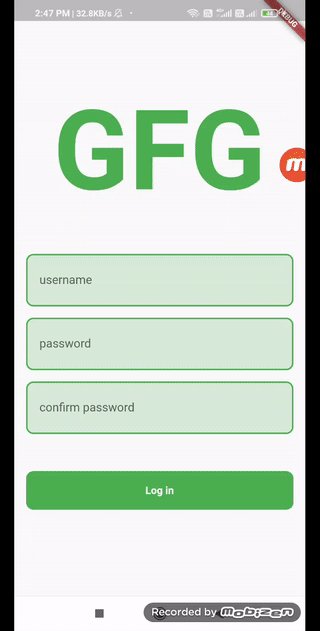
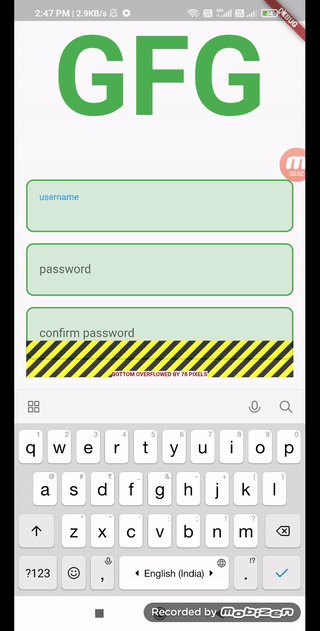
Hay un error de desbordamiento de píxeles muy común en Flutter cuando hay demasiados widgets en una columna y no pueden mostrarse completamente cuando se abre el teclado, entonces se reciben este tipo de errores de desbordamiento de píxeles. Ejemplo :

El código para esta interfaz de usuario es:
Dart
import 'package:flutter/material.dart';
import 'components.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
GFGLogo(),
SizedBox(height: 50),
MyTextField(label: "username"),
SizedBox(height: 15),
MyTextField(label: "password"),
SizedBox(height: 15),
MyTextField(label: "confirm password"),
SizedBox(height: 50),
MyButton(),
],
),
),
),
);
}
}
Solución :
La solución para resolver este error de desbordamiento es hacer que todo su widget o, en nuestro caso, la columna se pueda desplazar. Podemos hacerlo envolviendo nuestra Columna dentro de un SingleChildScrollView. Además, ajuste SingleChildScrollView con Center para que toda la interfaz de usuario esté centrada. Después de eso, todo funcionará bien y no habrá errores de desbordamiento.
Dart
import 'package:flutter/material.dart';
import 'components.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Center(
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
GFGLogo(),
SizedBox(height: 50),
MyTextField(label: "username"),
SizedBox(height: 15),
MyTextField(label: "password"),
SizedBox(height: 15),
MyTextField(label: "confirm password"),
SizedBox(height: 50),
MyButton(),
],
),
),
),
),
),
);
}
}
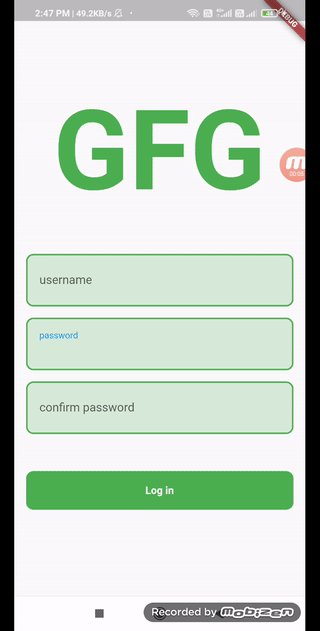
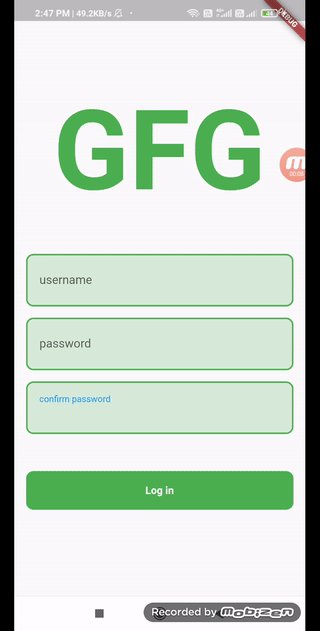
Producción:

Publicación traducida automáticamente
Artículo escrito por curiousyuvi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA