Flutter es el SDK móvil de Google para crear aplicaciones web nativas de iOS y Android, escritorio (Windows, Linux, macOS) a partir de una única base de código. Al crear aplicaciones con Flutter, todo apunta a Widgets: los bloques con los que se crean las aplicaciones de Flutter. Son elementos estructurales que se envían con un montón de funcionalidades específicas de diseño de materiales y también se pueden componer nuevos widgets a partir de los existentes. En este artículo vamos a encontrar la solución al enunciado del problema “Cómo importar/enviar datos de una página a otra en flutter” . Antes de entrar en el tema, hay algunos requisitos previos.
Requisitos previos:
- Conceptos básicos del lenguaje de programación de dardos.
- Configuración de Flutter en código VS o Configuración de Flutter en Android Studio .
- Creando la primera aplicación flutter .
Sumerjámonos en el artículo creando una aplicación simple con dos páginas. Hemos utilizado VS Code IDE para el desarrollo.
Terminologías que vamos a utilizar en esta aplicación:
Implementación paso a paso
Paso 1:
Crear una nueva aplicación de Flutter:
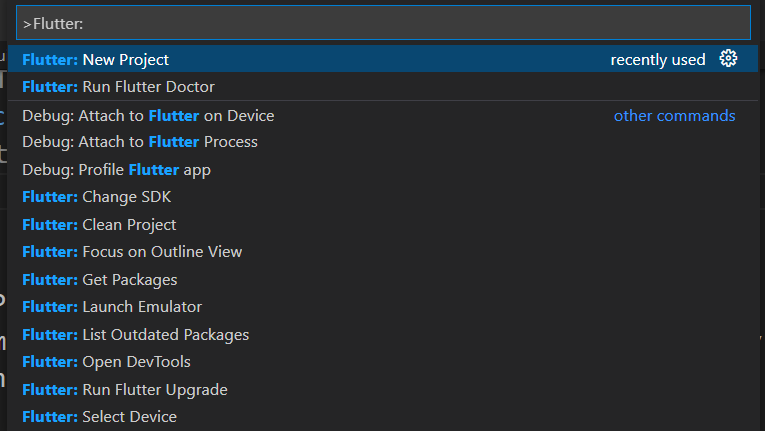
- Utilice el comando ctrl+shift+p para abrir la Paleta de comandos.
- Escriba Flutter: New Project en la paleta.

Nota: si está utilizando el IDE de Android Studio , utilice la ruta Archivo-> Nuevo-> Nuevo proyecto de Flutter .
Paso 2:
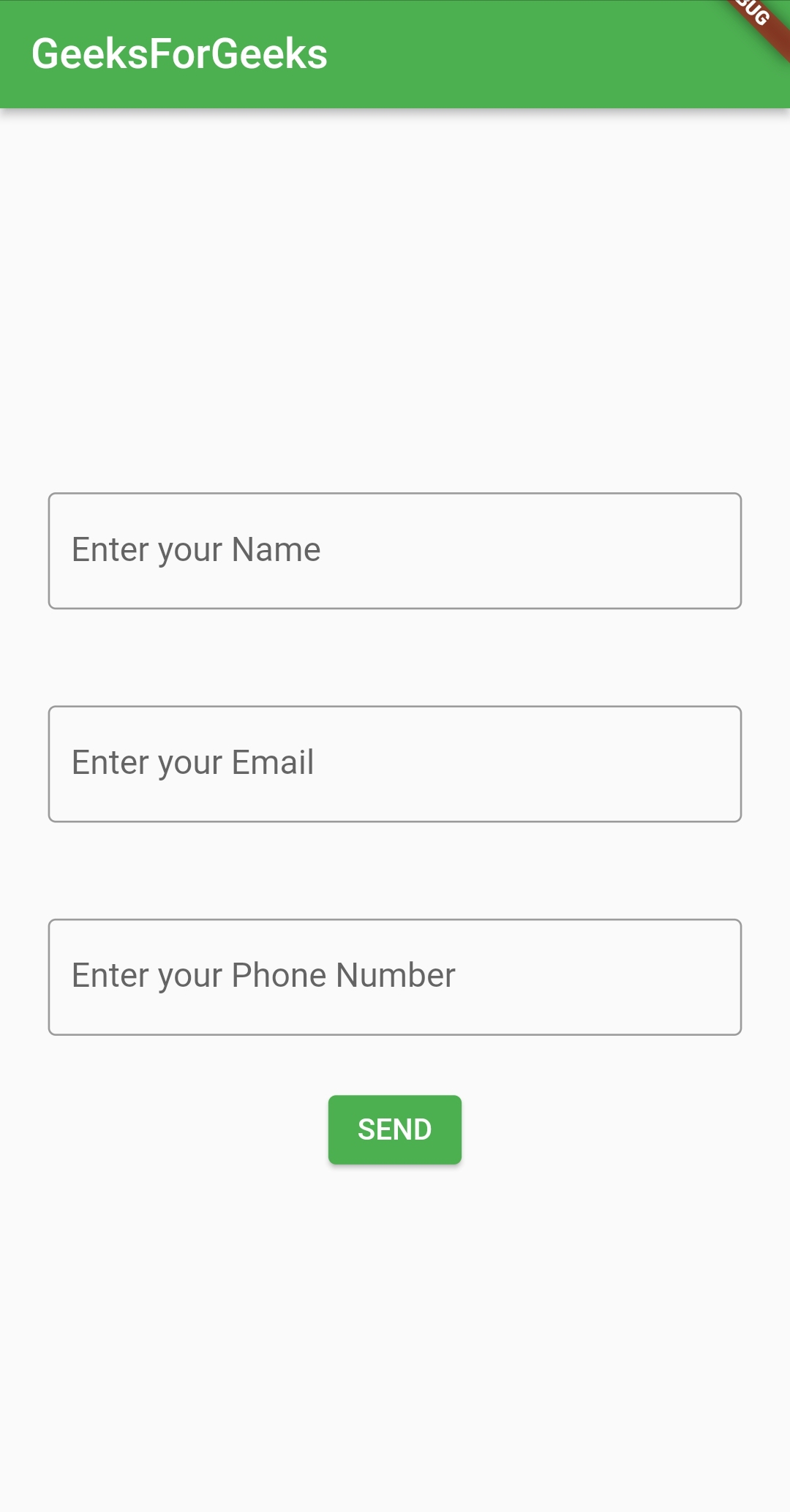
Agregando Textfield para obtener datos de los usuarios:
- Cree campos de texto para obtener información del usuario.
- Cree clases de TextEditingController para el TextField adecuado.
Sintaxis:
TextEditingController object_name = TextEditingController();
Mencione el nombre del objeto del controlador dentro de la clase TextField usando el atributo del controlador . Consulte el siguiente código,
child: TextField(
// controller attribute.
controller: controller_object_name,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Enter your Phone Number"
),
),

Paso 3:
Envío de datos y navegación a la página siguiente:
- Para navegar a la página siguiente, usamos Navigator con el contexto de main.dart.
- Para enviar los datos como argumentos mientras se navega a la página siguiente, usamos la clase MaterialPageRoute con el constructor para el constructor de la clase de la página siguiente .
- Deberíamos crear un botón para realizar las funciones anteriores en la función onPressed:() haciendo clic en él. Para ello, vamos a utilizar la clase ElevatedButton para la creación de botones.
ElevatedButton(
onPressed: () {
// Navigator for next page.
Navigator.of(context).push(
MaterialPageRoute(
// Builder for the nextpage
// class's constructor.
builder: (context) => nextpage(
name: _name.text,
email: _email.text,
phoneno: _phoneno.text,
)),
);
},
child: Text("SEND")
),
archivo main.dart:
Dart
import 'package:flutter/material.dart';
import 'package:geeksforgeeks/nextpage.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const MyHomePage(title: 'GeeksForGeeks'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// To listen to the changes in the textfield.
TextEditingController _name = TextEditingController();
TextEditingController _email = TextEditingController();
TextEditingController _phoneno = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
// To set the appropriate
// controller to the text field.
controller: _name,
decoration: InputDecoration(
border: OutlineInputBorder(), labelText: "Enter your Name"),
),
),
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
controller: _email,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Enter your Email"),
),
),
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
controller: _phoneno,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Enter your Phone Number"),
),
),
// Button to go to the nextpage.
ElevatedButton(
onPressed: () {
// Navigator to the next page.
Navigator.of(context).push(
MaterialPageRoute(
// Builder for the nextpage
// class's constructor.
builder: (context) => nextpage(
// Date as arguments to
// send to next page.
name: _name.text,
email: _email.text,
phoneno: _phoneno.text,
)),
);
},
child: Text("SEND"))
],
),
),
);
}
}
Paso 4:
Cree un nuevo archivo dart:
- Usando la ruta Archivo-> Nuevo archivo crea un nuevo archivo dart con el nombre nextpage.dart dentro de la carpeta lib.
- Importa el paquete ‘package:flutter/material.dart’ . Este paquete se utiliza para implementar el diseño material de la aplicación.
- Crea la clase nextpage() que extiende StatelessWidget .
- Cree un constructor para que la clase reciba los argumentos de la clase de la página anterior y guarde los argumentos como variables.
String name, email, phoneno;
nextpage({required this.name, required this.email, required this.phoneno});
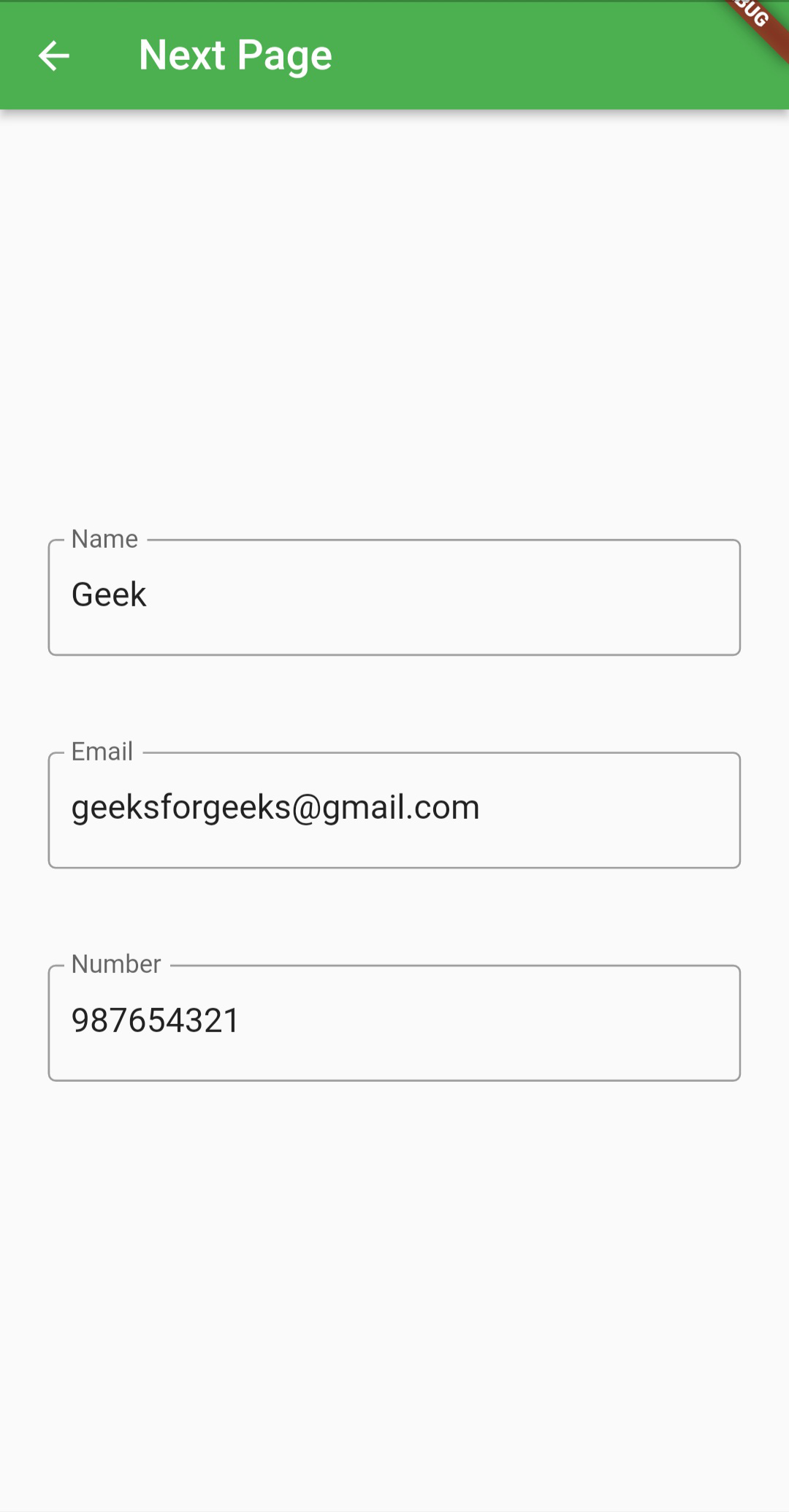
Cree Textfields y su TextEditingController apropiado y configure los datos de la página anterior en los campos de texto respectivos usando el atributo de texto . Consulte el siguiente código,
TextEditingController object_name = TextEditingController(text: data);

archivo nextpage.dart:
Dart
import 'package:flutter/material.dart';
class nextpage extends StatelessWidget {
String name, email, phoneno;
// Constructor to get the data from the previous page.
nextpage({required this.name, required this.email, required this.phoneno});
@override
Widget build(BuildContext context) {
// To listen to the changes in the textfield.
TextEditingController _name = TextEditingController(text: name);
TextEditingController _email = TextEditingController(text: email);
TextEditingController _phoneno = TextEditingController(text: phoneno);
return Scaffold(
appBar: AppBar(
title: Text('Next Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
// To set the appropriate controller
// to the text field.
controller: _name,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Name",
),
),
),
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
controller: _email,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Email",
),
),
),
Padding(
padding: const EdgeInsets.all(25),
child: TextField(
controller: _phoneno,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Number",
),
),
),
],
),
),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ashwin13602 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA