En este artículo, discutiremos la descripción general de la etiqueta de fecha y hora en HTML y principalmente nos centraremos en el ejemplo de la etiqueta del selector de fecha y hora. Podemos agregar un selector de fecha y hora en una sola etiqueta sin usar las dos etiquetas diferentes. Discutámoslo uno por uno.
Sintaxis:
Para seleccionar una fecha usamos la etiqueta de fecha en HTML.
Date of Birth: <input type="date">
Y para seleccionar una hora usamos la etiqueta de tiempo en HTML.
Enter Time: <input type="time">
Pero si queremos tomar la fecha y la hora al mismo tiempo, estas dos líneas de código separadas tomarán más tiempo que la etiqueta datetime-local . Entonces, para reducir el tiempo requerido para la codificación, podemos usar solo una línea de código. Veamos la sintaxis y el ejemplo para ello:
Date with Time: <input type="datetime-local">
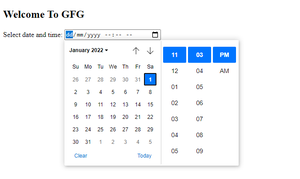
Cuando hacemos clic en el cuadro de entrada de fecha y hora, se mostrará un calendario y una hora, y mostrará la fecha, el mes y la hora actuales de forma predeterminada, luego tenemos que seleccionar la fecha y la hora o también podemos escribirlo el cuadro de entrada.
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Welcome To GFG</h2> Select date and time: <input type="datetime-local" /> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por pmmore2007 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA