jQuery Mobile es una tecnología basada en la web que se utiliza para crear contenido receptivo al que se puede acceder en todos los teléfonos inteligentes, tabletas y computadoras de escritorio.
En este artículo, usaremos la opción jQuery Mobile Listview hideDividers . Esta opción está dada por la extensión «listview.hideDividers» y cuando el valor de esta opción se establece en «verdadero», entonces todos los elementos de la lista que residen bajo un divisor dado se ocultan, luego el propio divisor se oculta.
Sintaxis:
Inicializando la vista de lista con la opción hideDividers .
$( ".selector" ).listview({
hideDividers: true
});
-
Configuración de la opción hideDividers .
$( ".selector" ).listview( "option", "hideDividers", true );
-
Obtener la opción hideDividers .
var themeClass = $( ".selector" ) .listview( "option", "hideDividers" );
Enlace CDN: Primero, agregue los scripts de jQuery Mobile necesarios para su proyecto.
<enlace rel=”hoja de estilo” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=” //code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile- 1.5.0-alpha.1.min.js”></secuencia de comandos>
Ejemplo: Este ejemplo demuestra la opción hideDividers de jQuery Mobile Listview .
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview hideDividers Option</h3>
<div id="divID">
<div role="main" class="ui-content">
<ul data-role="listview">
<li><a href="index.html">
GeeksforGeeks
</a>
</li>
<li><a href="index.html">
GFG
</a>
</li>
<li><a href="index.html">
gfg
</a>
</li>
</ul>
</div>
</div>
<input type="button" id="Button"
value="Value of the hideDividers Option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#divID").listview({
hideDividers: true
});
$("#divID").listview("option", "hideDividers", true);
$("#Button").on('click', function () {
var a = $("#divID").listview("option", "hideDividers");
$("#log").html(a);
});
});
</script>
</body>
</html>
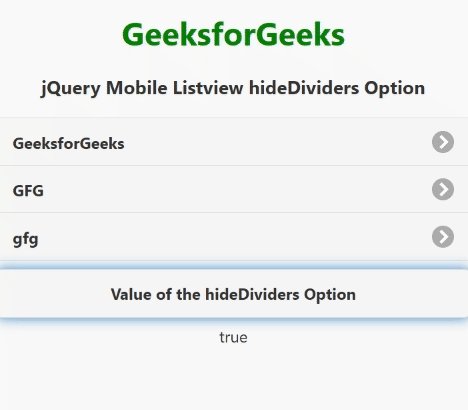
Producción:

jQuery Mobile Vista de lista hideDividersOption
Referencia: https://api.jquerymobile.com/listview/#option-hideDividers
Publicación traducida automáticamente
Artículo escrito por Kanchan_Ray y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA