Bulma es un marco de CSS rico en componentes, primero móvil, basado en flexbox . Dado que es un marco para dispositivos móviles, de forma predeterminada, las columnas se apilan verticalmente una encima de la otra, los elementos secundarios del componente de nivel también se muestran verticalmente en los dispositivos móviles y el menú de navegación también está oculto en los dispositivos móviles de forma predeterminada.
Entonces, si queremos, podemos forzar las columnas de diseño y el componente de nivel horizontalmente usando el modificador is-mobile .
Bulma Responsiveness Vertical por defecto Clases:
- is-mobile: esta clase se usa para hacer cumplir las columnas y el componente de nivel para adoptar un diseño horizontal en dispositivos móviles.
Sintaxis:
<div class="columns is-mobile">
...
</div>
Ejemplo 1: El siguiente ejemplo muestra el uso del modificador is-mobile en las columnas para que adopten un diseño horizontal en dispositivos móviles.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Vertical by Default</title>
<link rel='stylesheet'
href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<style>
.container>p{
margin-top: 25px;
margin-bottom: 10px;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks
</h1>
<b>Bulma Vertical by Default</b>
<div class="container is-fluid">
<p>
<b>Columns with <i>is-mobile</i> modifier.</b>
</p>
<div class="columns is-mobile">
<div class="column">
<div class="notification is-primary">
Column 1
</div>
</div>
<div class="column">
<div class="notification is-primary">
Column 2
</div>
</div>
<div class="column">
<div class="notification is-primary">
Column 3
</div>
</div>
</div>
<p>
<b>Columns without <i>is-mobile</i> modifier.</b>
</p>
<div class="columns">
<div class="column">
<div class="notification is-primary">
Column 1
</div>
</div>
<div class="column">
<div class="notification is-primary">
Column 2
</div>
</div>
<div class="column">
<div class="notification is-primary">
Column 3
</div>
</div>
</div>
</div>
</body>
</html>
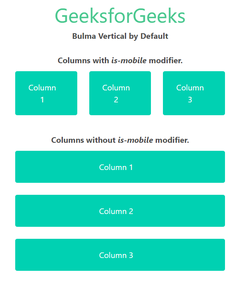
Salida: (en dispositivos móviles)

Bulma Responsiveness Vertical por defecto
Ejemplo 2: El siguiente ejemplo muestra el uso del modificador is-mobile en el componente de niveles en Bulma.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Vertical by Default</title>
<link rel='stylesheet'
href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<style>
.container>p {
margin-top: 25px;
margin-bottom: 10px;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks
</h1>
<b>Bulma Vertical by Default</b>
<div class="container is-fluid">
<p>
<b>Level with <i>is-mobile</i> modifier.</b>
</p>
<nav class="level is-mobile">
<div class="level-item">
<div class="notification is-primary">
Item 1
</div>
</div>
<div class="level-item has-text-centered">
<div class="notification is-primary">
Item 2
</div>
</div>
<div class="level-item has-text-centered">
<div class="notification is-primary">
Item 3
</div>
</div>
</nav>
<p>
<b>Level without <i>is-mobile</i> modifier.</b>
</p>
<nav class="level">
<div class="level-item">
<div class="notification is-primary">
Item 1
</div>
</div>
<div class="level-item has-text-centered">
<div class="notification is-primary">
Item 2
</div>
</div>
<div class="level-item has-text-centered">
<div class="notification is-primary">
Item 3
</div>
</div>
</nav>
</div>
</body>
</html>
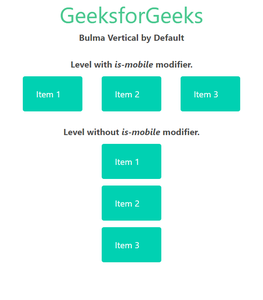
Salida: (en dispositivos móviles)

Bulma Responsiveness Vertical por defecto
Referencia: https://bulma.io/documentation/overview/responsiveness/#vertical-by-default