El componente de arquitectura de navegación simplifica la implementación de la navegación y, al mismo tiempo, lo ayuda a visualizar el flujo de navegación de su aplicación. La biblioteca ofrece una variedad de ventajas, que incluyen:
- Manejo de transacciones de fragmentos automáticamente
- De forma predeterminada, las acciones hacia arriba y hacia atrás se gestionan correctamente.
- Comportamientos predeterminados de animación y transición
- La vinculación profunda se considera una operación de primer nivel.
- Implementación de patrones de interfaz de usuario de navegación (como cajones de navegación y navegación inferior) con un esfuerzo adicional mínimo
- Al navegar por las herramientas de Android Studio para visualizar y editar el flujo de navegación de una aplicación, utilice la seguridad de tipos al pasar información.
Visión general
El componente de navegación se compone de tres partes principales:
- Gráfico de navegación (nuevo recurso XML): este es un recurso que recopila todos los datos relacionados con la navegación en un solo lugar. Esto incluye todas las ubicaciones en su aplicación, denominadas destinos, así como las posibles rutas que un usuario podría tomar a través de su aplicación.
- NavHostFragment (vista XML de diseño): este es un widget único que puede incluir en su diseño. Muestra varios destinos desde su gráfico de navegación.
- NavController (objeto Kotlin/Java): este es un objeto que realiza un seguimiento de dónde se encuentra en el gráfico de navegación. A medida que se desplaza por un gráfico de navegación, orquesta el intercambio de contenido de destino en NavHostFragment.
Integración
Simplemente agregue el siguiente código a la sección de dependencias de su archivo build.gradle a nivel de módulo.
Kotlin
def nav_version = "2.2.1" // The default implementations implementation "androidx.navigation:navigation-fragment:$nav_version" implementation "androidx.navigation:navigation-ui:$nav_version" // The Kotlin ones implementation "androidx.navigation:navigation-fragment-ktx:$nav_version" implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
Gráfica de Navegación
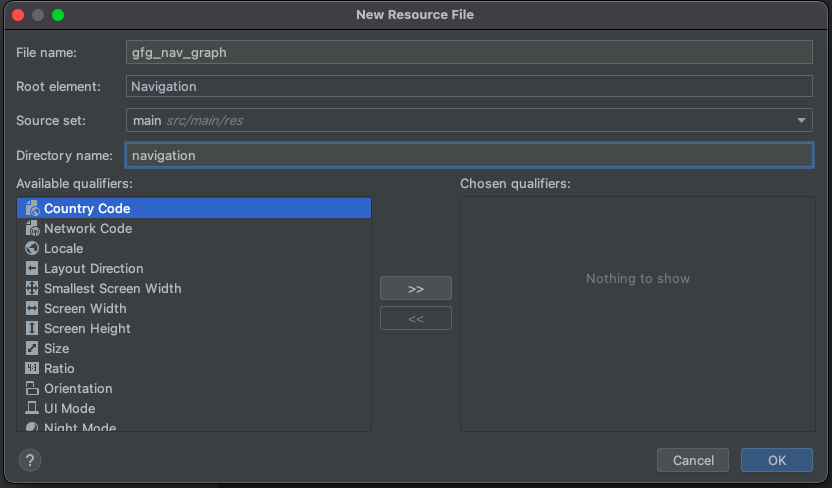
Primero, crearemos un archivo con nuestro gráfico de navegación. Cree un nuevo archivo de recursos de Android en el directorio res como se muestra a continuación.

Imagen #1: El gráfico de navegación gfg
En el directorio de navegación, se creará un archivo de recursos vacío llamado nav graph.xml.
Para fines de demostración, hemos creado una aplicación de muestra con dos fragmentos llamados FirstFragment y SecondFragment. Navegaremos al SecondFragment haciendo clic en el botón en el FirstFragment. En el gráfico de navegación, definimos estos fragmentos de la siguiente manera.
XML
<navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/gfg_graph" app:startDestination="@id/gfg_nav_holder"> <fragment android:id="@+id/gfg_nav" android:name="app.navigationcomponentexample.FirstFragment" tools:layout="@layout/fragment_first"> <action android:id="@+id/something_new" app:destination="@id/nav_second_fragment"/> </fragment> <fragment android:id="@+id/something2" android:name="app.navigationcomponentexample.SecondFragment" tools:layout="@layout/fragment_second"/> </navigation>
La navegación de la etiqueta raíz contiene un parámetro llamado app:startDestination, que contiene la identificación de nuestro primer fragmento. Esto especifica que el primer fragmento se cargará automáticamente en NavHostFragment. El concepto de destino se introduce en el componente de navegación. Un destino es cualquier ubicación en su aplicación a la que puede navegar, generalmente un fragmento o una actividad. Estos son compatibles de forma predeterminada, pero también puede crear sus propios tipos de destino personalizados si es necesario. Tenga en cuenta que definimos una acción con los siguientes atributos para el primer fragmento:
android:id="@+id/gfg_first_frag" app:destination="@id/gfg_second_frag"
Cada acción debe tener una identificación distinta que usaremos para navegar al destino deseado.
El destino aquí apunta a la identificación del segundo fragmento definido en el gráfico de navegación, lo que indica que navegaremos al segundo fragmento con esta acción.
Tipos de navegación
Podemos navegar de varias formas gracias al componente de navegación.
Uso del ID de destino para navegar
Para navegar a un fragmento de destino, podemos proporcionar su id, como se muestra a continuación.
Java
button.setOnClickListener {
findNavController().navigate(R.id.gfg_fragment)
}
El paso final es definir el NavHostFragment. Es un widget especial que muestra los distintos destinos definidos en el gráfico de navegación. Copie y pegue el siguiente código en el diseño de la actividad donde queremos cargar nuestro FirstFragment.
XML
<fragment android:id="@+id/gfgNavigation_host_gfgFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:name="androidx.gfgNavigationigation.gfgFragment.GfgNavigationHostGfgFragment" app:gfgNavigationGraph="@gfgNavigationigation/gfgNavigation_graph" app:defaultGfgNavigationHost="true"/>
El NavHostFragment utilizado por NavController está definido por el atributo android:name=”androidx.navigation.fragment.NavHostFragment”.
- app:defaultNavHost=”true” simplemente indica que desea que este sea el NavHost que intercepte y actúe como el botón Atrás de su dispositivo.
- El NavHostFragment está asociado con un gráfico de navegación a través de app:navGraph=”@navigation/app navigation”. En este NavHostFragment, este gráfico de navegación especifica todos los destinos a los que puede navegar el usuario.
- Cuando ejecute la aplicación después de estos pasos, el FirstFragment debería cargarse automáticamente y al hacer clic en el botón debería abrir el SecondFragment. Además, al presionar el botón Atrás debería regresar al primer fragmento.
Eso es todo. El componente de navegación ya está operativo. En la siguiente sección, veremos cómo navegar con seguridad a fragmentos mientras se pasan argumentos.
Argumentos que son seguros
Safe args es un complemento de Gradle que genera clases de objetos y constructores simples para el acceso seguro a argumentos especificados para destinos y acciones en el componente de navegación. El complemento de argumentos seguros ahora está habilitado en su proyecto. Agregaremos dos argumentos al FirstFragment que se pasarán al SecondFragment. En el gráfico de navegación, definiremos los argumentos de la siguiente manera.
Integración
El primer argumento, arg1, es de tipo Integer y tiene el valor predeterminado de 0. De manera similar, el segundo argumento, arg2, es de tipo String y tiene el valor predeterminado «default». Gradle generará una clase llamada SecondFragmentArgs después de que definamos estos argumentos, que se pueden usar en SecondFragment para recuperar los argumentos de la siguiente manera:
val username = arguments?.getString("gfgCouseName")
val username = args.username
classpath "androidx.navigation:navigation-safe-args-gradle-plugin:2.2.1"
Conclusión
Eso es todo lo que se necesita para pasar argumentos de forma segura. Además de los tipos integrados, puede definir sus propios tipos de argumentos personalizados creando una clase Parcelable.
Publicación traducida automáticamente
Artículo escrito por therebootedcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA