WordPress es un marco de sistema de gestión de contenido de código abierto. es una herramienta que organiza todo el proceso de creación, almacenamiento y exhibición de contenido web de manera óptima. WordPress comenzó su viaje como una herramienta de mejora para mejorar la tipografía habitual de la escritura del día a día. Pero se tomó como una herramienta de blogs y, al llegar al último trimestre de este año, WordPress se mantiene firme como el sistema WCM más utilizado y no solo en la comunidad de blogs. En este artículo, discutiremos cómo obtener una vista previa de las publicaciones en WordPress.
En este artículo, vamos a ver cómo editar el pie de página de WordPress. podemos agregar un nuevo elemento y también podemos eliminar elementos del pie de página. Siga los pasos a continuación para saber cómo editar el pie de página de WordPress.
Paso 1: Vaya al panel de inicio de sesión de WordPress e ingrese el nombre de usuario y la contraseña para iniciar sesión en WordPress. Puede acceder al panel de inicio de sesión agregando /iniciar sesión al final de la URL de su sitio web. En mi caso, es – http://127.0.0.1/wordpress/wp-login.php

Después de un inicio de sesión exitoso, su tablero se ve así.

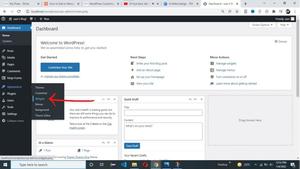
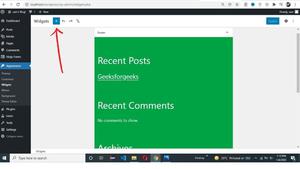
Paso 2: Ve a Apariencia >> Widgets .

Paso 3: ahora, si desea eliminar cualquier elemento, haga clic en el elemento y use esta tecla de método abreviado Shift + Alt + Z.

Paso 4: después de eliminar sus elementos, haga clic en el botón de actualización. En la imagen a continuación, puede ver que el cuadro de búsqueda se eliminó con éxito de nuestro pie de página.

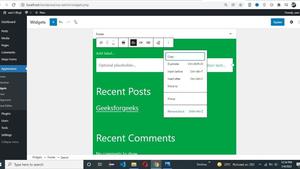
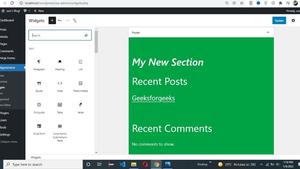
Paso 5: si desea agregar una nueva sección en su pie de página, haga clic en el botón Agregar.

Paso 6: Arrastra y suelta el elemento que deseas agregar a tu pie de página. Después de agregar elementos, haga clic en el botón Actualizar.

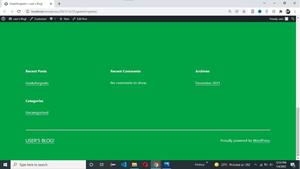
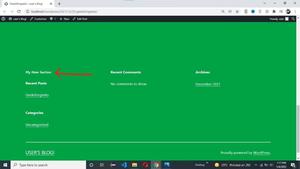
Después de insertar un nuevo elemento, nuestro pie de página se ve así.

En el ejemplo anterior, agregamos el encabezado Mi nueva sección en nuestro pie de página.
Publicación traducida automáticamente
Artículo escrito por mukulsomukesh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA