Flash es un software de animación 2D que se puede usar en diferentes sistemas operativos como macOS, Windows, Linux, etc. Se lanzó por primera vez en 1996 y la última versión se lanzó en 2021. Es capaz de diferentes funcionalidades como enmascaramiento, rastreo de caracteres, sincronización de labios, interpolación de movimiento y forma, animaciones cuadro por cuadro, etc. proporcionan animaciones de alta calidad.
Animando un molino de viento
Al animar un objeto, necesitamos crear ese objeto o podemos descargar el objeto de Internet, que debería estar libre de derechos de autor porque muchos animadores y diseñadores realmente trabajan duro para crearlos y es ilegal usar el trabajo de alguien sin su permiso. . El proceso de animar un objeto es muy simple, necesitamos tener una idea clara de lo que vamos a hacer, por lo que en el caso de un molino de viento, animaremos las aspas del molino de viento en el sentido de las agujas del reloj, y el resto del molino de viento. será sin ningún efecto de animación. Ahora, para animar las aspas del molino de viento, usamos la interpolación clásica.
Crear un molino de viento
Paso 1: Abra el nuevo proyecto en Flash.
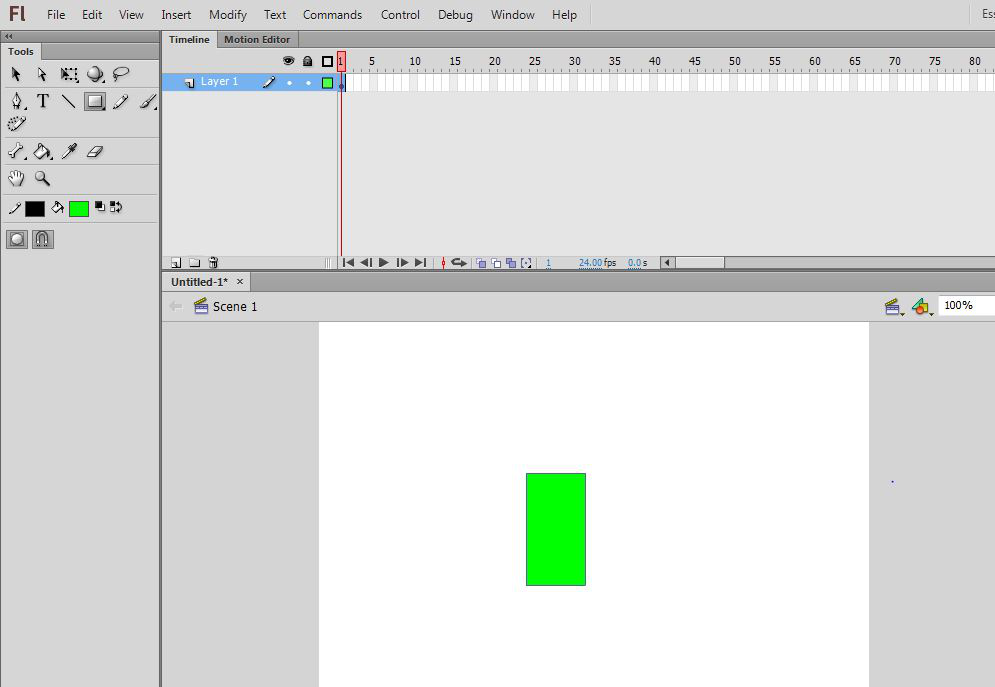
Paso 2: Tome la herramienta de rectángulo para dibujar la torre base del molino de viento.
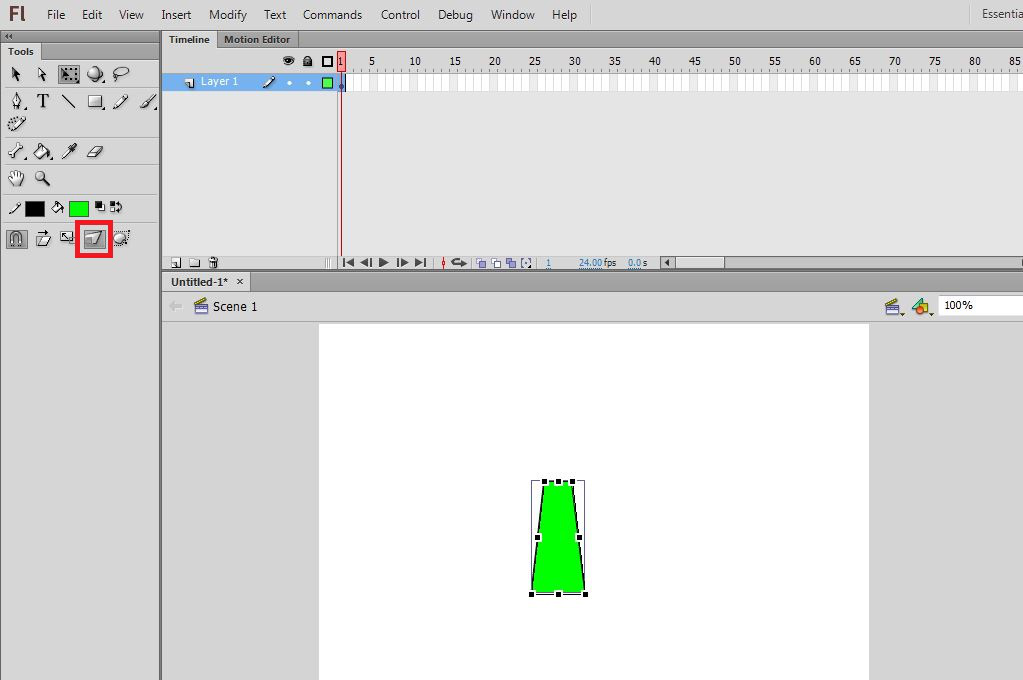
Paso 3: ahora tome la herramienta de transformación gratuita y use la función de distorsión (resaltada en rojo) para cambiar la forma del rectángulo para que parezca la base de un molino de viento.
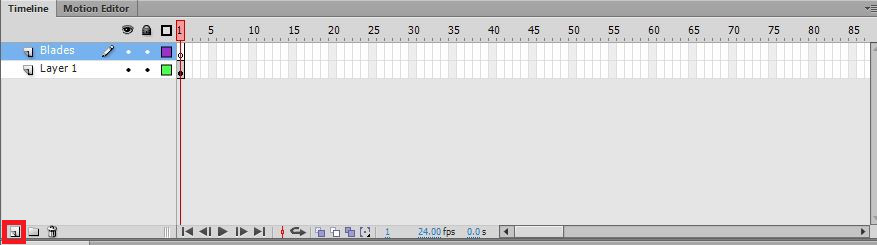
Paso 4: Ahora cree una nueva capa y asígnele el nombre Blades.
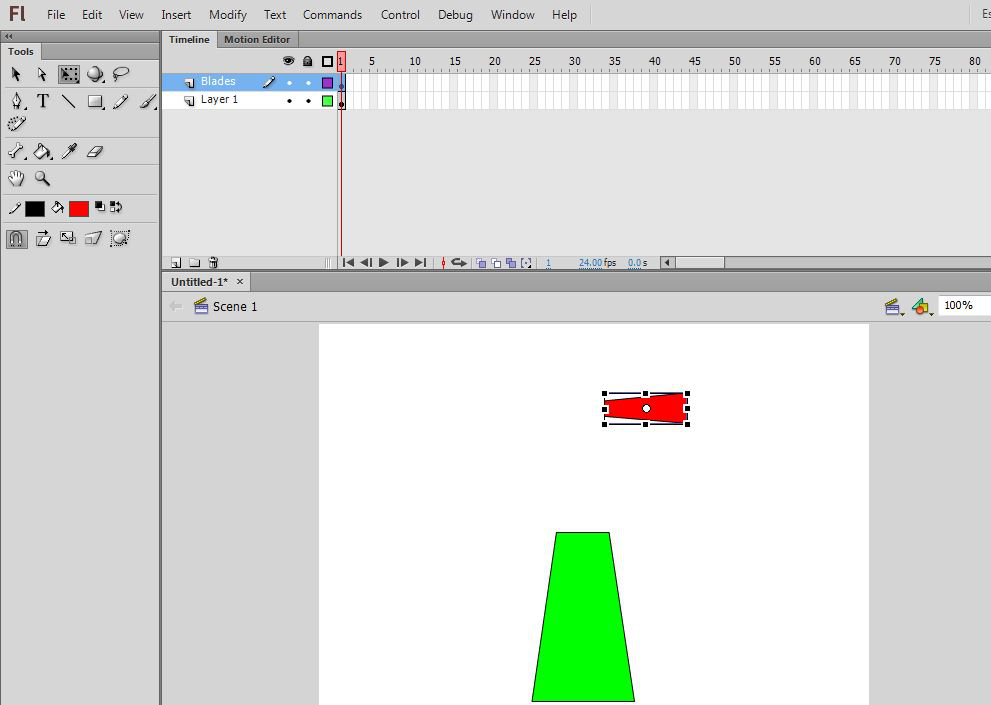
Paso 5: Ahora toma nuevamente un rectángulo y dibújalo en el escenario. Ahora usa la herramienta de transformación gratuita para que sea como la cuchilla.
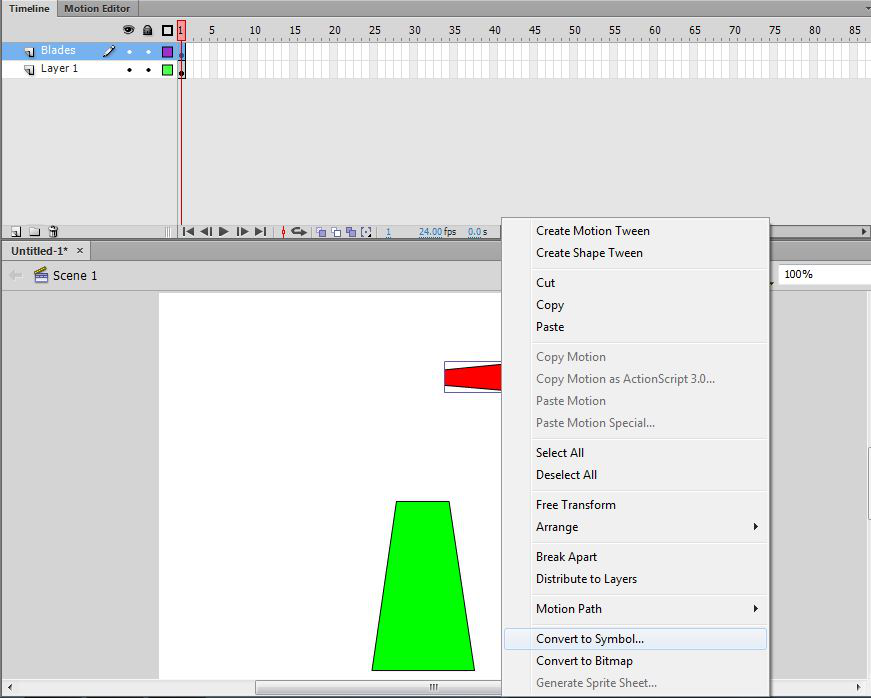
Paso 6: Ahora haga clic derecho en la hoja, aparecerá una lista, haga clic en convertir a un símbolo.
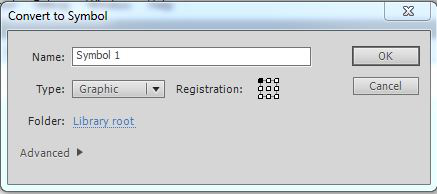
Paso 7: Convierta esto en un símbolo gráfico.
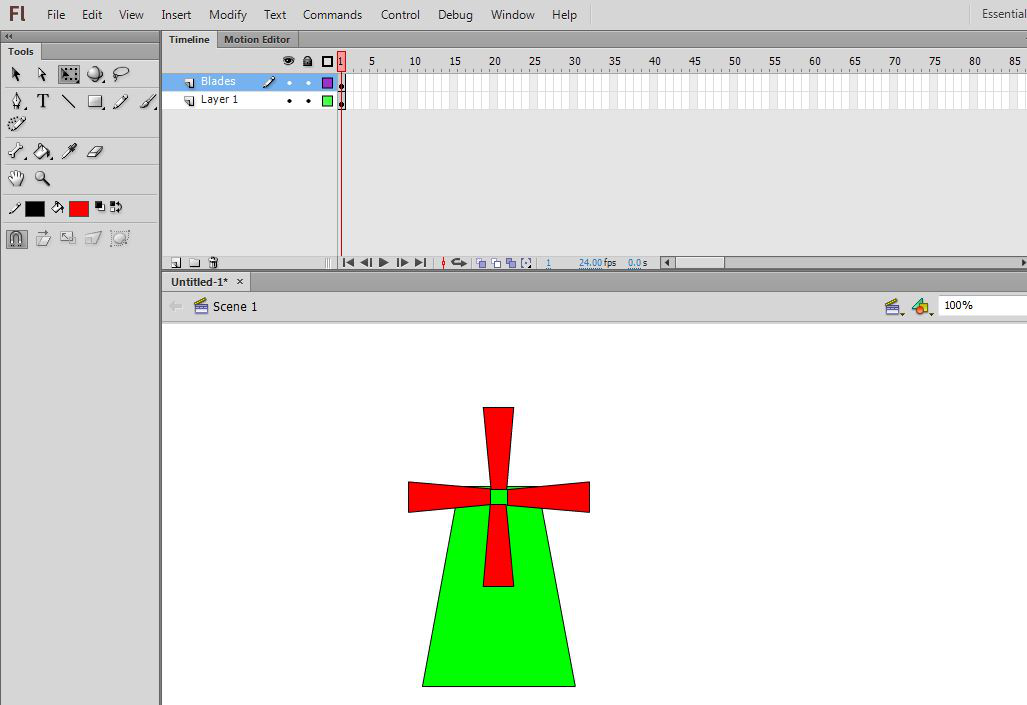
Paso 8: Ahora haga tres piezas más y conviértalas todas en símbolos gráficos.
El molino de viento básico está completo, ahora es el momento de animarlo.
Animando un molino de viento
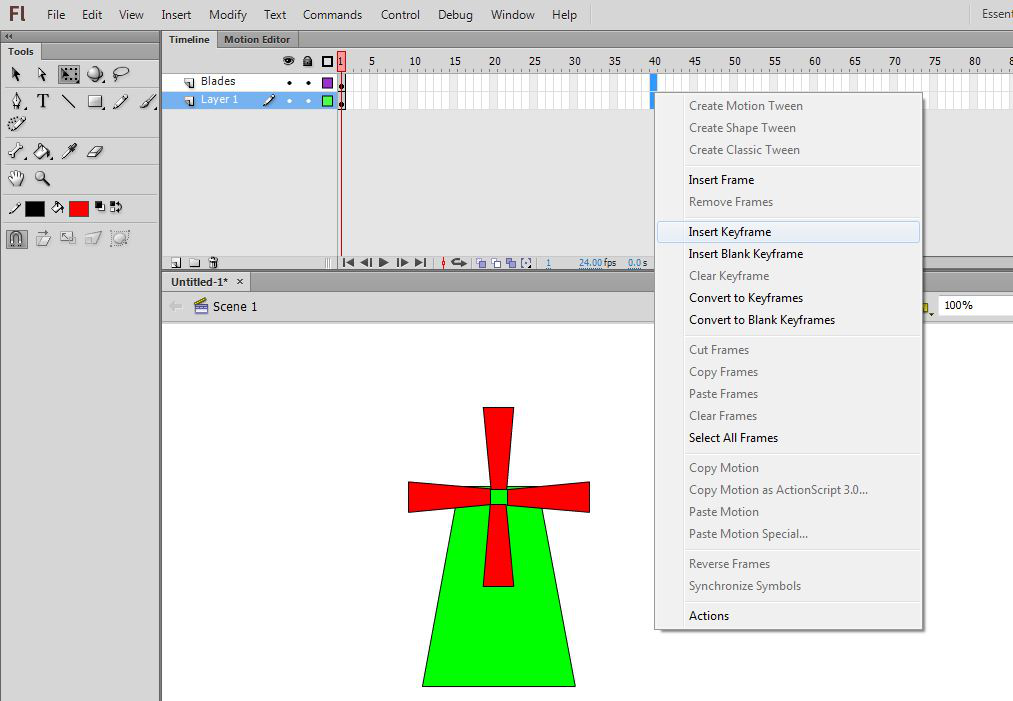
Paso 1: seleccione el cuadro 40 e inserte un cuadro clave.
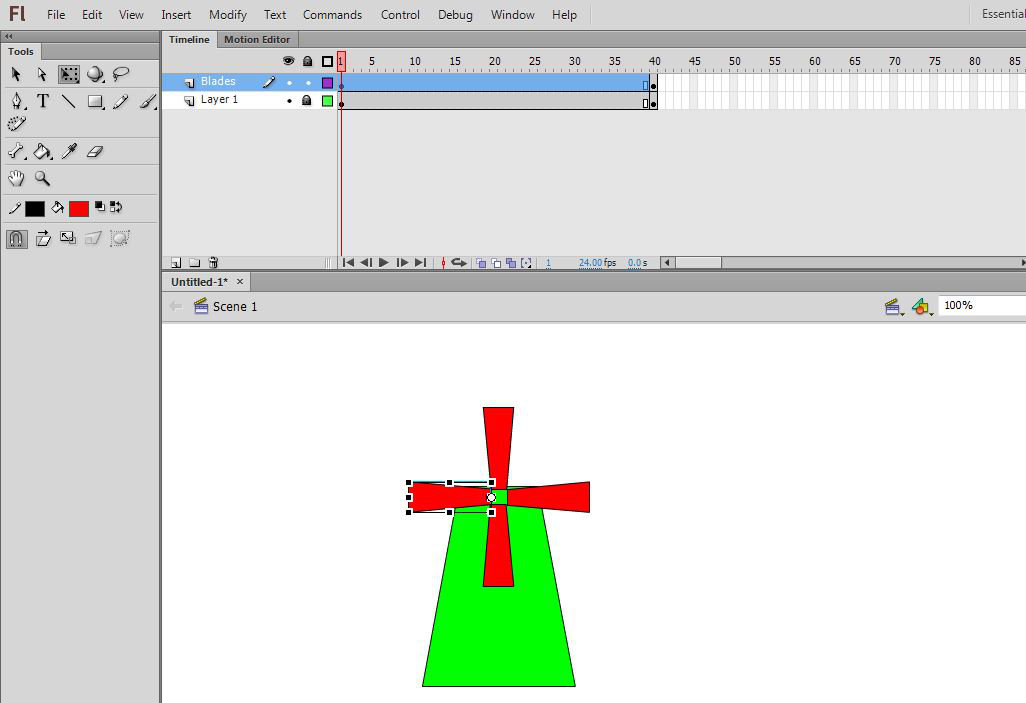
Paso 2: ahora use la herramienta de transformación libre y mueva el punto de pivote a los bordes del rectángulo.
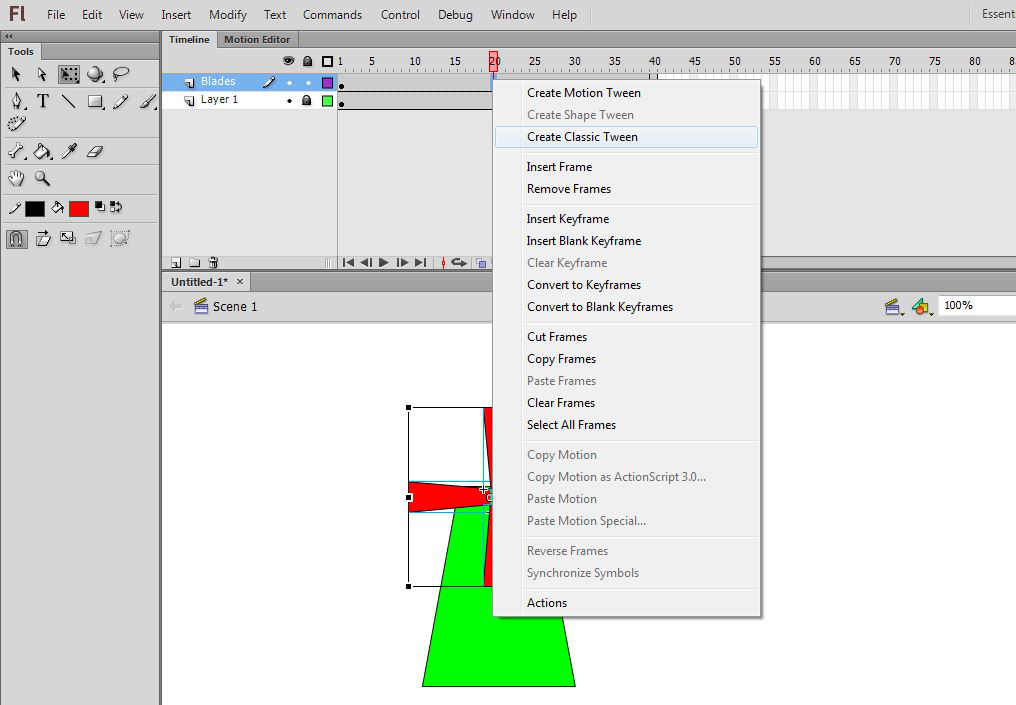
Paso 3: Ahora seleccione un marco intermedio y haga clic con el botón derecho, aparecerá una lista desplegable, elija crear una opción de interpolación clásica.
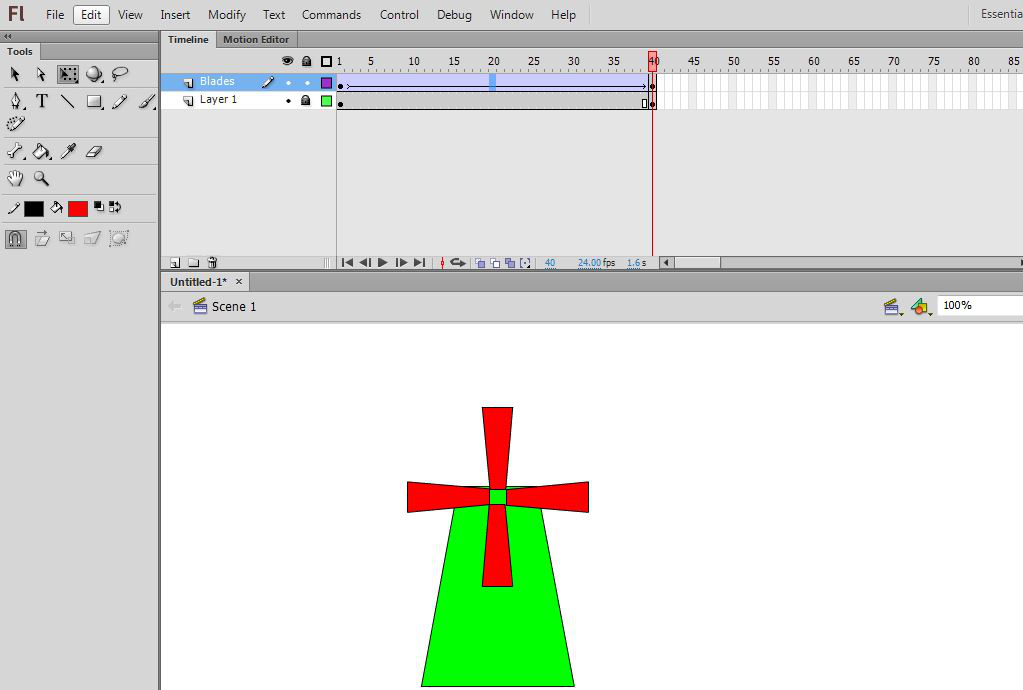
Paso 4: Se ha aplicado la interpolación clásica.
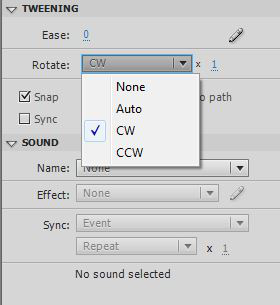
Paso 5: Ahora, en el lado derecho, el panel de propiedades de interpolación está visible, así que elija la opción de rotación a CW, lo que significa en el sentido de las agujas del reloj.
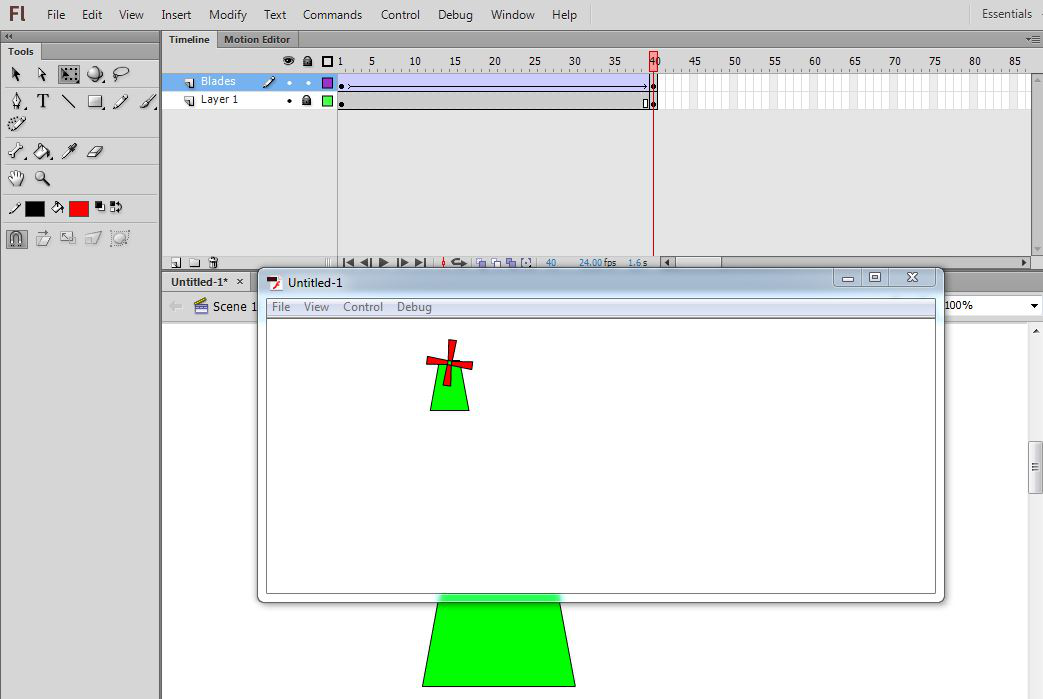
Paso 6: Ahora presione Ctrl + Enter para ver la animación.
Aquí está el vídeo de salida.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA