En este artículo, vamos a encontrar la solución para el enunciado del problema » Importar/enviar datos de una página a otra en flutter». Antes de entrar en el tema, hay algunos requisitos previos.
Requisitos previos:
- Conceptos básicos del lenguaje de programación de dardos.
- Configuración de Flutter en código VS o Configuración de Flutter en Android Studio.
- Creando la primera aplicación flutter | Hola Mundo .
Sumerjámonos en el artículo creando una aplicación simple con dos páginas. Hemos utilizado el código VS IDE para el desarrollo.
Terminologías clave utilizadas:
Implementación:
Paso 1: Creación de una nueva aplicación de Flutter:
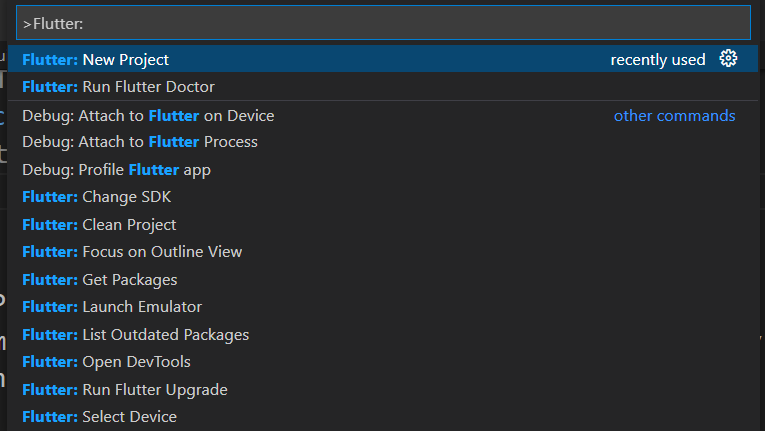
- Utilice el comando ctrl+shift+p para abrir la Paleta de comandos.
- Escriba Flutter: Nuevo proyecto en la paleta.

Nota: si está utilizando el IDE de Android Studio, utilice la ruta Archivo-> Nuevo-> Nuevo proyecto Flutter.
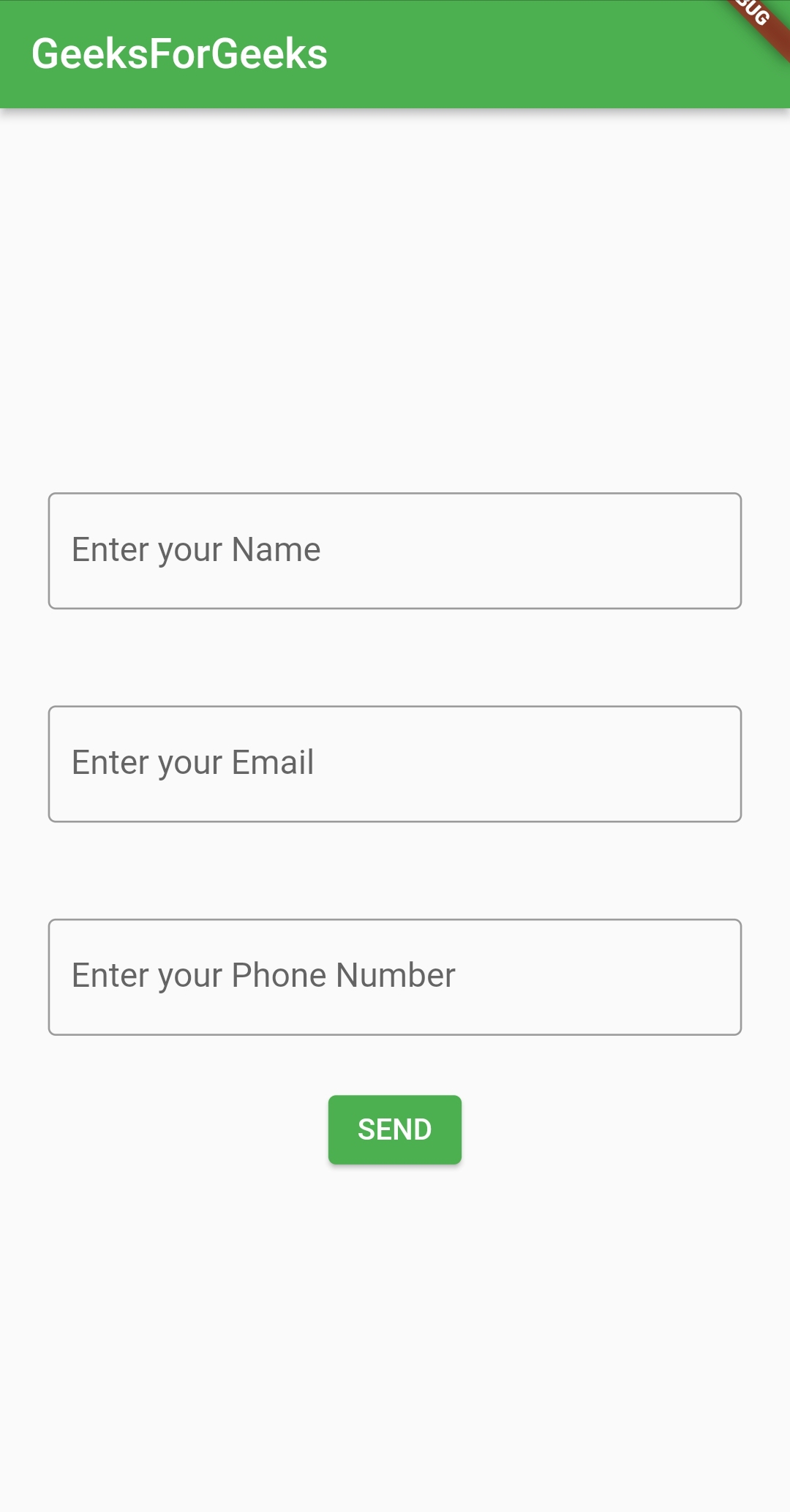
Paso 2: agregar Textfield para obtener datos de los usuarios :
- Cree campos de texto para obtener información del usuario.
- Cree clases de TextEditingController para el TextField adecuado .
Sintaxis:
TextEditingController object_name = TextEditingController();
- Mencione el nombre del objeto del controlador dentro de la clase TextField usando el atributo del controlador . Consulte el siguiente código:
child: TextField(
// controller attribute.
controller: controller_object_name,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Enter your Phone Number"
),
),

Paso 3: Enviar datos y navegar a la página siguiente:
- Para navegar a la página siguiente, usamos Navigator con el contexto de main.dart.
- Para enviar los datos como argumentos mientras se navega a la siguiente página , usamos la clase MaterialPageRoute con constructor para el constructor de la clase de la siguiente página .
- Deberíamos crear un botón para realizar las funciones anteriores en la función onPressed:() haciendo clic en él. Para esto, vamos a usar la clase ElevatedButton para la creación del botón.
ElevatedButton(
onPressed: () {
//Navigator for next page.
Navigator.of(context).push(
MaterialPageRoute(
//Builder for the nextpage class's constructor.
builder: (context) => nextpage(
name: _name.text,
email: _email.text,
phoneno: _phoneno.text,
)),
);
},
child: Text("SEND")
),
dardo principal
Dart
import 'package:flutter/material.dart';
import 'package:geeksforgeeks/nextpage.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const MyHomePage(title: 'GeeksForGeeks'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// To listen to the changes in the textfield.
TextEditingController _name = TextEditingController();
TextEditingController _email = TextEditingController();
TextEditingController _phoneno = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
// To set the appropriate controller to the text field.
controller: _name,
decoration: InputDecoration(
border: OutlineInputBorder(), labelText: "Enter your Name"),
),
),
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
controller: _email,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Enter your Email"),
),
),
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
controller: _phoneno,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Enter your Phone Number"),
),
),
// Button to go to nextpage.
ElevatedButton(
onPressed: () {
// Navigator to the next page.
Navigator.of(context).push(
MaterialPageRoute(
// Builder for the nextpage class's constructor.
builder: (context) => nextpage(
// Data as arguments to send to next page.
name: _name.text,
email: _email.text,
phoneno: _phoneno.text,
)),
);
},
child: Text("SEND"))
],
),
),
);
}
}
Paso 4: Crea un nuevo archivo dart:
- Usando la ruta File-> New File crea un nuevo archivo dart con el nombre nextpage.dart dentro de la carpeta lib .
- importa el paquete ‘paquete:flutter/material.dart’. Este paquete se utiliza para implementar el diseño de materiales en la aplicación.
- Crea la clase nextpage() que extiende StatelessWidget .
- Cree un constructor para que la clase reciba los argumentos de la clase de la página anterior y guarde los argumentos como variables.
String name, email, phoneno;
nextpage({required this.name, required this.email, required this.phoneno});
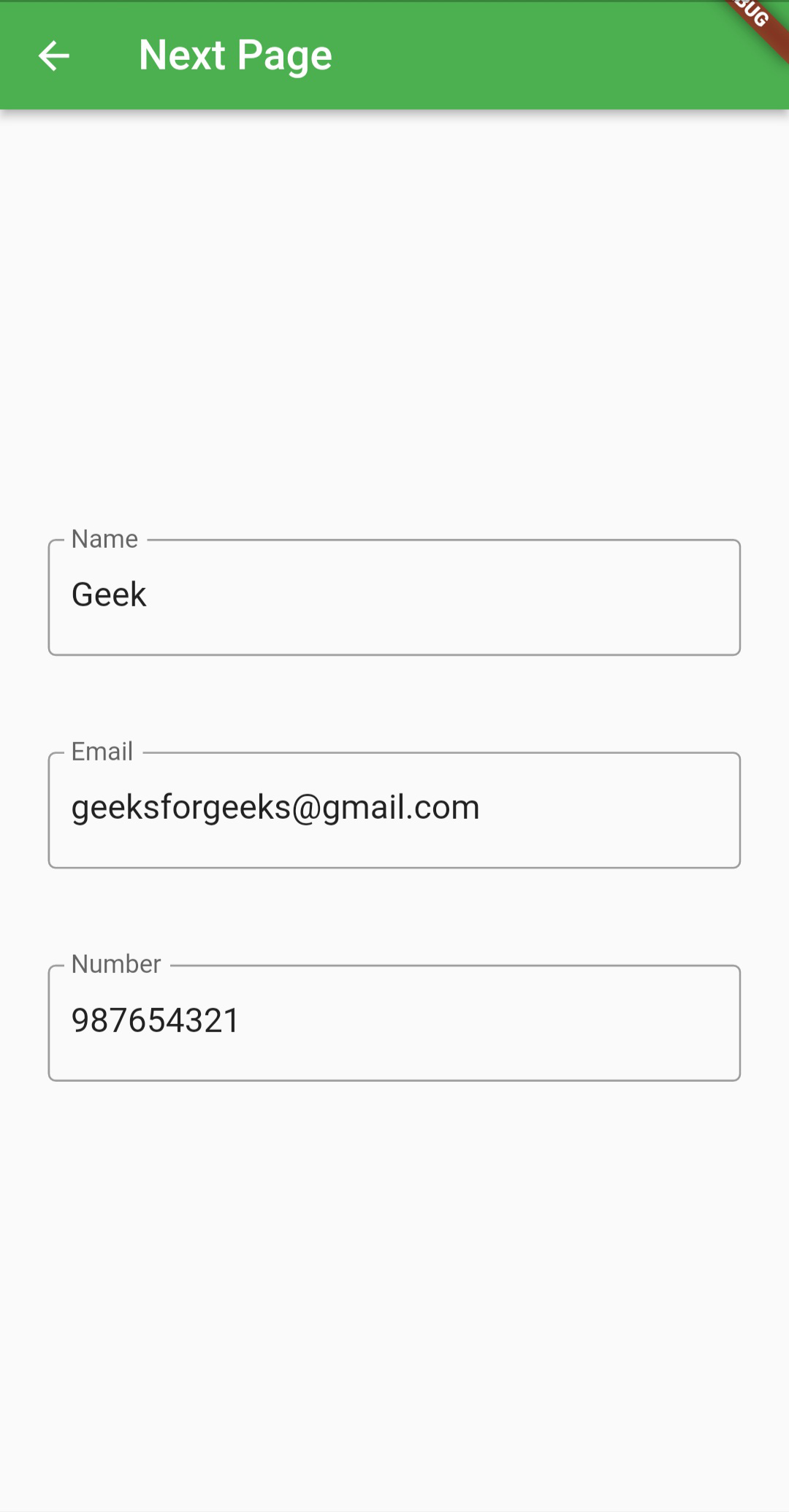
- Cree Textfields y su TextEditingController apropiado y configure los datos de la página anterior en los campos de texto respectivos usando el atributo de texto . Consulte el siguiente código:
TextEditingController object_name = TextEditingController(text: data);

página siguiente.dart
Dart
import 'package:flutter/material.dart';
class nextpage extends StatelessWidget {
String name, email, phoneno;
// Constructor to get the data from the previous page.
nextpage({required this.name, required this.email, required this.phoneno});
@override
Widget build(BuildContext context) {
// To listen to the changes in the textfield.
TextEditingController _name = TextEditingController(text: name);
TextEditingController _email = TextEditingController(text: email);
TextEditingController _phoneno = TextEditingController(text: phoneno);
return Scaffold(
appBar: AppBar(
title: Text('Next Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
// To set the appropriate controller to the text field.
controller: _name,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Name",
),
),
),
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
controller: _email,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Email",
),
),
),
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
controller: _phoneno,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Number",
),
),
),
],
),
),
);
}
}
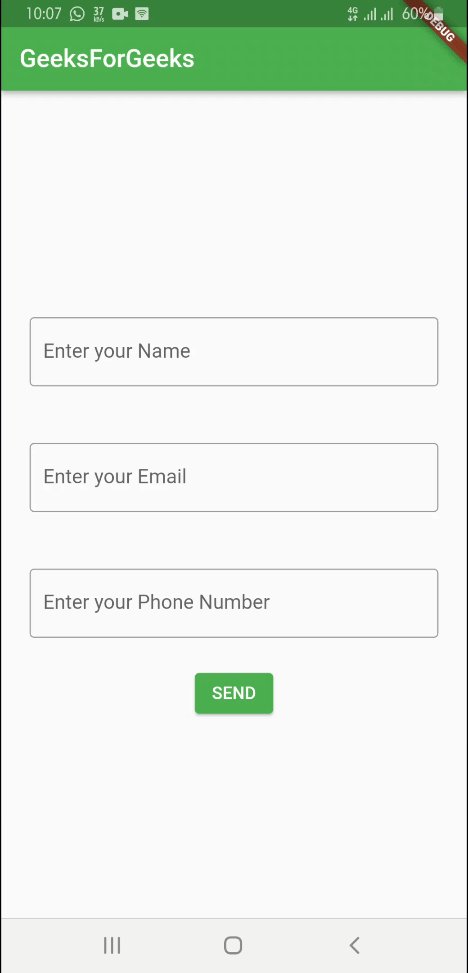
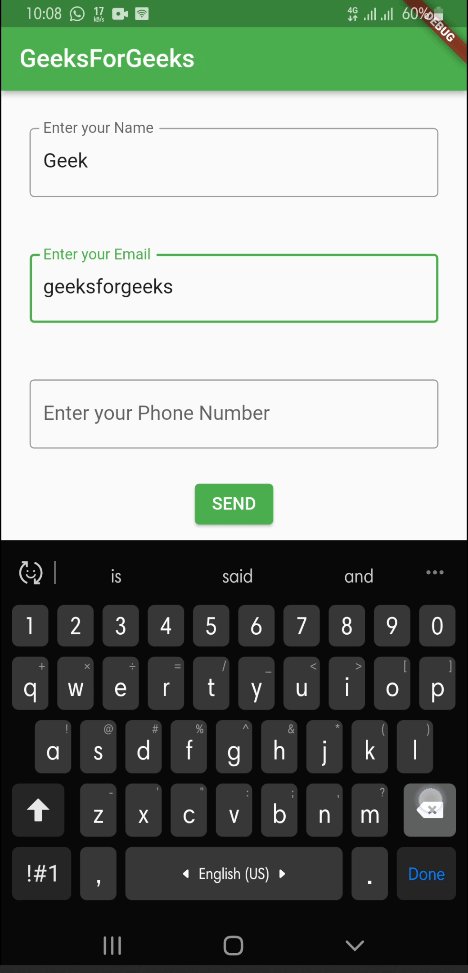
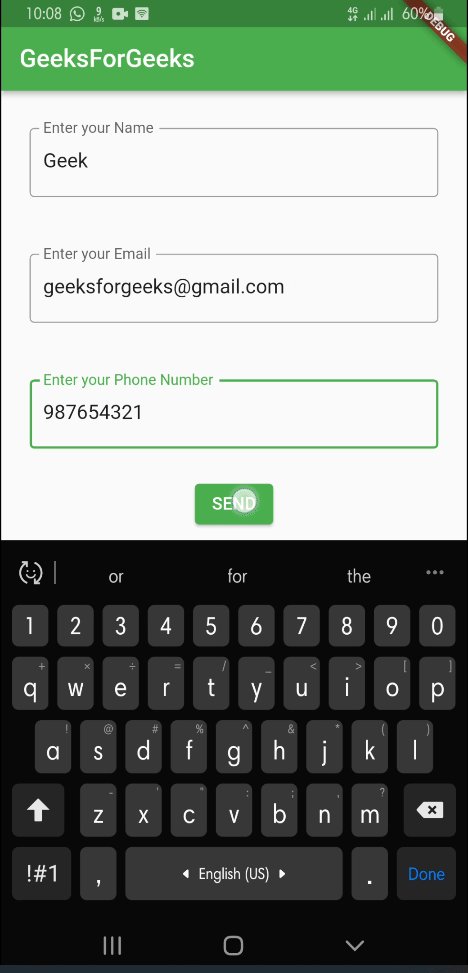
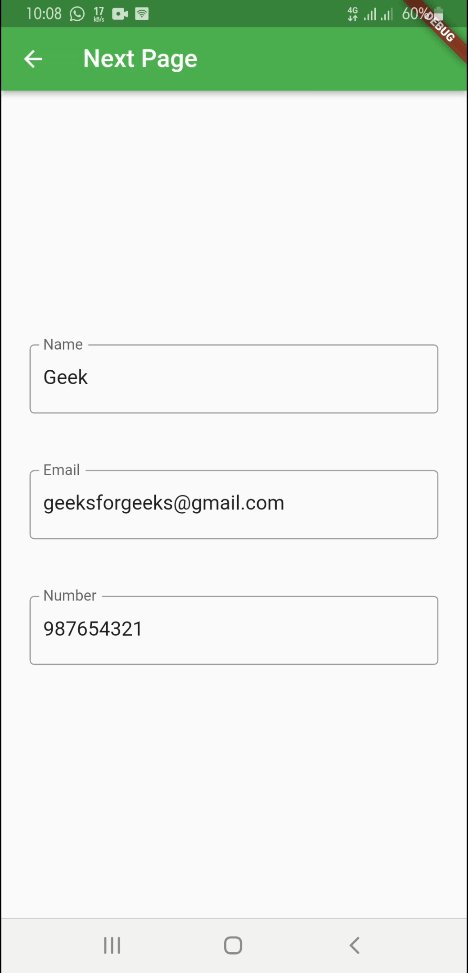
Producción:

Aplicación resultante
Publicación traducida automáticamente
Artículo escrito por ashwin13602 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA