Spring es uno de los marcos Java EE más populares. Es un marco ligero de código abierto que permite a los desarrolladores de Java EE 7 crear aplicaciones empresariales sencillas, fiables y escalables. Este marco se centra principalmente en proporcionar varias formas de ayudarlo a administrar sus objetos comerciales. En este ejemplo, aprenderemos sobre el campo oculto del formulario Spring MVC. Crearemos un proyecto Spring MVC básico en el conjunto de herramientas Spring (STS) para pasar una variable oculta desde el formulario de usuario usando form: etiqueta oculta .
spring-form.tld
Podemos usar Java Server Pages (JSP) como un componente de vista en Spring Framework. La versión Spring 2.0 proporciona un conjunto integral de etiquetas conscientes del enlace de datos como una biblioteca de etiquetas, a saber , spring-form.tld para manejar elementos de formulario cuando se usa JSP y Spring Web MVC.
Cada etiqueta en esta biblioteca de etiquetas brinda soporte para el conjunto de atributos de su equivalente de etiqueta HTML correspondiente, lo que hace que las etiquetas sean familiares e intuitivas de usar. Estas etiquetas generan una etiqueta HTML en el momento del procesamiento que cumple con HTML 4.01/XHTML 1.0. Podemos usar estas etiquetas para evaluar errores, configurar temas, formatear los campos para ingresar y enviar mensajes internacionalizados. Para usar las etiquetas de la biblioteca Spring, debemos incluir la siguiente directiva en la página JSP.
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
--form is the tag name prefix that is used for the tags from this library.
La etiqueta ‘oculta’
La etiqueta ‘ oculta ‘ del formulario Spring representa una etiqueta HTML de ‘entrada’ con el tipo ‘oculto’ usando el valor enlazado. Si queremos enviar un valor oculto no vinculado, debemos usar la etiqueta de entrada HTML con el tipo ‘oculto’.
Si queremos enviar una entrada que no sea del usuario desde el formulario de usuario, podemos usar la etiqueta de entrada ‘oculta’. Un campo oculto permite a los desarrolladores incluir algunos datos que los usuarios no pueden ver ni modificar cuando se envía el formulario. A menudo almacena el registro de la base de datos que debe actualizarse cuando se envía el formulario. El valor oculto no se muestra al usuario en el contenido de la página, pero es visible y se puede editar con las herramientas de desarrollo de cualquier navegador. A continuación se muestra el ejemplo de la etiqueta de formulario ‘oculto’.
HTML
<form:hidden path="empId" />
Esta etiqueta generará una etiqueta HTML oculta en el momento del procesamiento, como se muestra a continuación.
HTML
<input id="empId" name="empId" type="hidden" value=""/>
Atributos en la etiqueta ‘oculta’
A continuación se muestran los atributos disponibles en la etiqueta ‘oculta’.
|
Nombre |
Descripción |
|---|---|
| htmlEscape | Para habilitar/deshabilitar el escape HTML de los valores representados. |
| identificación | Para especificar una ID única para el campo oculto. |
| sendero | Para especificar la ruta a la propiedad de campo oculto para enlazar sus datos. |
| valor | Para especificar el valor del campo oculto. |
Proyecto de ejemplo
Crearemos una aplicación Spring MVC simple como la siguiente para tomar ‘Nombre’ como entrada del usuario, ‘Id’ como un campo oculto y procesarlos para obtener el resultado.

Aplicación Spring MVC: ejemplo de etiqueta oculta
Pasos para crear la aplicación
1) Cree un proyecto Spring MVC en Spring Tool Suite.
2) En STS, al crear el proyecto basado en la selección del desarrollador, descargará todas las dependencias maven requeridas, *.jar, archivos lib y proporcionará un servidor integrado.
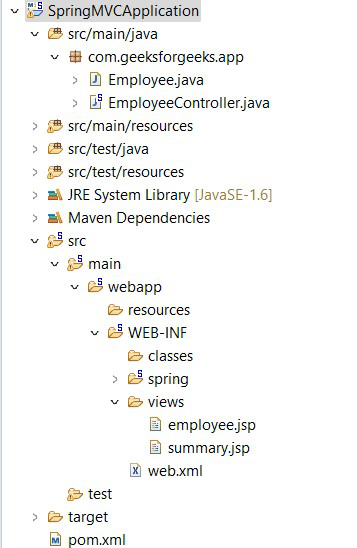
3) A continuación se muestra la estructura final del proyecto Spring MVC después de crear también los archivos *.java y *.jsp.

Estructura del proyecto
Implementación
Los archivos a crear son los siguientes:
- Employee.java – Clase Bean – Para definir las propiedades del campo y los métodos getter/setter de las propiedades.
- EmployeeController.java – Clase de controlador – Para procesar la solicitud del usuario y generar la salida.
- employee.jsp : archivo Jsp para recibir información del usuario.
- summary.jsp : archivo Jsp para mostrar la salida en la pantalla del usuario después de procesar la entrada.
1) Archivo Employee.java : clase Java Bean para definir todas las propiedades y los métodos getter/setter de esas propiedades para obtener y establecer los valores.
Java
package com.geeksforgeeks.app;
public class Employee {
private String ename;
private String eid;
public String getEname() {
return ename;
}
public void setEname(String ename) {
this.ename = ename;
}
public String getEid() {
return eid;
}
public void setEid(String eid) {
this.eid = eid;
}
}
2) Archivo EmployeeController.java : esta es la clase de controlador donde ejecuta los métodos basados en el mapeo de las URL de solicitud.
Anotaciones utilizadas:
- @Controller transmite al contenedor que esta clase es la clase de controlador de resorte. Para usar esta anotación, necesitamos importar el paquete org.springframework.stereotype.Controller .
- @RequestMapping , asigna las URL de solicitud al método especificado en función del valor proporcionado. Para usar esta anotación, debemos importar el paquete org.springframework.web.bind.annotation.RequestMapping .
- @ModelAttribute , que se usa para vincular un parámetro de método o un valor de retorno de método al atributo del modelo nombrado. Necesitamos importar el paquete org.springframework.web.bind.annotation.ModelAttribute .
Java
package com.geeksforgeeks.app;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class EmployeeController {
@RequestMapping(value = "/")
public String viewHome(Model model) {
Employee emp = new Employee();
model.addAttribute("emp", emp);
return "employee";
}
@RequestMapping(value = "/submit", method = RequestMethod.POST)
public String submit(@ModelAttribute("emp") Employee emp) {
return "summary";
}
}
3) archivo employee.jsp : archivo JSP con las etiquetas de la biblioteca Spring con la implementación respectiva.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Welcome Page</title> </head> <body> <h2>Welcome to GeeksforGeeks!!</h2> <form:form action="submit" method="post" modelAttribute="emp"> <form:label path="ename">Employee Name: </form:label> <form:input path="ename" /> <form:hidden path="eid" value="1002" /> <form:button>Submit</form:button> </form:form> </body> </html>
4) archivo summary.jsp : esta es la página JSP de salida para mostrar los valores ingresados por el usuario en el navegador después de procesar la solicitud de entrada del usuario.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Summary page</title>
</head>
<body>
<h3>Your Details</h3>
<table>
<tr>
<td>Employee Name:</td>
<td>${emp.ename}</td>
</tr>
<tr>
<td>Employee ID:</td>
<td>${emp.eid}</td>
</tr>
</table>
</body>
</html>
Ejecución
- Después de crear todos los archivos .java y .jsp necesarios, ejecute el proyecto en el servidor.
- Justo en el proyecto, Ejecutar como -> Ejecutar en el servidor.
- Seleccione el servidor en el servidor local para ejecutar la aplicación.
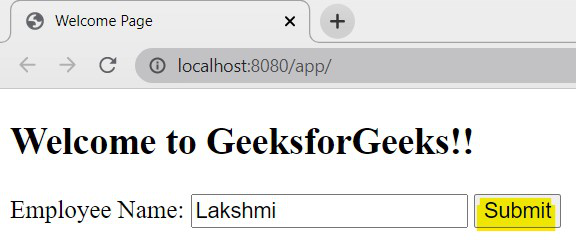
- Abra la URL: http://localhost:8080/app/ en el navegador para obtener la siguiente pantalla.

Pagina de bienvenida
- En esta página, estamos tomando ‘Nombre del empleado’ como entrada del usuario.
- El campo oculto que usamos en el formulario no se mostrará en la pantalla y ese valor se establecerá en el backend cuando el usuario envíe el formulario anterior.
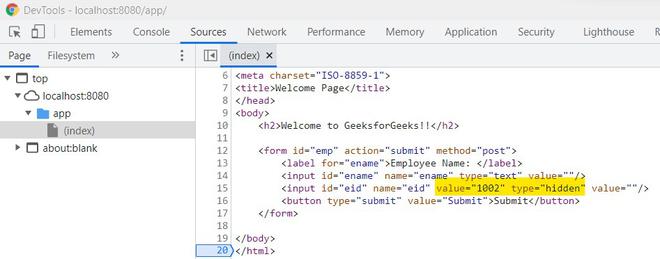
- Si queremos ver el valor del campo oculto en el lado del navegador, podemos verlo usando las herramientas del desarrollador.
- En el navegador Chrome, presione F12 para abrir las herramientas de desarrollo como se muestra a continuación.

Herramientas de desarrollo
- Ahora, ingrese el nombre y haga clic en enviar.

Aporte
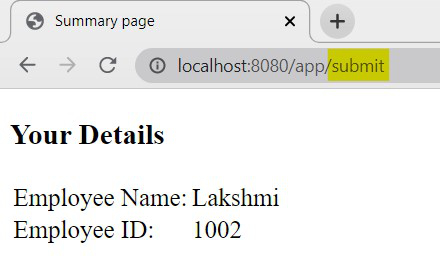
- Una vez, hacemos clic en enviar, el formulario se enviará con el valor ingresado por el usuario y también el valor del campo oculto proporcionado en el código y genera el resultado como se muestra a continuación.

Producción
De esta manera, si queremos enviar un valor oculto para un campo de entrada a la aplicación de back-end o una base de datos que no es una entrada del usuario, podemos usar la etiqueta ‘ oculta ‘ de Spring form.
Publicación traducida automáticamente
Artículo escrito por yaminitalisetty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA