El componente Spectre Media incluye imágenes receptivas, figuras y clases de video. Hay tres categorías en los medios de Spectre, la imagen de Spectre Media se usa para hacer que la imagen responda, necesitamos agregar la clase img-responsive a los elementos <img> . Spectre Media Figure se usa para hacer el elemento <figure> para una imagen con un título, y Spectre Media Video se usa para manipular la relación de video para eso tenemos que usar otras clases. La relación predeterminada es 16:9 . Uno puede insertar cualquier video de YouTube, Youku u otro iframe/incrustado dentro del contenedor.
Tipos de medios de Spectre:
- Imagen de Spectre Media: esta clase se utiliza para hacer que la imagen responda.
- Figura de Spectre Media: esta clase se utiliza para dar un título a la imagen.
- Spectre Media Video: Su clase se utiliza para manipular la ración de video.
Sintaxis:
<figure class="figure">
<img src="..." class="img-responsive" alt="...">
<video class="video-responsive ">
...
</video>
</figure>
El siguiente ejemplo ilustra Spectre Media:
Ejemplo 1: En este ejemplo usaremos imagen y figura multimedia.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre.min.css">
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre-exp.min.css">
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre-icons.min.css">
<style>
img {
border: 4px solid green;
padding: 4px;
margin: 4px;
}
</style>
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<strong>SPECTRE Media</strong>
<br><br>
<figure class="figure">
<img class="img-responsive"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220121175934/gfg2-297x300.jpg"
alt="geeksforgeeks"
width="400px">
<figcaption class="figure-caption text-center">
GeekWeek
</figcaption>
</figure>
</center>
</body>
</html>
Producción:

Medios de espectro
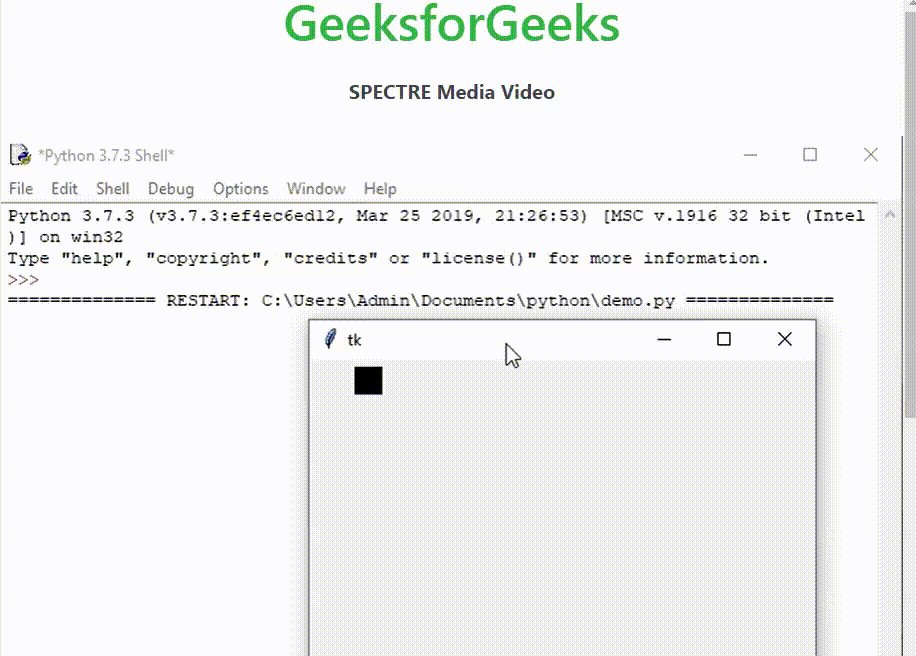
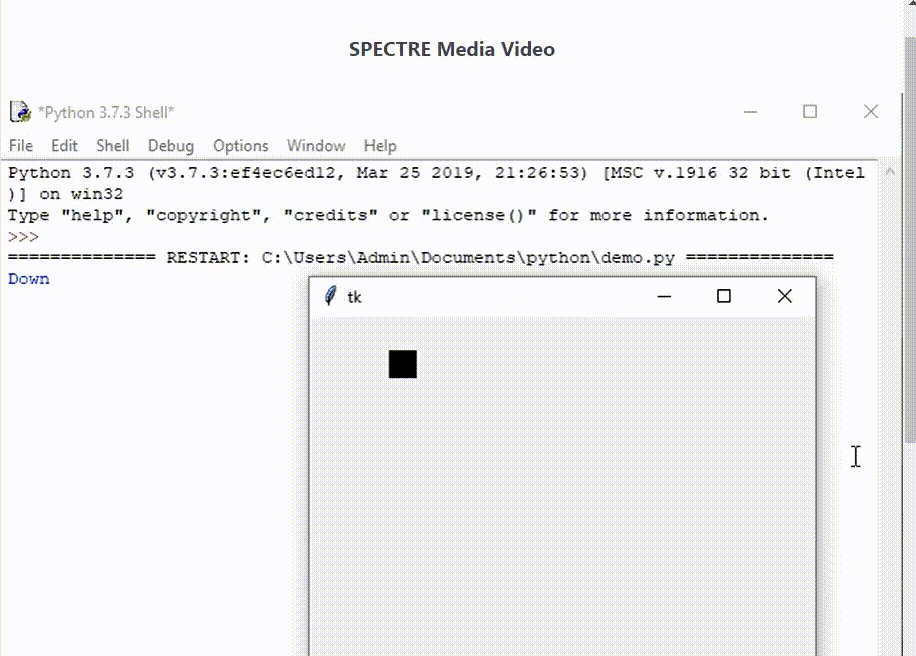
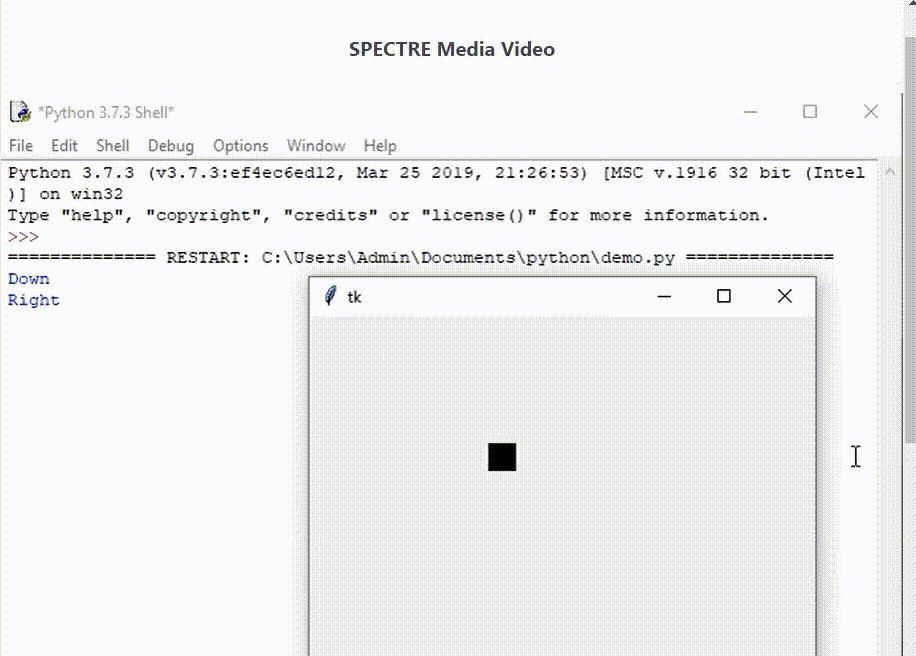
Ejemplo 2: En este ejemplo, usaremos el video de Spectre Media.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre.min.css">
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre-exp.min.css">
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre-icons.min.css">
<style>
img {
border: 4px solid green;
padding: 4px;
margin: 4px;
}
</style>
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<strong>SPECTRE Media Video</strong>
<br><br>
<div>
<video class="video-responsive video-responsive-16-9"
controls>
<source src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190616234019/Canvas.move_.mp4"
type="video/mp4">
Your browser does not
support the video tag.
</video>
</div>
</center>
</body>
</html>
Producción:

Medios de espectro
Referencia: https://picturepan2.github.io/spectre/elements/media.html
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA