Las animaciones hacen que la interfaz de usuario sea más interactiva y mejoran la experiencia del usuario. No hay limitación de creatividad cuando se trata de animaciones o hacer que la aplicación sea más interactiva. En Flutter, obtuvimos una manera fácil de mostrar texto animado. En este artículo, veremos cómo podemos animar textos usando animation_text_kit.
Tipos de animaciones de texto:
Los siguientes son los tipos de animaciones de texto disponibles con el paquete animation_text_kit:
- TextoAnimadoRotado()
- ScaleAnimatedText()
- DesvanecerTextoAnimado()
- TyperAnimatedText()
- Texto animado ondulado()
- FlickerAnimatedText()
También podemos crear textos animados personalizados. Pasemos a la parte de implementación de este paquete.
Instale el paquete:
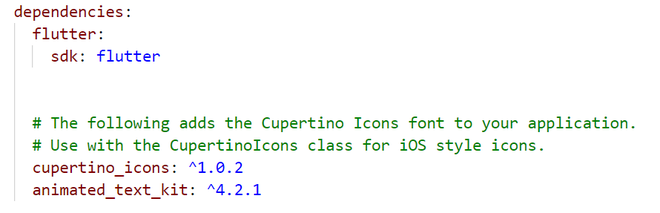
Agregue el paquete animation_text_kit al archivo pubspec.yaml :

Luego configúralo usando pub get. También puede instalar el paquete desde la línea de comandos ejecutando el siguiente comando:
flutter pub add animated_text_kit
Dependencia de importación:
Ahora, en el archivo main.dart, importe el paquete para usarlo.
Dart
import 'package:animated_text_kit/animated_text_kit.dart';
Implementación:
Usamos el widget AnimatedTextKit() para crear textos animados. En la propiedad animationTexts , podemos agregar tantos textos y cualquier tipo de texto animado como RotatedAnimatedText, FlickerAnimatedText, etc.
Algunas propiedades de AnimatedTextKit son:
- Textosanimados
- en el toque
- TotalRepeatCount
- repetir para siempre
- pausa
- mostrarFullTextOnTap
- isRepeatingAnimation
Texto animado rotado:
Dart
AnimatedTextKit(
animatedTexts: [
RotateAnimatedText('AWESOME',
textStyle: TextStyle(
fontSize: 30,
color: Colors.white,
backgroundColor: Colors.blue)),
RotateAnimatedText('OPTIMISTIC',
textStyle: TextStyle(
letterSpacing: 3,
fontSize: 30,
fontWeight: FontWeight.bold,
color: Colors.orange)),
RotateAnimatedText(
'DIFFERENT',
textStyle: TextStyle(
fontSize: 30,
decoration: TextDecoration.underline,
),
),
],
isRepeatingAnimation: true,
totalRepeatCount: 10,
pause: Duration(milliseconds: 1000),
),
Producción:
FadeAnimatedText y ScaleAnimatedText:
Dart
Center( child: AnimatedTextKit( totalRepeatCount: 40, animatedTexts: [ FadeAnimatedText( 'First Fade', textStyle: const TextStyle( backgroundColor: Colors.green, color: Colors.white, fontSize: 32.0, fontWeight: FontWeight.bold), ), ScaleAnimatedText( 'Then Get Bigger', duration: Duration(milliseconds: 4000), textStyle: const TextStyle(color: Colors.indigo, fontSize: 50.0), ), ], ), ),
Producción:
TyperAnimatedText:
Dart
AnimatedTextKit(
animatedTexts: [
TyperAnimatedText('This is Animated text,',
textStyle: const TextStyle(
color: Colors.white,
fontSize: 30,
backgroundColor: Colors.purple)),
TyperAnimatedText('You are viewing it here.',
textStyle: const TextStyle(
fontSize: 20, fontWeight: FontWeight.bold)),
],
onTap: () {
print("I am executing");
},
),
Producción:
Texto animado ondulado:
Dart
AnimatedTextKit(
animatedTexts: [
WavyAnimatedText('Hello World',
textStyle: TextStyle(
color: Colors.blue,
fontSize: 30,
)),
WavyAnimatedText('Look at the waves',
textStyle: TextStyle(
color: Colors.green[600],
fontSize: 30,
)),
],
repeatForever: true,
onTap: () {
print("Tap Event");
},
),
Producción:
Código fuente completo:
Dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:animated_text_kit/animated_text_kit.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Animated Text Kit',
debugShowCheckedModeBanner: false,
theme: ThemeData(primarySwatch: Colors.green),
home: Scaffold(
appBar: AppBar(
title: const Text("GeeksForGeeks"),
centerTitle: true,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
AnimatedTextKit(
animatedTexts: [
RotateAnimatedText('AWESOME',
textStyle: TextStyle(
fontSize: 30,
color: Colors.white,
backgroundColor: Colors.blue)),
RotateAnimatedText('OPTIMISTIC',
textStyle: TextStyle(
letterSpacing: 3,
fontSize: 30,
fontWeight: FontWeight.bold,
color: Colors.orange)),
RotateAnimatedText(
'GeeksForGeeks',
textStyle: TextStyle(
fontSize: 30,
decoration: TextDecoration.underline,
),
),
],
isRepeatingAnimation: true,
totalRepeatCount: 10,
pause: Duration(milliseconds: 1000),
),
// SizedBox(height: 10),
Center(
child: AnimatedTextKit(
totalRepeatCount: 40,
animatedTexts: [
FadeAnimatedText(
'First Fade',
textStyle: const TextStyle(
backgroundColor: Colors.green,
color: Colors.white,
fontSize: 32.0,
fontWeight: FontWeight.bold),
),
ScaleAnimatedText(
'Then Get Bigger',
duration: Duration(milliseconds: 4000),
textStyle:
const TextStyle(color: Colors.indigo, fontSize: 50.0),
),
],
),
),
SizedBox(height: 10),
AnimatedTextKit(
animatedTexts: [
TyperAnimatedText('This is Animated text,',
textStyle: const TextStyle(
color: Colors.white,
fontSize: 30,
backgroundColor: Colors.purple)),
TyperAnimatedText('You are viewing it here.',
textStyle: const TextStyle(
fontSize: 20, fontWeight: FontWeight.bold)),
],
onTap: () {
print("I am executing");
},
),
SizedBox(height: 10),
Center(
child: AnimatedTextKit(
animatedTexts: [
WavyAnimatedText('Hello World',
textStyle: TextStyle(
color: Colors.blue,
fontSize: 30,
)),
WavyAnimatedText('Look at the waves',
textStyle: TextStyle(
color: Colors.green[600],
fontSize: 30,
)),
],
repeatForever: true,
onTap: () {
print("Tap Event");
},
),
),
],
),
));
}
}
Producción: