Bulma es un marco CSS de código abierto que se puede usar para acelerar el desarrollo web, ya que viene con componentes y elementos prediseñados. En este artículo, veremos cómo cambiar los colores de entrada de Bulma usando las clases auxiliares de color.
Clases de color de entrada:
- is-primary: esta clase se utiliza para establecer el color de entrada en el color primario.
- is-link: esta clase se utiliza para establecer el color de entrada en el color del enlace.
- is-info: esta clase se utiliza para establecer el color de entrada en el color de información.
- is-success: esta clase se utiliza para establecer el color de entrada en el color de éxito.
- is-warning: esta clase se utiliza para establecer el color de entrada en el color de advertencia.
- is-danger: esta clase se utiliza para establecer el color de entrada en el color de peligro.
Sintaxis:
<input class="input is-link" type="text"
placeholder="Input with Link Color">
Ejemplo: El siguiente ejemplo muestra cómo usar las clases dadas para cambiar el color de la entrada.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Input Colors</title>
<link rel='stylesheet'
href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<style>
input[type="text"]{
margin-top: 25px;
width: 50%;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">GeeksforGeeks</h1>
<b>Bulma Input Colors</b>
<div class="container">
<input class="input is-primary"
type="text"
placeholder="Input with Primary Color">
<input class="input is-link"
type="text"
placeholder="Input with Link Color">
<input class="input is-info"
type="text"
placeholder="Input with Info Color">
<input class="input is-success"
type="text"
placeholder="Input with Success Color">
<input class="input is-warning"
type="text"
placeholder="Input with Warning Color">
<input class="input is-danger"
type="text"
placeholder="Input with Danger Color">
</div>
</body>
</html>
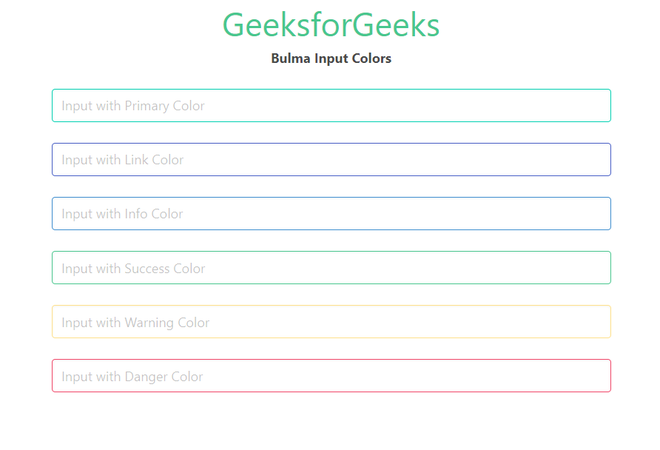
Producción:

Colores de entrada de Bulma
Referencia: https://bulma.io/documentation/form/input/#colors