Un botón en Android es básicamente una subclase de TextView, que permite al usuario presionarlo o hacer clic en él para realizar una acción. Los botones generalmente contienen texto que permite al usuario comprender la propiedad de acción del botón. A veces, un ImageView también se puede usar como un botón si el desarrollador desea mostrar una imagen en lugar de texto. Pero algunos botones contienen una imagen o un elemento de diseño y texto. Estos botones a menudo se pueden ver en los formularios de registro o inicio de sesión, como muestra la imagen a continuación.

Entonces, en este artículo, implementaríamos un Botón junto con un elemento de diseño y un texto en Android. Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
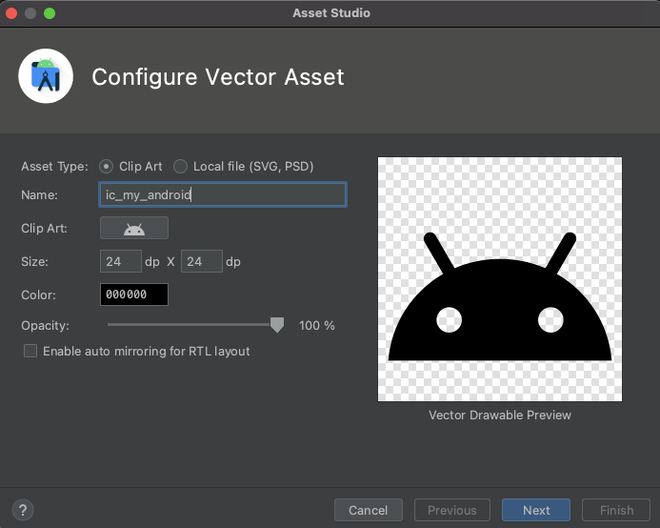
Paso 2: Cree un nuevo recurso vectorial en la carpeta dibujable
¿Cómo agregar activos vectoriales en Android Studio? Siga este artículo para aprender cómo agregar un recurso vectorial. Como se muestra a continuación, creamos un activo vectorial en la carpeta dibujable. Usaremos este dibujable mientras implementamos el Botón.

Paso 3: trabajar con el archivo activity_main.xml
Vaya a la aplicación > res > diseño > actividad_principal.xml y agregue el siguiente código a ese archivo. A continuación se muestra el código para el archivo activity_main.xml . Implementamos un botón simple en el archivo de diseño como se muestra a continuación.
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Click" android:layout_centerHorizontal="true"/> </RelativeLayout>
Paso 4: trabajar con el archivo MainActivity.kt
En el código principal, almacenamos la ubicación del vector en un valor local y luego lo aplicamos al Botón usando la función:
setCompoundDrawablesWithIntrinsicBounds(//left, //top, //right, //bottom)
El valor local debe colocarse en el lugar izquierdo, superior, derecho o inferior dentro de la función y el resto debe ser nulo. Consulte los comentarios.
Kotlin
import android.annotation.SuppressLint
import android.content.Context
import android.content.res.Resources
import android.os.Build
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
class MainActivity : AppCompatActivity() {
@SuppressLint("UseCompatLoadingForDrawables")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Declaring and initializing
// the button from the layout file
val mButton = findViewById<Button>(R.id.button)
// Storing the drawable location in a local value
val mImage = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getDrawable(R.drawable.ic_my_android)
} else {
TODO()
}
// Compounding the button with drawables
// Here image will be at the left of the text.
mButton.setCompoundDrawablesWithIntrinsicBounds(mImage, null, null, null)
}
}
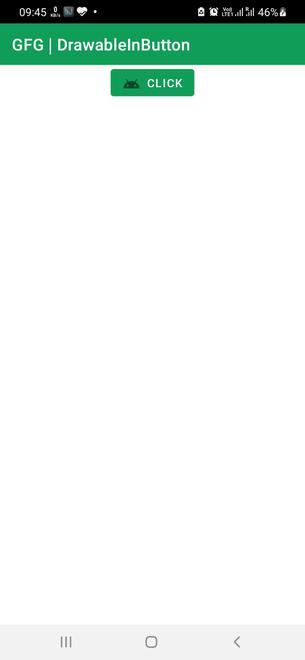
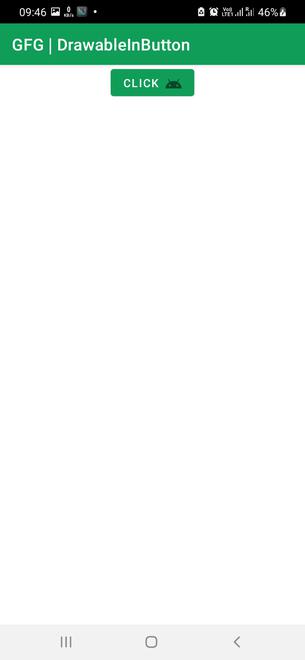
Producción:
Puedes ver que el dibujable está colocado a la izquierda del texto.

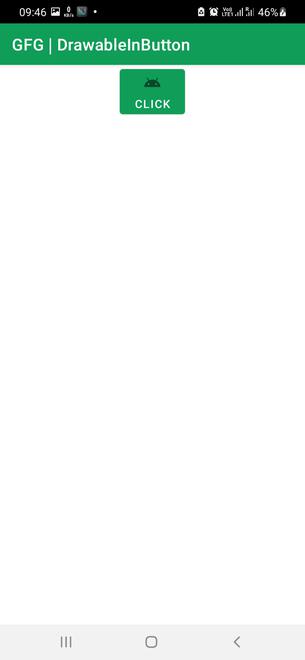
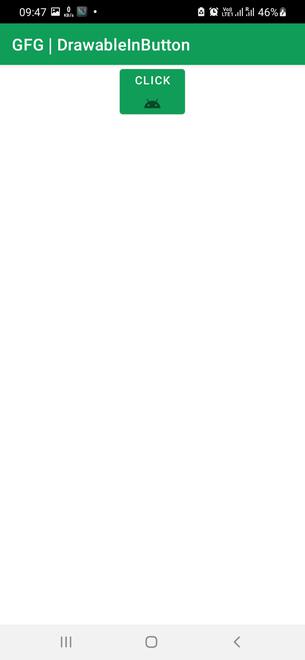
Similarmente,
si el código fuera mButton.setCompoundDrawablesWithIntrinsicBounds(null, mImage, null, null) , el elemento de diseño estaría en la parte superior del texto.

si el código fuera mButton.setCompoundDrawablesWithIntrinsicBounds(null, null, mImage, null) , el elemento de diseño estaría a la derecha del texto.

y si el código fuera mButton.setCompoundDrawablesWithIntrinsicBounds(null, null, null, mImage) , el elemento de diseño estaría en la parte inferior del texto.

Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA