Flash es un software de animación 2D que se puede usar en diferentes sistemas operativos como macOS, Windows, Linux, etc. Se lanzó por primera vez en 1996 y la última versión se lanzó en 2021. Es capaz de diferentes funcionalidades como enmascaramiento, rastreo de caracteres, sincronización de labios, interpolación de movimiento y forma, animaciones cuadro por cuadro, etc. proporcionan animaciones de alta calidad.
Animación de texto
La animación de texto es uno de los métodos para proporcionar ciertos efectos al texto. Se puede hacer fácilmente usando interpolaciones de forma con funcionalidad de enmascaramiento. La animación de texto se usa principalmente en videos de introducción y presentaciones. Texto rodante, deslizamiento de texto, texto revelador, etc. son diferentes animaciones de texto que se pueden hacer fácilmente usando funcionalidades flash.
Interpolaciones de forma : la función de interpolación de forma de Flash permite transformar una forma en otra llenando los marcos intermedios, solo necesitamos proporcionar la forma inicial y la forma final, después de lo cual solo se aplica para crear la opción de interpolación de forma desde la barra de menú y llenará los marcos intermedios con formas relevantes y dará una salida de interpolación de forma.
Enmascaramiento: esta funcionalidad nos permite hacer animaciones con la ayuda de diferentes capas, esta capa se coloca sobre otra capa y la parte que se superpone se usará para diferentes efectos de animación, como un objeto que sale de la parte posterior de una pared o se va. detrás de algo
Pasos para crear una animación de texto:
Paso 1: abra el flash y cree un nuevo proyecto haciendo clic en Action Script 3.0
Paso 2: Aparecerá la pantalla de trabajo, ahora seleccione la Herramienta de texto de la barra de herramientas y escriba Geeksforgeeks en el escenario.
Paso 3: ahora haga clic en el botón Nueva capa que está presente en la línea de tiempo, se agregará una nueva capa «Capa 2».
Paso 4: Renombra la capa como Máscara.
Paso 5: Ahora seleccione la forma Rectángulo de la barra de herramientas y dibuje en el escenario.
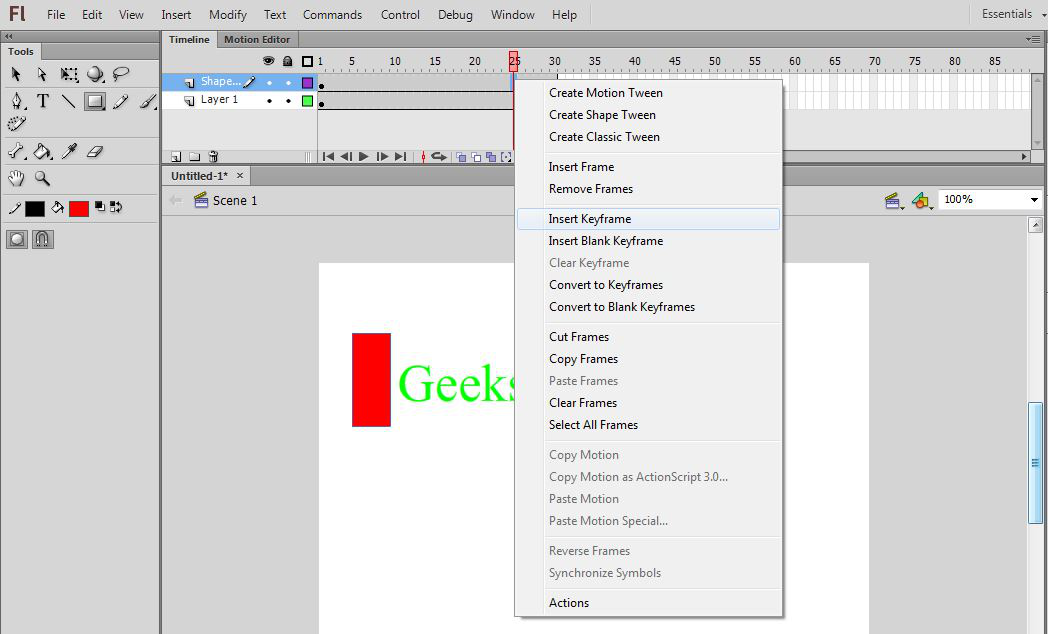
Paso 6: Ahora, en la capa Máscara, seleccione un cuadro y haga clic derecho sobre él, aparecerá una lista desplegable, haga clic en insertar cuadro clave.
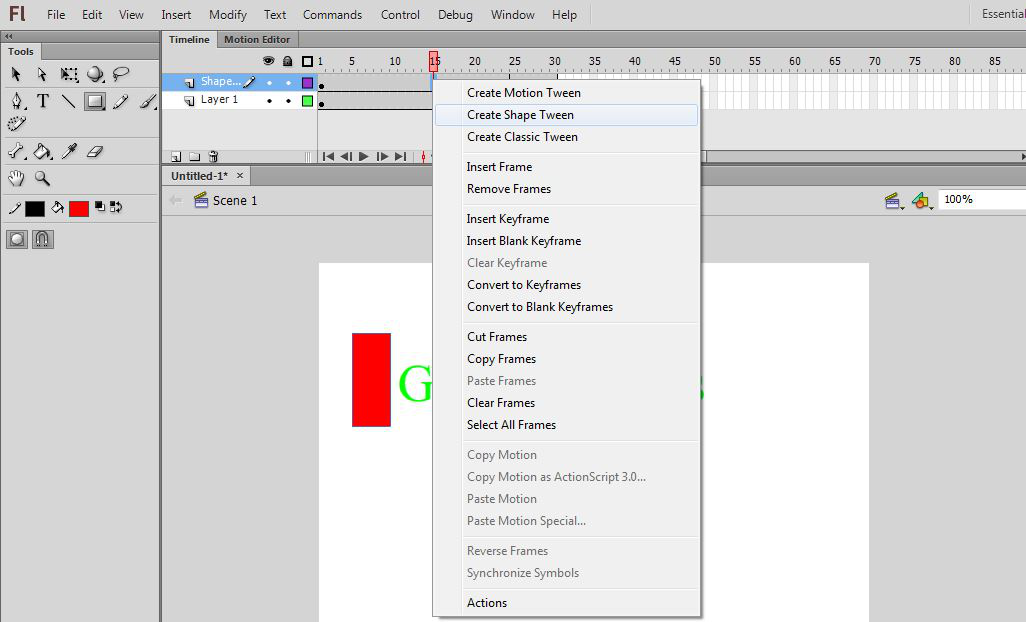
Paso 7: Ahora elija un marco intermedio y haga clic con el botón derecho, aparecerá una lista desplegable, elija crear una interpolación de forma.
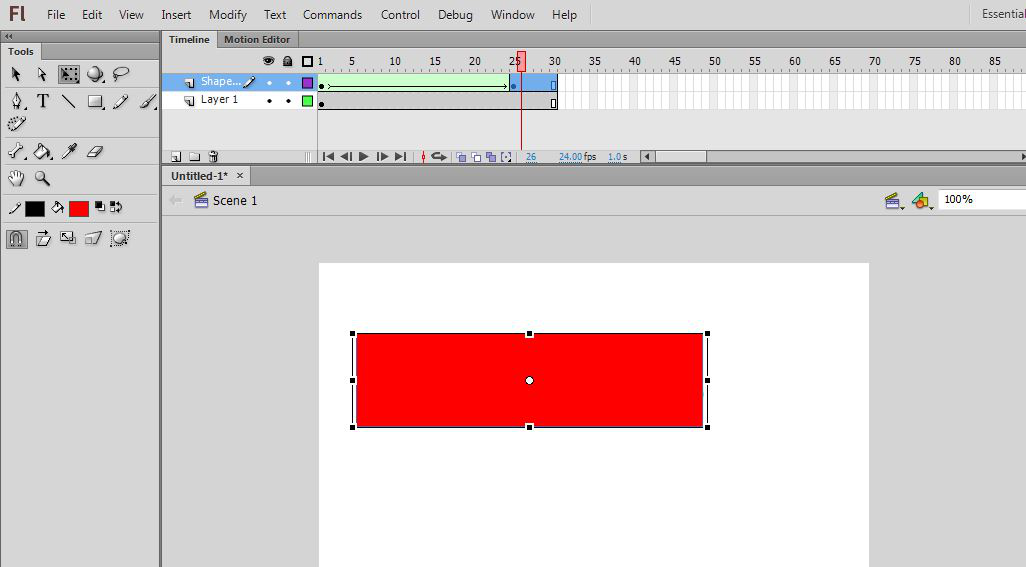
Paso 8: Ahora seleccione la herramienta Transformación libre y haga clic en el rectángulo y cambie su tamaño para cubrir el texto Geeksforgeeks escrito en el escenario.
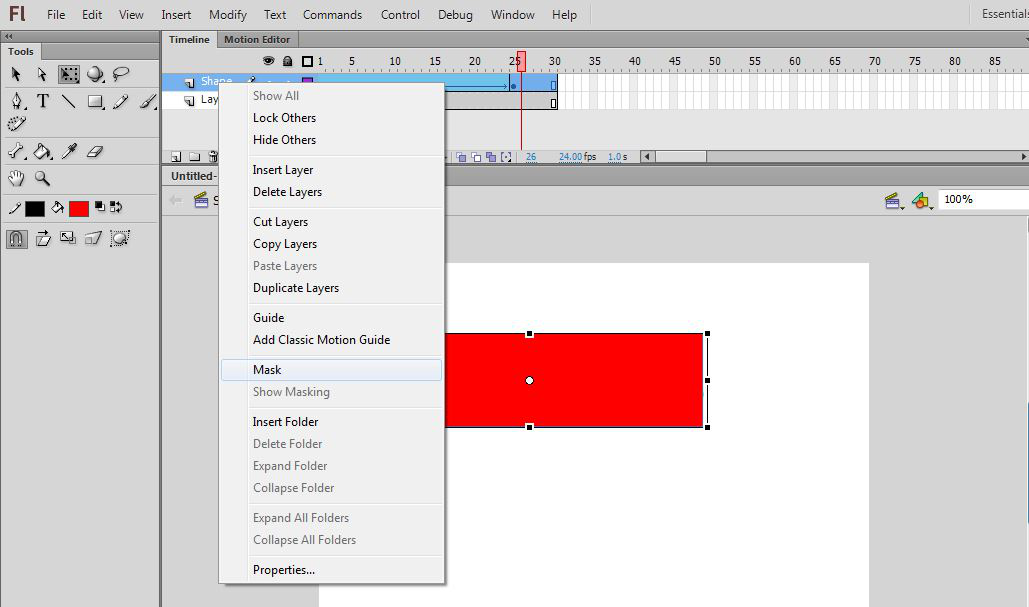
Paso 9: seleccione la capa Máscara y haga clic derecho, aparecerá una lista desplegable, haga clic en Máscara.
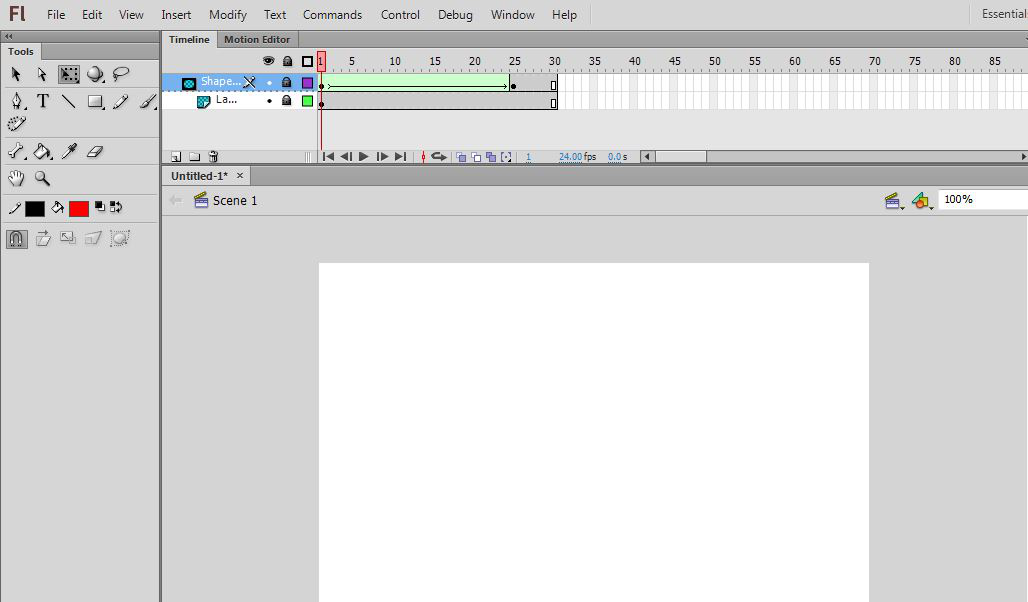
Paso 10: se completa el enmascaramiento y el escenario estará vacío, ahora haga clic en el botón Ejecutar para ver el efecto de texto animado.
Así es como creamos una animación de texto usando interpolaciones de formas con máscaras en Flash.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA