Babel es un transpilador muy famoso que básicamente nos permite utilizar JavaScript del futuro en los navegadores actuales. Puede convertir la última versión del código JavaScript en uno que el navegador entienda. La última versión estándar que sigue JavaScript es ES2020, que no es totalmente compatible con todos los navegadores y utilizamos una herramienta como un motor babel que podemos convertir en el código que entiende el navegador actual.
Instalación de Babel
En primer lugar, tenemos que elegir qué herramienta estamos instalando Babel, hay muchas opciones para instalarlo. Tomemos un ejemplo para la creación de prototipos de instalaciones de babel en el navegador, para Babel incorporado usamos CLI o requerimos ganchos, hay otras muchas opciones allí. Por ahora, usamos la herramienta Frameworks en Ember.js para instalar babel. Para eso, necesitamos instalar Ember.js y hacer una aplicación Ember.js, luego instalamos Babel a través del comando ember.js.
Paso 1: este comando instalará ember.js en su sistema
npm install -g ember-cli

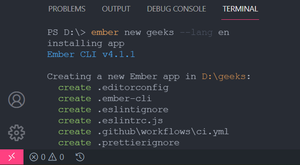
Paso 2: después de eso, ejecutaremos este comando para crear una aplicación Ember
ember new <project-name> --lang en

Paso 3: Después de crear la carpeta de su proyecto, es decir, <nombre-del-proyecto>, use el siguiente comando.
cd foldername
Estructura del proyecto: después de usar esa estructura de carpetas de comandos, se parece a la imagen de abajo. Luego puede acceder a los componentes de Ember.js en su aplicación.

Paso 4: luego ejecutaremos este comando para instalar Babel CLI en nuestra carpeta de proyectos
ember install ember-cli-babel

Paso 5: Ahora tenemos que crear un archivo de configuración babel.config.json en la raíz de su proyecto y habilitar algunos ajustes preestablecidos de env. Para ello, tenemos que ejecutar este comando.
npm install @babel/preset-env --save-dev

Paso 6: ahora tenemos que habilitar el ajuste preestablecido en el archivo de configuración babel.config.json .

Ahora tomemos un código simple de la última versión estándar de ES2020 y veamos qué sucede cuando pasamos por el motor babel.
Javascript
// ES2020 nullish coalescing
function gfg(input) {
return input ?? "Hello geeks";
}
Algunos de los códigos anteriores no son compatibles con algunos navegadores, por lo que después de pasar por Babel obtendremos:
Javascript
function gfg(input) {
return input != null ? input : "Hello geeks";
}
Publicación traducida automáticamente
Artículo escrito por gurjeetsinghvirdee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA