TextButton es un widget incorporado en Flutter que deriva su diseño de la Biblioteca de diseño de materiales de Google. Es un botón simple sin ningún borde que escucha los gestos onPressed y onLongPress . Tiene una propiedad de estilo que acepta ButtonStyle como valor; al usar esta propiedad de estilo, los desarrolladores pueden personalizar TextButton como quieran.
El constructor de la clase TextButton:
const TextButton({
Key? key,
required void Function()? onPressed,
void Function()? onLongPress,
void Function(bool)? onHover,
void Function(bool)? onFocusChange,
ButtonStyle? style,
FocusNode? focusNode,
bool autofocus = false,
Clip clipBehavior = Clip.none,
required Widget child,
})
Propiedades del widget TextButton:
- onPressed: (obligatorio) Esta propiedad toma una función que devuelve vacío. Esa función se invocará cada vez que se presione TextButton.
- onLongPress: esta propiedad también toma una función que devuelve vacío. Esa función se invocará cada vez que se presione prolongadamente el TextButton.
- onHover: la propiedad onHover toma una función vacía que toma un valor booleano como su único parámetro. El parámetro pasado es verdadero si un puntero entró en el área de respuesta del botón y es falso cuando un puntero sale del área de respuesta del botón.
- onFocusChange: la propiedad onFocusChange también toma una función void que toma un valor booleano como su único parámetro. El parámetro pasado es verdadero si el botón obtiene el foco y es falso si el botón pierde el foco.
- estilo: esta propiedad opcional acepta ButtonStyle como un objeto. Se utiliza para personalizar el aspecto del TextButton.
- focusNode: un Node de enfoque opcional para usar como Node de enfoque para TextButton.
- enfoque automático : Pase verdadero si desea que este widget sea el foco inicial cuando ningún otro Node en su alcance esté enfocado actualmente. El valor predeterminado es falso .
- clipBehaviour: Aceptar valor de tipo Clip enum. El valor predeterminado es Clip.none .
- child : (obligatorio) El widget secundario de TextButton Widget.
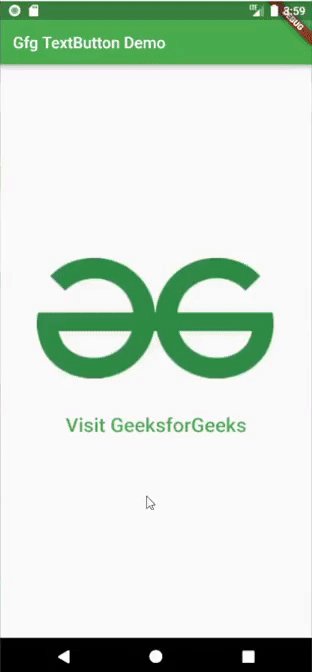
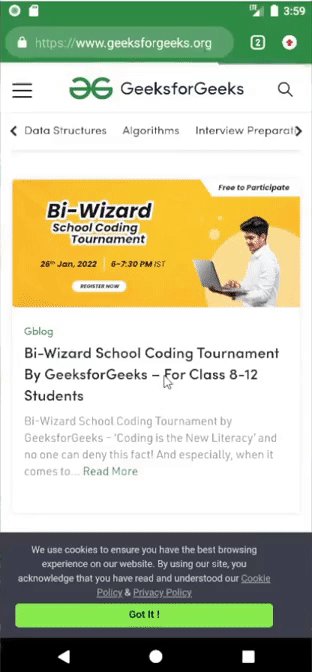
Ejemplo 1: en el siguiente ejemplo, usamos la propiedad onPressed de TextButton para iniciar la URL cuando presionamos TextButton .
Dart
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Gfg TextButton Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const Home(),
);
}
}
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Gfg TextButton Demo"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.only(bottom: 35),
child: Image.network(
"https://media.geeksforgeeks.org/wp-content/uploads/20220112153639/gfglogo-300x152.png"),
),
TextButton(
child: Text(
"Visit GeeksforGeeks",
style: TextStyle(fontSize: 25),
),
onPressed: () async {
const String _url = "https://www.geeksforgeeks.org";
if (await canLaunch(_url)) {
launch(_url);
} else {
throw "Could not launch $_url";
}
},
)
],
),
),
);
}
}
Producción:

Ejemplo 2: En este ejemplo, usamos la propiedad de estilo de TextButton para cambiar el estilo del botón de texto.
Dart
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Gfg TextButton Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const Home(),
);
}
}
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
String _buttonText = "Text Button";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Gfg TextButton Demo"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.only(bottom: 35),
child: Image.network(
"https://media.geeksforgeeks.org/wp-content/uploads/20220112153639/gfglogo-300x152.png"),
),
TextButton(
child: Text(
_buttonText,
style: TextStyle(fontSize: 25),
),
onPressed: () {},
style: TextButton.styleFrom(
primary: Colors.red,
elevation: 2,
backgroundColor: Colors.amber),
),
],
),
),
);
}
}
Producción:
