La clase Bulma Gap se usa para personalizar el espacio entre columnas, hay muchas clases para crear espacios entre columnas usando Bulma . Es la alternativa a la propiedad gap de CSS .
Clase de brecha de Bulma:
- Bulma Espacio predeterminado: Esta clase se utiliza para establecer el espacio predeterminado entre columnas que tiene un valor predeterminado de 0,75 rem, por lo que este espacio se colocará en ambos lados, por lo que el espacio adyacente será de 1,5 rem.
- Bulma Gapless: la clase Bulma Gapless se usa para eliminar el espacio entre las columnas, agregue el modificador is-gapless en el contenedor de columnas.
- Bulma Variable Gap: la clase Bulma Variable Gap se utiliza para crear un espacio definido entre columnas, hay 9 modificadores de opciones en esta clase.
- Bulma Breakpoint-based column gaps: La clase Bulma breakpoint-based column gaps se utiliza para definir columnas específicas para cada punto de interrupción.
Ejemplo 1: El siguiente ejemplo ilustra la Brecha en Bulma CSS Framework.
HTML
<!DOCTYPE html> <html> <head> <link rel='stylesheet' href= 'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'> </head> <body> <h1 class="is-size-2 has-text-success has-text-centered" > GeeksforGeeks </h1> <b>Bulma Default Gap:</b> <br> <section class="section"> <div class="container"> <div class="columns"> <div class="column has-background-success"> First column </div> <div class="column has-background-primary"> Second column </div> </div> </div> </section> <b>Bulma Variable Gap:</b> <br> <section class="section"> <div class="container"> <div class="columns"> <div class="column has-background-success"> First column </div> <div class="column is-0"></div> <div class="column has-background-primary"> Second column </div> </div> </div> </section> </body> </html>
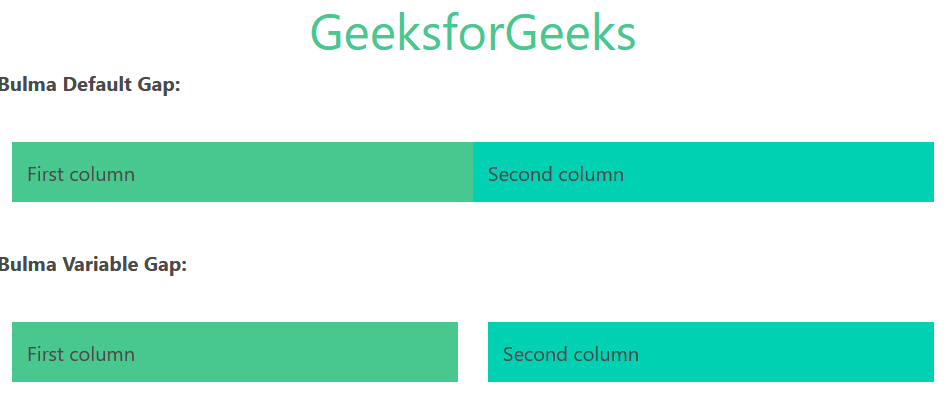
Producción:

Ejemplo 2:
HTML
<!DOCTYPE html> <html> <head> <link rel='stylesheet' href= 'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'> </head> <body> <h1 class="is-size-2 has-text-success has-text-centered" > GeeksforGeeks </h1> <b>Bulma Breakpoint based column gaps:</b> <section class="section"> <div class="container"> <div class="columns is-variable is-1-mobile is-0-tablet is-3-desktop is-8-widescreen is-2-fullhd"> <div class="column has-background-success"> First column </div> <div class="column has-background-primary"> Second column </div> </div> </div> </section> <b>Bulma Columns Gapless:</b> <section class="section"> <div class="container"> <div class="columns is-gapless"> <div class="column has-background-success"> First column </div> <div class="column has-background-primary"> Second column </div> </div> </div> </section> </body> </html>
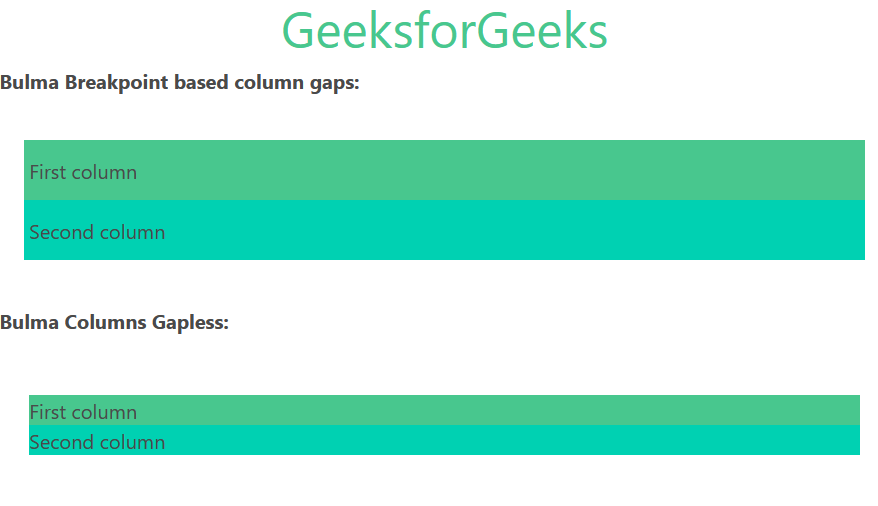
Producción:

Referencia: https://bulma.io/documentation/columns/gap/
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA