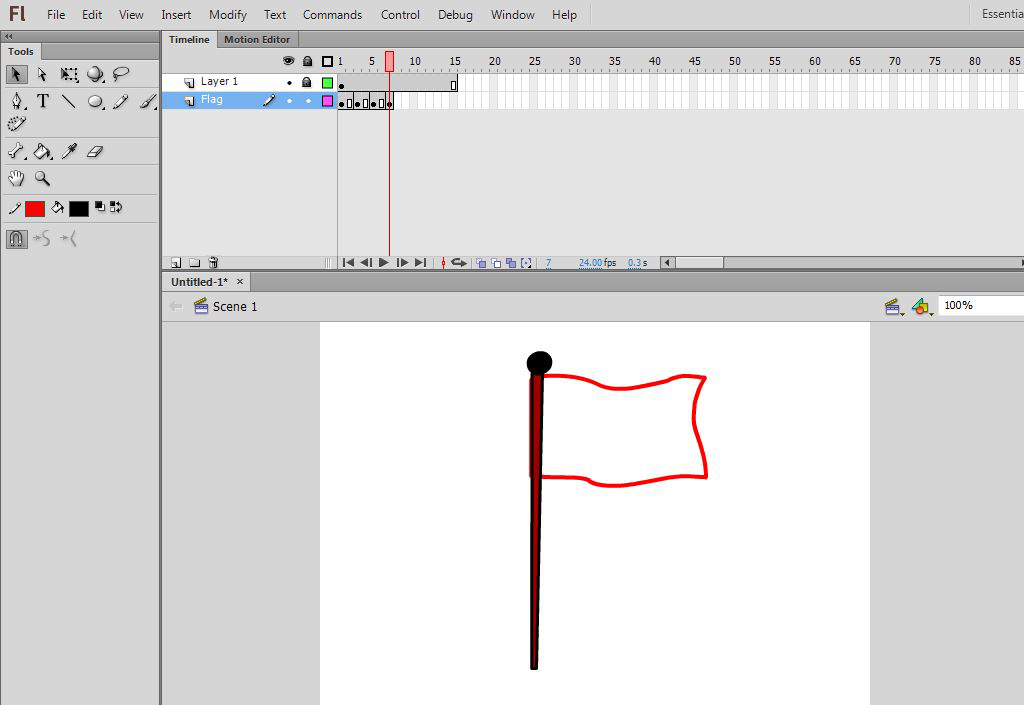
Paso 13: ahora inserte un fotograma clave en el fotograma 7 y haga un nuevo dibujo de bandera en este fotograma clave.
Paso 14: Dibuje algunas líneas en la bandera en los fotogramas clave para dar una apariencia más realista.
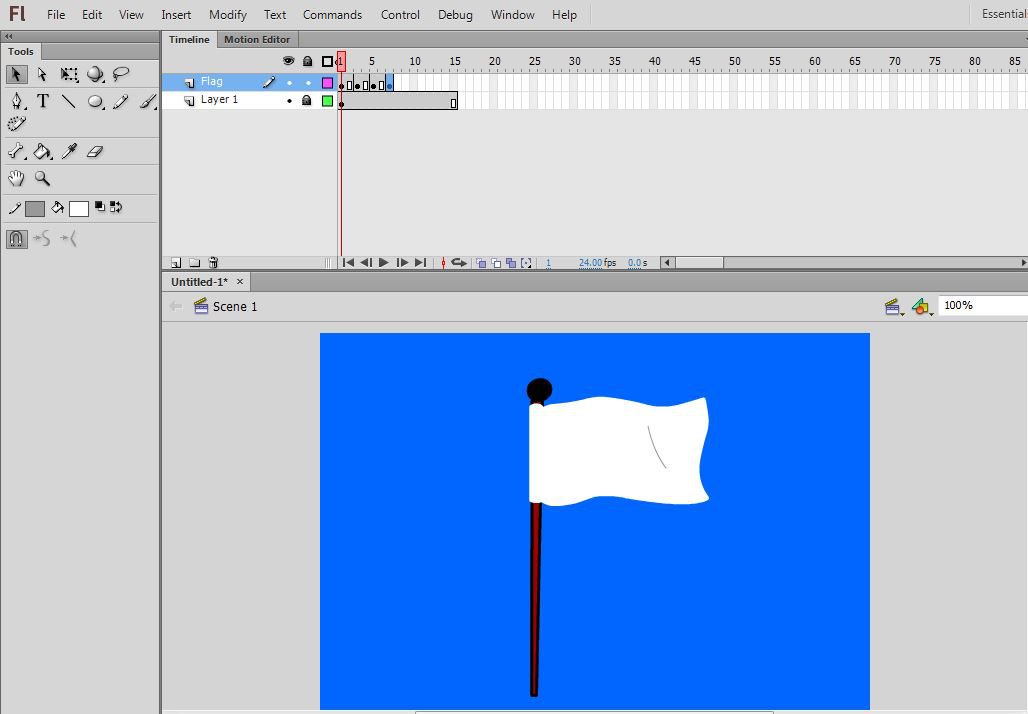
Paso 15: Ahora cambie el color del escenario de blanco a azul claro eligiendo el color del escenario en el panel Propiedades en el lado derecho.
Paso 16: cambie el color del contorno a blanco y rellene la bandera también con color blanco en cada fotograma clave.
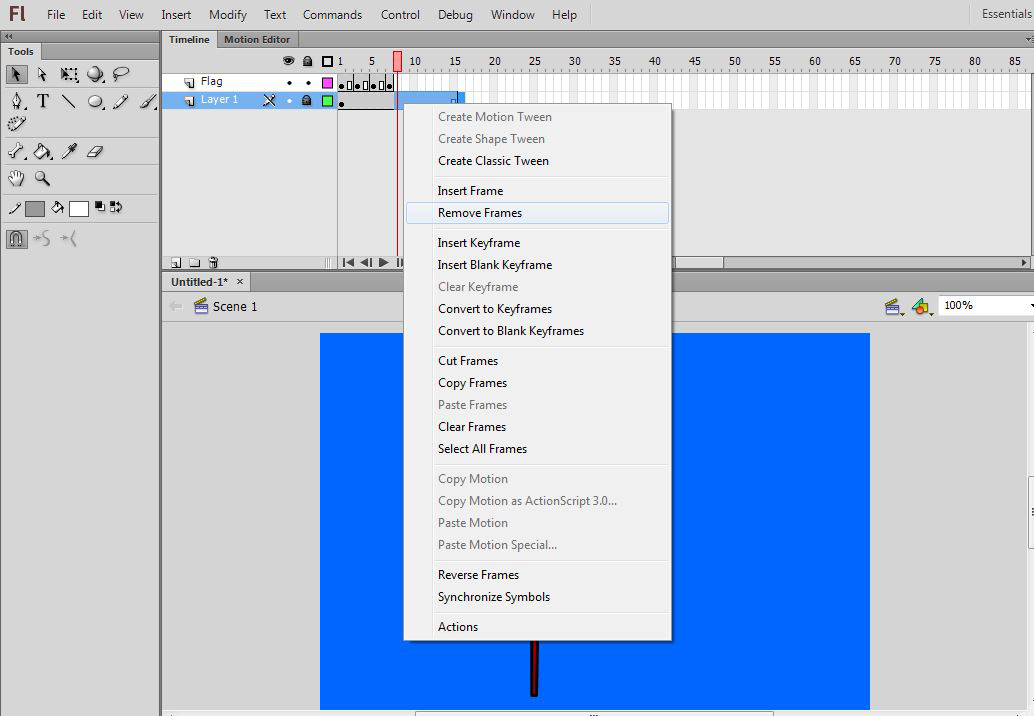
Paso 17: elimine los marcos adicionales en la Capa 1 seleccionando y haciendo clic derecho, aparecerá una lista, así que elija Eliminar marcos.
Felicitaciones, la animación de su bandera está lista: presione Ctrl + Enter .
Aquí está el video de salida de Flag Animation.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA