Semantic UI es un marco de código abierto que nos ofrece clases especiales para crear interfaces de usuario sorprendentes y receptivas. Hace uso de jQuery y CSS para crear interfaces de usuario agradables que son muy parecidas a bootstrap. Tiene muchas clases que se utilizan para diseñar diferentes elementos en la estructura de la página web HTML.
Las etiquetas de entrada son una de las etiquetas más importantes en HTML. Forman la base de la etiqueta <form> y ayudan al usuario a compartir información con otros. La interfaz de usuario semántica tiene diferentes clases que mejoran el diseño de la interfaz de usuario de las etiquetas de entrada. La IU y la clase de entrada crean una IU de entrada básica. Pero para usar diferentes estados de entrada, usamos diferentes clases. Los siguientes son los diferentes estados de entrada en el elemento de entrada de la interfaz de usuario semántica:
Estados de entrada de la interfaz de usuario semántica:
- Estado de enfoque : este estado se usa para mostrar que un usuario está interactuando actualmente con el campo de entrada. Para convertir un campo de entrada en un estado de enfoque, usamos la clase de «enfoque» junto con la interfaz de usuario y las clases de entrada en el div principal.
- Estado de carga : este estado se usa para mostrar que el campo de entrada está cargando datos actualmente. Para convertir un campo de entrada a un estado de carga, usamos la clase de «carga» junto con la interfaz de usuario y las clases de entrada en el div principal.
- Estado deshabilitado : este estado se usa para mostrar que el campo de entrada está deshabilitado. Para convertir un campo de entrada a un estado deshabilitado, usamos la clase «deshabilitada» junto con la interfaz de usuario y las clases de entrada en el div principal.
- Estado de error : este estado se utiliza para mostrar que los datos del campo de entrada son erróneos. Para convertir un campo de entrada en un estado de error, usamos la clase «error» junto con la interfaz de usuario y las clases de entrada en el div principal.
Sintaxis:
<div class="ui state input">
<input type="..."
placeholder="...">
</div>
El siguiente ejemplo ilustra los estados de entrada de la interfaz de usuario semántica:
Ejemplo 1: El siguiente ejemplo cubre todos los diferentes estados en la entrada de texto.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js"
integrity=
"sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
<style>
body{
margin-left: 15px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<strong>Semantic-UI Input States</strong>
</center>
<strong>Default state:</strong>
<div class="ui input">
<input type="text"
placeholder="default">
</div>
<br><br>
<strong>Focus state:</strong>
<div class="ui focus input">
<input type="text"
placeholder="focus">
</div>
<br><br>
<strong>Disabled state:</strong>
<div class="ui disabled input">
<input type="text"
placeholder="disabled">
</div>
<br><br>
<strong>Loading state:</strong>
<div class="ui loading input">
<input type="text"
placeholder="loading">
</div>
<br><br>
<strong>Error state:</strong>
<div class="ui error input">
<input type="text"
placeholder="error">
</div>
</body>
</html>
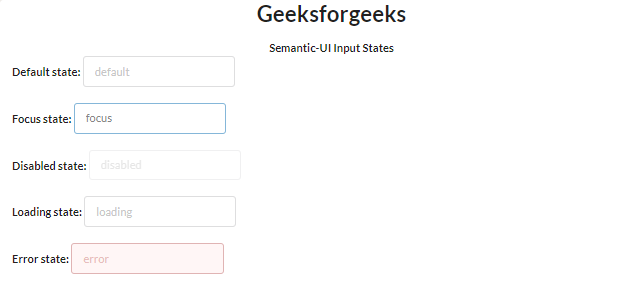
Producción:

Estados de entrada de la interfaz de usuario semántica
Ejemplo 2: El siguiente ejemplo cubre todos los diferentes estados en diferentes etiquetas de entrada.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js"
integrity=
"sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
<style>
body{
margin-left: 15px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<strong>Semantic-UI Input States</strong>
</center>
<strong>Loading State text input:</strong>
<div class="ui left icon input loading">
<input type="text"
placeholder="Searching">
<i class="search icon"></i>
</div><br/><br/>
<strong>Disabled State date input:</strong>
<div class="ui disabled input">
<input type="date">
</div><br/><br/>
<strong>Error State file input:</strong>
<div class="ui error input">
<input type="file">
</div>
</body>
</html>
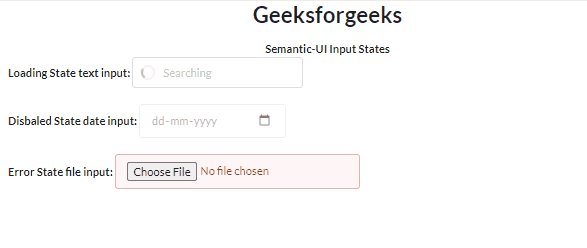
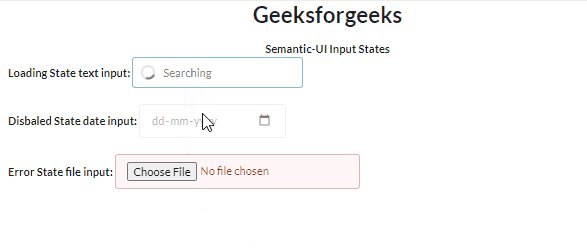
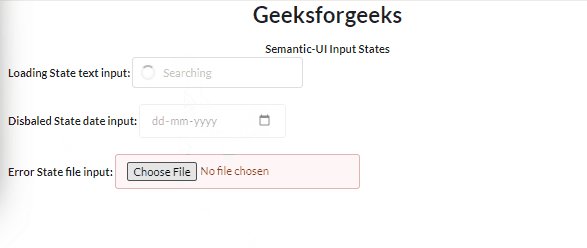
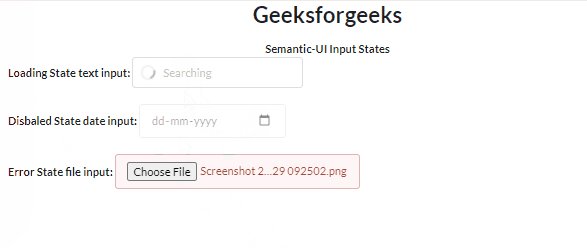
Producción:

Estados de entrada de la interfaz de usuario semántica
Referencia: https://semantic-ui.com/elements/input.html
Publicación traducida automáticamente
Artículo escrito por mishrapriyank17 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA