En este artículo, veremos cómo navegar a otra ruta a través del componente de botón en react.js.
Enfoque: para navegar a otra página haciendo clic en un botón, usaremos el enlace useHistory.
UseHistory hook: este método le permite acceder a la instancia de historial de React Router. Esto le permite redirigir a los usuarios a una página diferente a través de la instancia de historial.
Un objeto de historial consta de las siguientes propiedades y métodos:
- Longitud: el número de entradas en una pila de historial
- Acción: Acción actual (PUSH, REPLACE, etc.). Push (ruta, [estado]): agrega una nueva entrada a la pila de historial.
- Ubicación: La ubicación actual.
Para comprender mejor, crearemos una aplicación de portal de informática con una página de inicio y otra página que brinde una idea de los cursos que se ofrecen. Al hacer clic en el botón en la página de inicio, puede explorar los cursos, presentar en la otra ruta y volver a la página de inicio.
A continuación se muestra la implementación paso a paso.
Paso 1: Cree un directorio de proyectos, diríjase a la terminal y cree una aplicación de reacción llamada » portal cs » usando el siguiente comando.
npx create-react-app cs-portal
Después de crear la aplicación del portal cs, verá el siguiente mensaje de éxito en la terminal y estará listo para comenzar. Cambie a la nueva carpeta ‘cs portal’ escribiendo el siguiente comando:
cd cs-portal
Paso 2: Modifique la estructura de su proyecto. La estructura del directorio actualmente se ve así

Estructura de directorio predeterminada
Modificaremos la carpeta y mantendremos los archivos que necesitamos para este ejemplo. Ahora, asegúrese de que su estructura de archivos se vea así

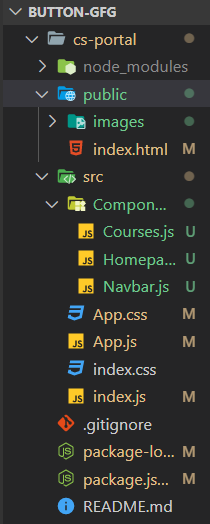
ESTRUCTURA DE DIRECTORIOS
Así quedaría la estructura final del proyecto:

Estructura del Proyecto Final
Paso 3: incluye el siguiente código en tu archivo index.html , ubicado en la carpeta pública del directorio de tu proyecto. Usaremos bootstrap para construir nuestros componentes.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity= "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <title>React App</title> </head> <body> <div id="root"></div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src= "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity= "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity= "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity= "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"> </script> </body> </html>
Paso 4: agregue una nueva carpeta llamada componentes a la carpeta src. Agregaremos componentes a esta carpeta. En la carpeta de componentes, cree un nuevo archivo Navbar.js , donde colocaremos el código para nuestra barra de navegación. Puede elegir cualquier logotipo de su elección y personalizar la barra de navegación. He usado el logotipo de geeksforgeeks en la barra de navegación.
Escriba este código en su archivo Navbar.js :
Navbar.js
import React from "react";
function Navbar() {
return (
<div>
<nav className="navbar navbar-light bg-light">
<img
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220125183244/g.png"
width="300"
height="75"
className="d-inline-block align-top logo"
alt=""
/>
</nav>
</div>
);
}
export default Navbar;
Paso 5: en este paso, crearemos el componente de la página de inicio . Cree un nuevo archivo llamado Homepage.js y escriba el siguiente código. Nuestra página de inicio está construida utilizando el elemento Bootstrap Jumbotron. Se refiere a un cuadro grande para resaltar contenido o información especial. Verá información sobre el portal CS, por ejemplo, geeksforgeeks. Además, al final del cuadro hay un botón que te llevará a otra ruta. Para usar el enlace useHistory en nuestro proyecto, primero debemos instalar react-router-dom usando npm.
npm i react-router-dom

Instalación de react-router-dom
Luego importaremos el enlace useHistory en nuestro componente de página de inicio
import { useHistory } from "react-router-dom";
Para navegar a la ruta de los cursos, usaremos el método history.push del objeto useHistory . Agregaremos un controlador de eventos «onClick» para nuestro componente de botón y definiremos una función «coursesPage» que maneja el evento de clic. La función de la página de cursos nos permite redirigir a otra ruta al hacer clic en el botón.
Homepage.js
import React from 'react'
import { useHistory } from "react-router-dom";
import "../App.css";
function Homepage() {
const history = useHistory();
const coursesPage = () => {
history.push("/courses")
}
return (
<>
<div className="jumbotron text-center">
<h1 className="display-4">Hello,Geeks</h1>
<p className="lead">
Geeks for Geeks is a Computer Science portal.
It contains well written, well thought and well
explained computer science and programming articles
</p>
<hr className="my-4" />
<p>
Real-time Live and self paced courses carefully
curated for you !
</p>
<p className="lead">
<button className="btn btn-success"
onClick={coursesPage}>Explore Courses
</button>
</p>
</div>
</>
)
}
export default Homepage
Paso 6: Ahora, crearemos nuestro componente de Cursos . Consiste en una tarjeta donde se enumeran todos los cursos y un botón que te devuelve a la página de inicio. Cree un nuevo archivo Courses.js y escriba el siguiente código en él.
Javascript
import React from 'react'
import "../App.css";
import { useHistory } from "react-router-dom";
function Courses() {
const history = useHistory();
const home = () => {
history.push("/");
}
return (
<>
<div className="card " >
<h1>Courses </h1>
<ul className="list-group list-group-flush">
<li className="list-group-item">
Data Structures & Algorithms
</li>
<li className="list-group-item">
Competitive Programming
</li>
<li className="list-group-item">
Full Stack Development
</li>
<li className="list-group-item">
Java Backend
</li>
</ul>
</div>
<button className="btn btn-success" onClick={home}>
Back to Home
</button>
</>
)
}
export default Courses
Paso 7: Ahora, diseñemos nuestros componentes. Escriba el siguiente código en el archivo App.css .
App.css
* {
text-align: center;
}
.logo {
margin: auto
}
.jumbotron {
margin: 100px auto;
max-width: 50%;
text-align: center;
}
.card {
width: 18rem;
margin: 100px auto;
}
Paso 8: elimine el código existente de su archivo App.js y reemplácelo con el siguiente código para representar los componentes. Usaremos el dom de react-router para el enrutamiento básico. Tanto la página de inicio como las páginas de los cursos tendrán un componente de barra de navegación . Tendremos rutas separadas para la página de inicio y los cursos usando el interruptor, métodos de ruta disponibles en V5 react-router. Esto generará el componente que coincida con la ruta exacta.
App.js
import React from 'react';
import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
import Homepage from "./Components/Homepage"
import Courses from "./Components/Courses"
import './App.css';
import Navbar from './Components/Navbar';
function App() {
return (
<>
<Navbar />
<Router>
<Switch>
<Route exact path="/"
component={Homepage} />
<Route exact path="/courses"
component={Courses} />
</Switch>
</Router>
</>
);
}
export default App;
Paso 9: Su archivo index.js debería verse así. El archivo index.js sirve como punto de entrada principal y, dentro de él, el archivo App.js se representa en el ID raíz del DOM.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<App />, document.getElementById('root')
);
Paso para ejecutar la aplicación: Ahora ejecutemos nuestra aplicación usando el siguiente comando.
npm start
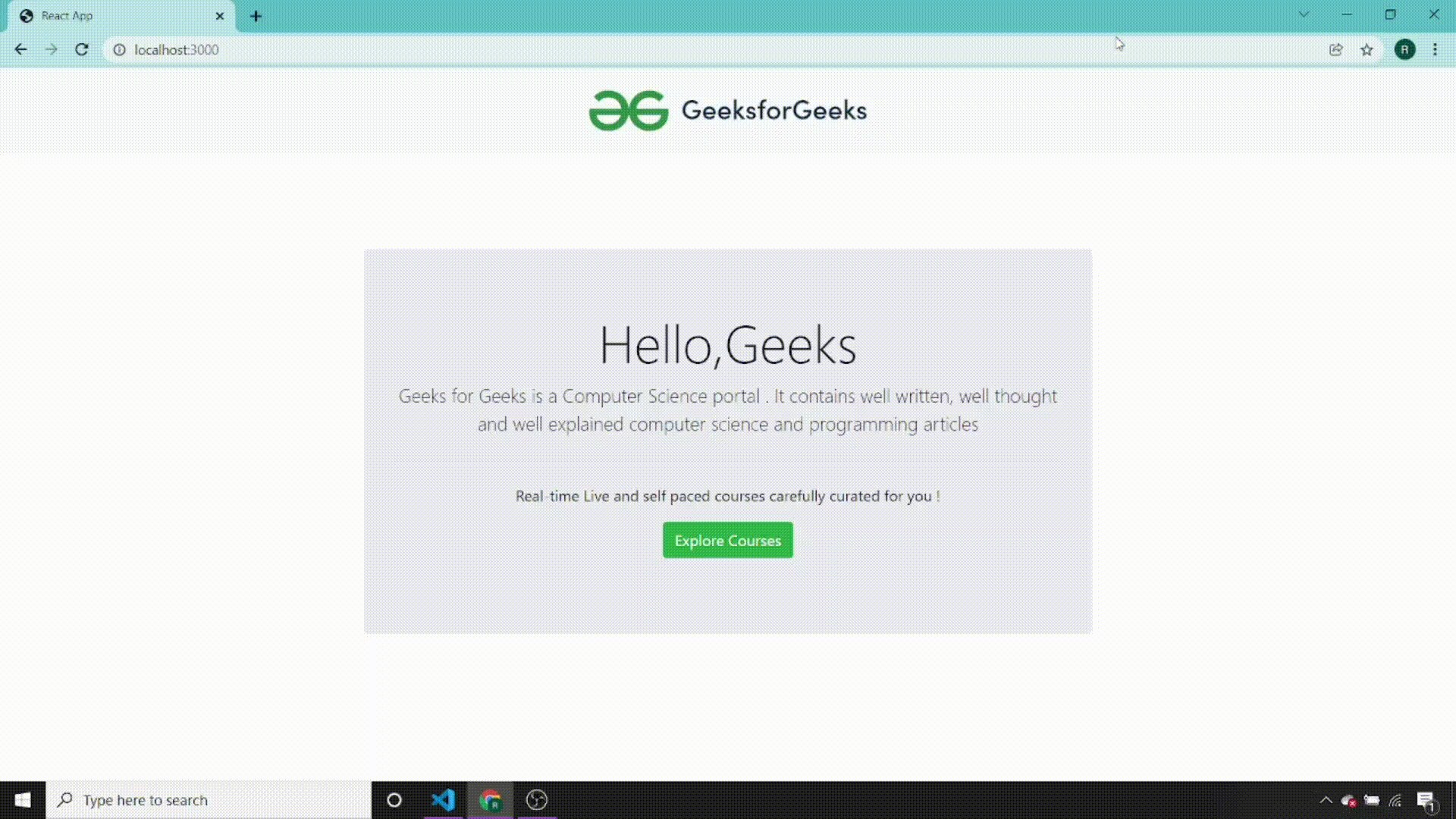
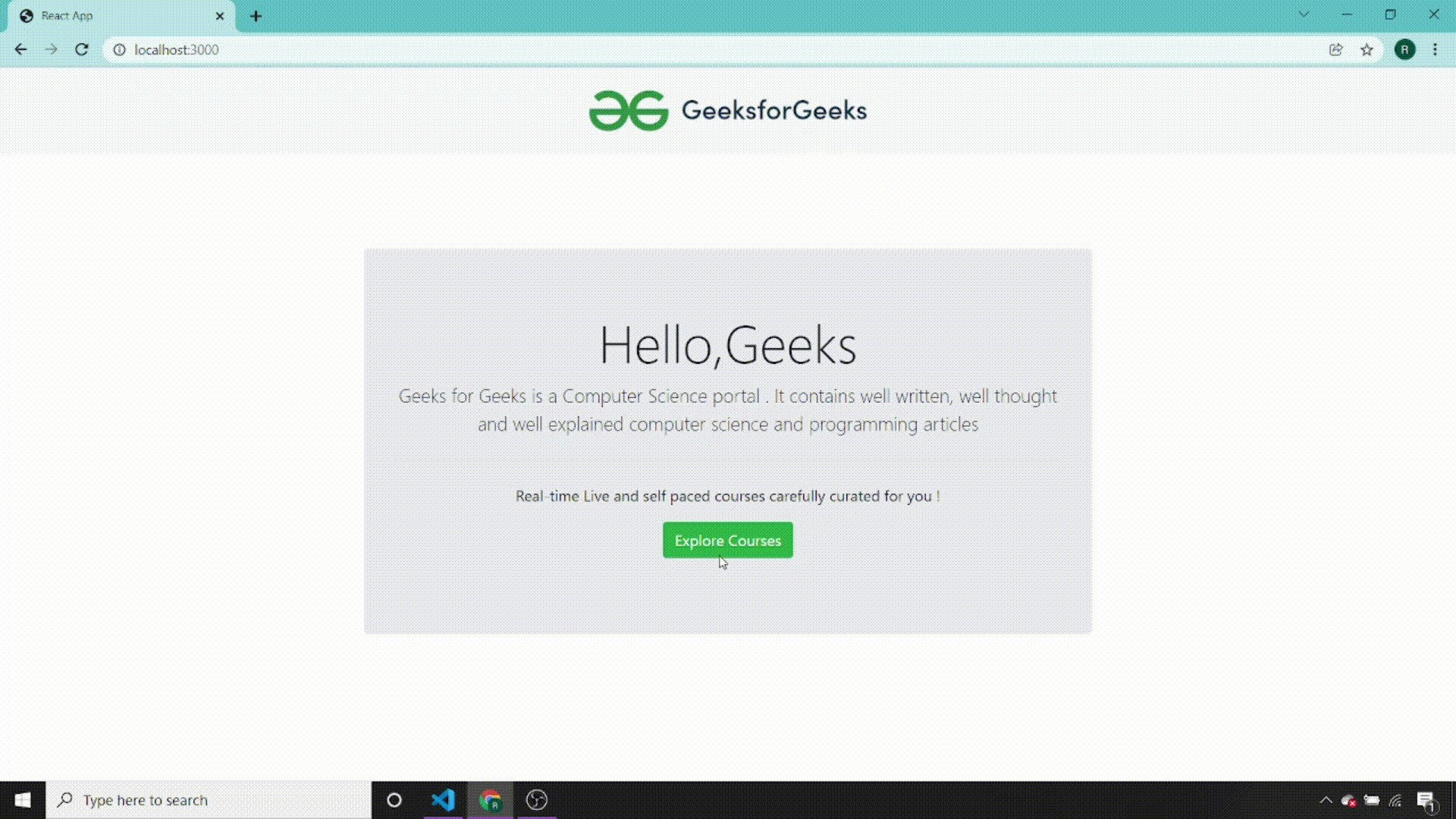
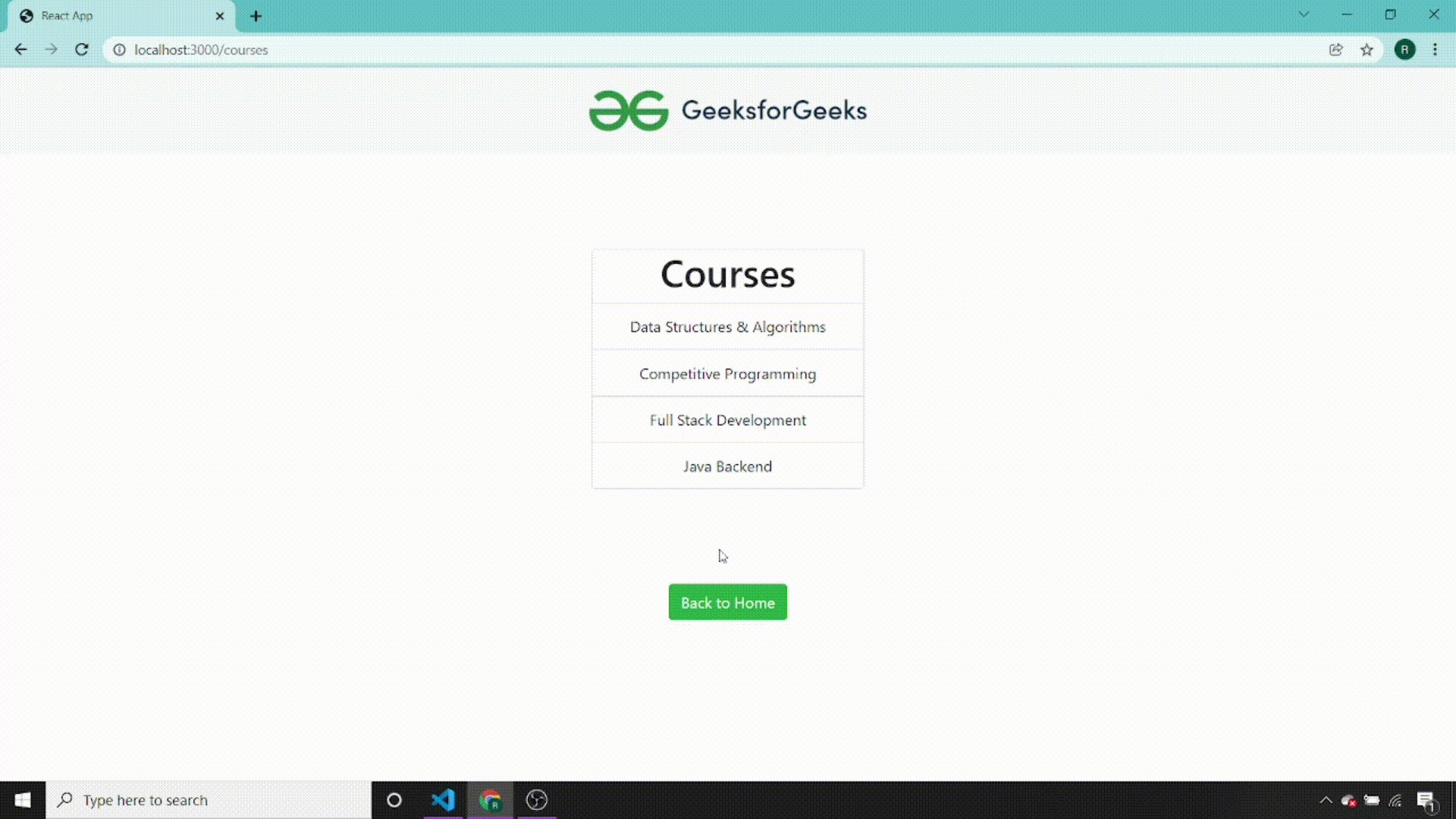
Salida: De forma predeterminada, el proyecto React se ejecutará en el puerto 3000 . Puede acceder a él en localhost:3000 en su navegador.

Salida de código de trabajo
Puede ver el video de geeksforgeeks para obtener más información sobre el enrutamiento de react.js.
&list=PLqM7alHXFySGUg_8Ac5yqZy2_1V-V1Py5&index=10
Publicación traducida automáticamente
Artículo escrito por riyaa7vermaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA