jQuery Mobile es una tecnología basada en la web que se utiliza para crear contenido receptivo al que se puede acceder en todos los teléfonos inteligentes, tabletas y computadoras de escritorio.
En este artículo, utilizaremos la opción Posición fija del panel de jQuery Mobile para establecer si el panel especificado tiene una posición fija o no para comprobar si el contenido está a la vista incluso si la página se desplaza hacia abajo. Esta opción también permite que la página se desplace mientras el panel permanece fijo. Se recomienda no habilitar esta función cuando los paneles se usan dentro de las aplicaciones de Android debido al bajo rendimiento y problemas de visualización.
Sintaxis:
Inicializando el panel con la opción positionFixed .
$( ".selector" ).panel({ positionFixed: true });
-
Configuración de la opción positionFixed .
$( ".selector" ).panel( "option", "positionFixed", true );
-
Obtener la opción positionFixed .
var theme = $( ".selector" ).panel( "option", "positionFixed" );
Enlace CDN: Primero, agregue los scripts de jQuery Mobile necesarios para su proyecto.
<enlace rel=”hoja de estilo” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=” //code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile- 1.5.0-alpha.1.min.js”></secuencia de comandos>
Ejemplo: Este ejemplo describe la opción positionFixed del panel de jQuery Mobile .
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel positionFixed Option</h3>
<div role="main">
<a href="#divID" data-role="button"
data-inline="true"
data-icon="bars">GeeksforGeeks</a>
</div>
<div data-role="panel" id="divID" data-theme="b">
<div class="panel-content">
<h3>GeeksforGeeks</h3>
<p>It is a computer science portal.</p>
<a href="#demo-links" data-rel="close"
data-role="button" data-theme="c"
data-icon="delete"
data-inline="true">Close this panel</a>
</div>
</div>
<input type="button" id="Button"
value="Value of the positionFixed option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#divID").panel({
positionFixed: true
});
$("#divID").panel("option", "positionFixed", true);
$("#Button").on('click', function () {
var a = $("#divID").panel("option", "positionFixed");
$("#log").html(a);
});
});
</script>
</body>
</html>
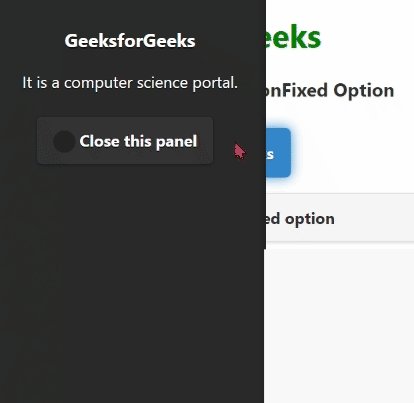
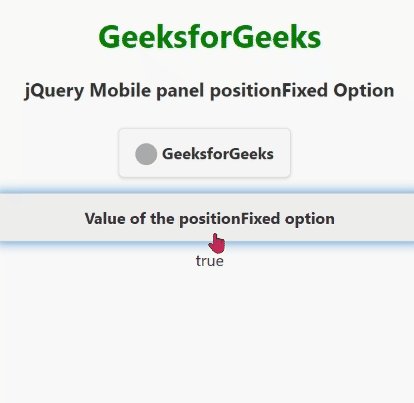
Producción:

jQuery Mobile posición del panel Opción fija
Referencia: https://api.jquerymobile.com/panel/#option-positionFixed
Publicación traducida automáticamente
Artículo escrito por Kanchan_Ray y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA