jQuery UI es una tecnología basada en la web y consta de widgets de GUI, efectos visuales y temas implementados mediante jQuery ,Biblioteca de JavaScript . jQuery UI es la mejor herramienta para crear interfaces de interfaz de usuario para las páginas web. También se puede usar para crear aplicaciones web altamente interactivas o se puede usar para agregar widgets fácilmente.
En este artículo, aprenderemos a usar la opción jQuery UI Sortable forcePlaceholderSize . Usando esta opción, podemos usarla para obligar al marcador de posición a tener un tamaño. El valor predeterminado de esta opción es falso.
Sintaxis:
La opción forcePlaceholderSize toma un valor booleano y la sintaxis es la siguiente.
$( "Selector" ).sortable({
forcePlaceholderSize: true
});
-
Obtenga la opción forcePlaceholderSize
var forcePlaceholderSize= $( ".selector" ) .sortable( "option", "forcePlaceholderSize" ); -
Establezca la opción forcePlaceholderSize
$( ".selector" ).sortable( "option", "forcePlaceholderSize", true );
Enlace CDN: Se necesitarán los siguientes scripts de jQuery Mobile para su proyecto, por lo que debemos agregar estos scripts a su proyecto.
<enlace rel=”hoja de estilo” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery. com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
Ejemplo: Este ejemplo describe los usos de la opción forcePlaceholderSize de jQuery UI Sortable.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px;
padding: 0.5em;
font-size: 25px;
height: 20px;
background-color: green;
}
#gfg
{
margin-left: 50px;
}
#btn
{
margin-left: 50px;
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var forcePlaceholderSize = $("#sortable")
.sortable("option", "forcePlaceholderSize");
document.getElementById('gfg').innerHTML +=
"ForcePlaceholderSize Value : "
+ forcePlaceholderSize;
});
});
$(function () {
$("#sortable").sortable();
$( "#sortable" ).sortable({
forcePlaceholderSize: true
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Sortable forcePlaceholderSize Option</h3>
<ul id="sortable">
<li id='hndl'>Geeks1</li>
<li>Geeks2</li>
<li>Geeks3</li>
</ul>
<input type="button" id="btn"
value="Get ForcePlaceholderSize">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>
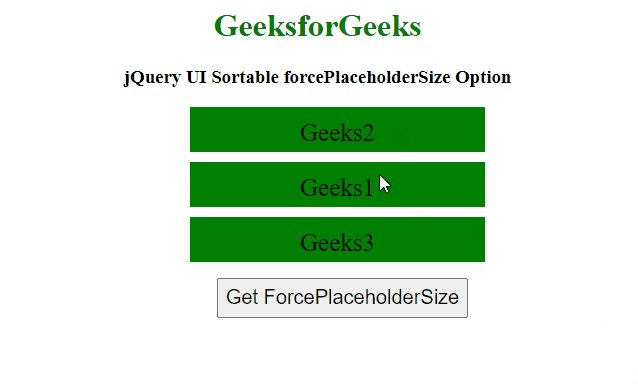
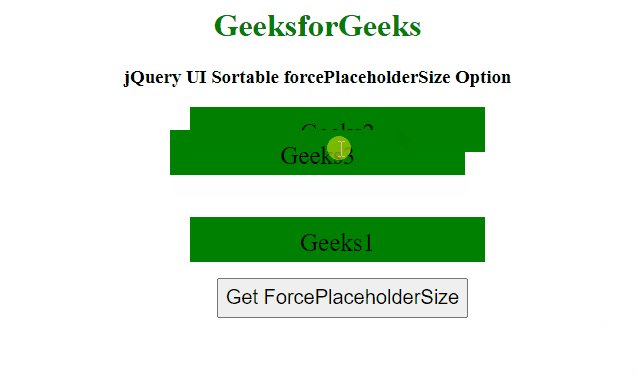
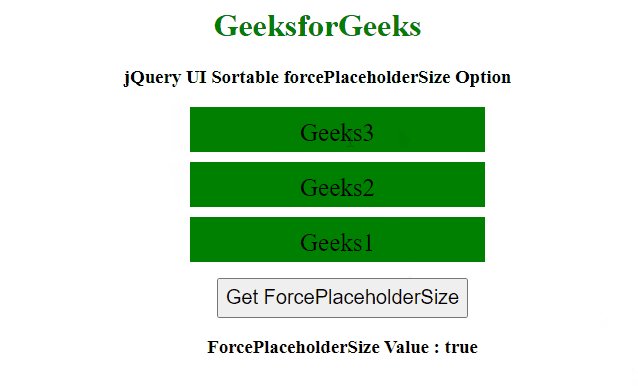
Producción:

jQuery UI Ordenable forcePlaceholderSize Opción
Referencia: https://api.jqueryui.com/sortable/#option-forcePlaceholderSize
Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA