Python Django es un marco web que permite crear rápidamente páginas web eficientes. Django también se denomina marco de trabajo con baterías incluidas porque proporciona características integradas como la interfaz de administración de Django, la base de datos predeterminada: SQLite3, etc. Cuando crea un sitio web, siempre necesita un conjunto similar de componentes: una forma de manejar la autenticación de usuario (registrarse, iniciar sesión, cerrar sesión), un panel de administración para su sitio web, formularios, una forma de cargar archivos, etc. Django le brinda componentes listos para usar.
¿Por qué Marco Django?
- Excelente documentación y alta escalabilidad.
- Utilizado por las principales empresas multinacionales y empresas, como Instagram, Disqus, Spotify, Youtube, Bitbucket, Dropbox, etc. y la lista es interminable.
- Framework más fácil de aprender, desarrollo rápido y baterías totalmente incluidas. Django es un marco de desarrollo web rápido que se puede utilizar para desarrollar aplicaciones web completas en un corto período de tiempo.
- La última, pero no menos importante, razón para aprender Django es Python. Python tiene una gran biblioteca y características como Web Scrapping, Machine Learning, Image Processing, Scientific Computing, etc. Uno puede integrar todo esto con aplicaciones web y hacer muchas, muchas funciones avanzadas. cosas.
Arquitectura Django
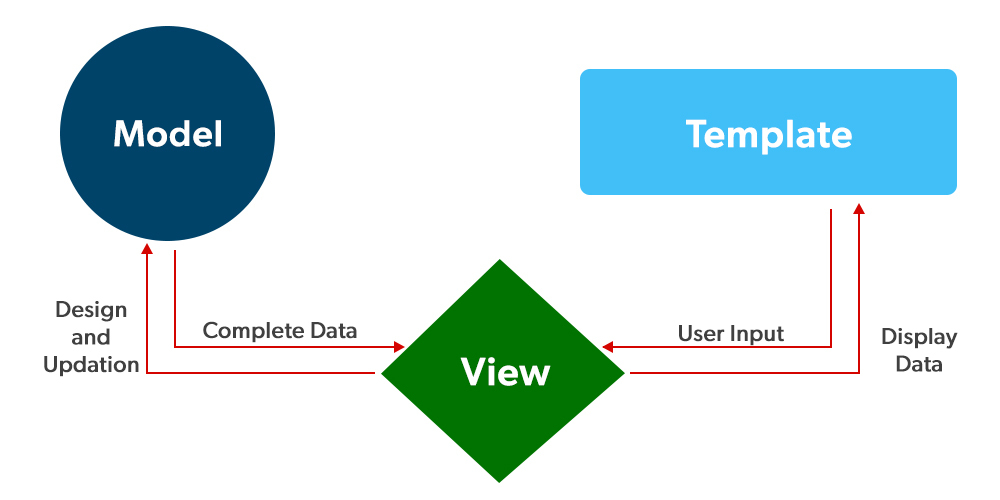
Django se basa en la arquitectura MVT (Model-View-Template) que tiene las siguientes tres partes:
- Modelo: El modelo actuará como la interfaz de sus datos. Es responsable de mantener los datos. Es la estructura de datos lógica detrás de toda la aplicación y está representada por una base de datos (generalmente bases de datos relacionales como MySql, Postgres).
- Vista: La vista es la interfaz de usuario que ve en su navegador cuando muestra un sitio web. Está representado por archivos HTML/CSS/Javascript y Jinja.
- Plantilla: una plantilla consta de partes estáticas de la salida HTML deseada, así como alguna sintaxis especial que describe cómo se insertará el contenido dinámico. Para ver más, visite – Plantillas de Django

Para obtener más información, consulte Estructura MVT del proyecto Django.
Configuración del entorno virtual
La mayoría de las veces, cuando trabaje en algunos proyectos de Django, encontrará que cada proyecto puede necesitar una versión diferente de Django. Este problema puede surgir cuando instala Django en un entorno global o predeterminado. Para superar este problema utilizaremos entornos virtuales en Python. Esto nos permite crear múltiples entornos Django diferentes en una sola computadora. Para crear un entorno virtual, escriba el siguiente comando en la terminal.
python3 -m venv ./name
Aquí el nombre sugiere el nombre del entorno virtual. Vamos a crear nuestro entorno virtual con el nombre solo venv. Así que el comando para crearlo será:
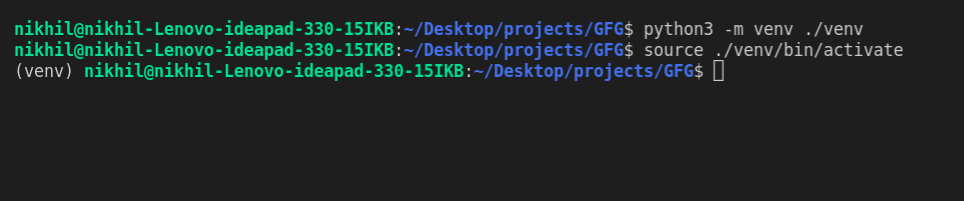
python3 -m venv ./venv
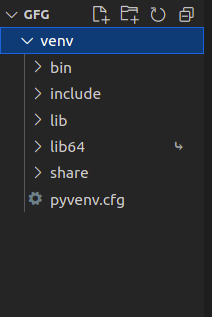
Después de ejecutar el comando anterior, verá una carpeta llamada venv con los siguientes subdirectorios.

Después de crear el entorno virtual vamos a activarlo. Para activarlo, escriba el siguiente comando en la terminal.
source ./venv/bin/activate
En el comando anterior, ./ se usa para indicar el directorio de trabajo actual .
Nota: Si tiene su entorno virtual configurado en otra ubicación y su terminal se abrió en otra ubicación, proporcione la ubicación a la carpeta venv, es decir, nuestra carpeta de entorno virtual.
Después de ejecutar el comando anterior, debería ver (venv) al comienzo de cada línea de su terminal, como se muestra en la imagen a continuación.

Instalando Django
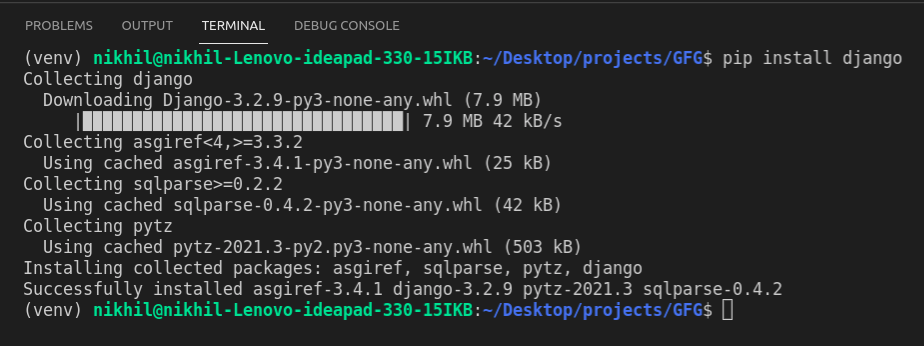
Podemos instalar Django usando el comando pip. Para instalar este tipo, escriba el siguiente comando en la terminal.
pip install django

Para obtener más información, consulte Introducción e instalación de Django
Comenzando el proyecto
- Para iniciar un proyecto de Django en su PC, abra Terminal e ingrese el siguiente comando
django-admin startproject projectName
- Se creará una nueva carpeta con el nombre projectName. Para ingresar al proyecto usando el comando de terminal enter
cd projectName
- Ahora abramos el servidor y veamos si todo funciona bien o no. Para ejecutar el servidor, escriba el siguiente comando en la terminal.
python manage.py runserver
Después de ejecutar el servidor, vaya a http://127.0.0.1:8000/ y verá algo como esto:

Para obtener más información, consulte ¿Cómo crear un proyecto básico usando MVT en Django?
Estructura del proyecto
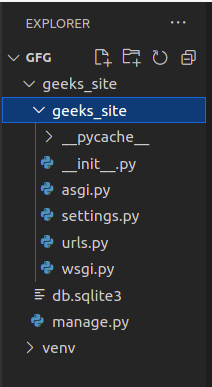
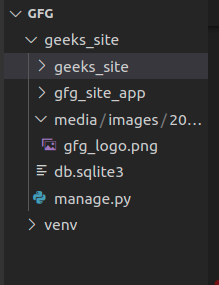
Un proyecto de Django, cuando se inicializa, contiene archivos básicos de forma predeterminada, como manage.py, view.py, etc. Una estructura de proyecto simple es suficiente para crear una aplicación de una sola página. Aquí están los archivos principales y sus explicaciones. Dentro de la carpeta geeks_site (carpeta del proyecto) habrá los siguientes archivos:

Analicemos estos archivos en detalle:
manage.py: este archivo se usa para interactuar con su proyecto a través de la línea de comando (iniciar el servidor, sincronizar la base de datos, etc.). Para obtener la lista completa de comandos que puede ejecutar manage.py, escriba este código en la ventana de comandos:
python manage.py help
- _init_.py: Es un paquete de python. Se invoca cuando se importa el paquete o un módulo del paquete. Por lo general, usamos esto para ejecutar el código de inicialización del paquete, por ejemplo, para la inicialización de datos a nivel de paquete.
- settings.py: Como su nombre lo indica, contiene todas las configuraciones del sitio web. En este archivo registramos las aplicaciones que creamos, la ubicación de nuestros archivos estáticos, los detalles de configuración de la base de datos, etc.
- urls.py: En este archivo almacenamos todos los enlaces del proyecto y funciones a llamar.
- wsgi.py: este archivo se utiliza para implementar el proyecto en WSGI. Se utiliza para ayudar a que su aplicación Django se comunique con el servidor web.
Crear una aplicación
Django es famoso por su estructura de aplicación única y totalmente administrada. Para cada funcionalidad, se puede crear una aplicación como un módulo completamente independiente. Por ejemplo, si está creando un Blog, se deben crear módulos separados para Comentarios, Publicaciones, Iniciar/Cerrar sesión, etc. En Django, estos módulos se conocen como aplicaciones. Hay una aplicación diferente para cada tarea. Beneficios de usar aplicaciones Django –
- Las aplicaciones de Django son reutilizables, es decir, una aplicación de Django se puede usar con varios proyectos.
- Tenemos componentes débilmente acoplados, es decir, casi independientes.
- Múltiples desarrolladores pueden trabajar en diferentes componentes
- La depuración y la organización del código son fáciles. Django tiene una excelente herramienta de depuración.
- Tiene características integradas como páginas de administración, etc., lo que reduce el esfuerzo de construir lo mismo desde cero.
Django proporciona algunas aplicaciones preinstaladas para los usuarios. Para ver las aplicaciones preinstaladas, vaya a projectName -> projectName -> settings.py. En su archivo settings.py, encontrará INSTALLED_APPS. Django proporciona las aplicaciones enumeradas en INSTALLED_APPS para la comodidad del desarrollador.
Python3
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
También podemos crear nuestras propias aplicaciones personalizadas. Para crear una aplicación básica en su proyecto Django, debe ir al directorio que contiene manage.py y desde allí ingresar el comando:
python manage.py startapp projectApp
Ahora vamos a crear una aplicación llamada gfg_site_app, por lo que el comando para crear la aplicación sería:
python manage.py startapp gfg_site_app
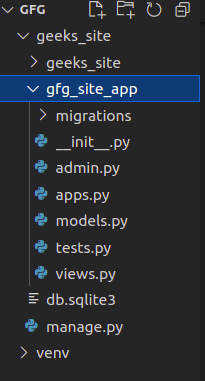
Ahora puede ver la estructura de su directorio como se muestra a continuación:

Para considerar la aplicación en su proyecto, debe especificar el nombre de su proyecto en la lista INSTALLED_APPS de la siguiente manera en settings.py:
Python3
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'gfg_site_app.apps.GfgSiteAppConfig', ]
Para obtener más información, consulte ¿Cómo crear una aplicación en Django?
Vistas de Django
Una función de vista es una función de Python que toma una solicitud web y devuelve una respuesta web. Esta respuesta puede ser el contenido HTML de una página web, una redirección, un error 404, un documento XML, una imagen, cualquier cosa que pueda mostrar un navegador web. Las vistas de Django son parte de la interfaz de usuario; por lo general, representan el HTML/CSS/Javascript en sus archivos de plantilla en lo que ve en su navegador cuando representa una página web.

Ejemplo: creación de la función de vista
Python3
from django.http import HttpResponse
# create a function
def geeks_view(request):
return HttpResponse("<h1>Welcome to GeeksforGeeks</h1>")
Repasemos este código una línea a la vez:
- Primero, importamos la clase HttpResponse del módulo django.http, junto con la biblioteca de fecha y hora de Python.
- A continuación, definimos una función llamada geeks_view. Esta es la función de visualización. Cada función de vista toma un objeto HttpRequest como su primer parámetro, que normalmente se denomina solicitud.
- La vista devuelve un objeto HttpResponse que contiene la respuesta generada. Cada función de vista es responsable de devolver un objeto HttpResponse.
Nota: Para obtener más información sobre HttpRequest y HttpResponse, visite – Ciclo de solicitud y respuesta de Django – Objetos HttpRequest y HttpResponse
La función anterior mostrará el texto Bienvenido a GeeksforGeeks como h1 en la página. Ahora, la pregunta que puede surgir es en qué URL se llamará a esta función y cómo manejaremos dichas URL. No se preocupe, manejaremos la URL en la sección, pero en esta sección continuemos solo con las vistas de Django.
Tipos de vistas
Las vistas de Django se dividen en dos categorías principales: –
- Vistas basadas en funciones
- Vistas basadas en clases

Vistas basadas en funciones
Las vistas basadas en funciones se escriben usando una función en python que recibe como argumento el objeto HttpRequest y devuelve un objeto HttpResponse. Las vistas basadas en funciones generalmente se dividen en 4 estrategias básicas, es decir, CRUD (Crear, Recuperar, Actualizar, Eliminar). CRUD es la base de cualquier marco que se esté utilizando para el desarrollo.
Consulte los siguientes artículos para obtener más información sobre las vistas basadas en funciones:
- Django CRUD (Crear, Recuperar, Actualizar, Eliminar) Vistas basadas en funciones
- Crear vista
- Vista de la lista
- Vista de detalles
- Actualizar vista
- Eliminar vista
Vistas basadas en clases
Las vistas basadas en clases proporcionan una forma alternativa de implementar vistas como objetos de Python en lugar de funciones. No reemplazan las vistas basadas en funciones, pero tienen ciertas diferencias y ventajas en comparación con las vistas basadas en funciones:
- La organización del código relacionado con métodos HTTP específicos (GET, POST, etc.) se puede abordar mediante métodos separados en lugar de bifurcaciones condicionales.
- Las técnicas orientadas a objetos, como mixins (herencias múltiples), se pueden usar para factorizar el código en componentes reutilizables.
Consulte los siguientes artículos para obtener más información sobre las vistas basadas en clases:
- Vistas genéricas basadas en clases Django (Crear, Recuperar, Actualizar, Eliminar)
- Crear vista
- Vista de la lista
- Vista de detalles
- ActualizarVista
- EliminarVer
- Vista de formulario
Patrones de URL de Django
En Django, cada vista debe asignarse a un patrón de URL correspondiente . Esto se hace a través de un módulo de Python llamado URLConf (configuración de URL). Cada módulo de URLConf debe contener una variable urlpatterns , que es un conjunto de patrones de URL que se compararán con la URL solicitada. Estos patrones se verificarán en secuencia hasta que se encuentre la primera coincidencia. Luego se invoca la vista correspondiente a la primera coincidencia. Si no coincide ningún patrón de URL, Django invoca una vista de manejo de errores apropiada.
Ahora, si vemos nuestro proyecto, hemos creado una aplicación llamada gfg_site, el módulo de Python que se usará como URLConf es el valor de ROOT_URLCONF en gfg_site/settings.py. De forma predeterminada, se establece en ‘gfg_site.urls’. Cada módulo de URLConf debe contener una variable urlpatterns, que es un conjunto de patrones de URL que se compararán con la URL solicitada. Estos patrones se verificarán en secuencia, hasta que se encuentre la primera coincidencia. Luego se invoca la vista correspondiente a la primera coincidencia. Si no coincide ningún patrón de URL, Django invoca una vista de manejo de errores adecuada.
patrones de URL
Aquí hay un código de muestra para gfg_site/urls.py:
Python3
from django.urls import path
from . import views
urlpatterns = [
path('', views.geeks_view, name='geeks_view'),
]
Incluyendo otros módulos URLConf
Es una buena práctica tener un módulo URLConf para cada aplicación en Django. Este módulo debe incluirse en el módulo URLConf raíz de la siguiente manera:
Python3
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('gfg_site_app.urls'))
]
Ahora, si se dirige hacia http://127.0.0.1:8000/, nuestro sitio será:

En el ejemplo anterior, la declaración de inclusión buscará en la lista de patrones de URL en gfg_site_app/urls.py y luego buscará en todas las rutas definidas en el archivo url.py y llamará a la función de vistas respectivas.
Hasta ahora hemos visto cómo mostrar HTML en nuestro sitio web. Ahora supongamos que queremos usar algún tipo de base de datos relacional, digamos SQLite para nuestro sitio y queremos crear una tabla en esta base de datos y queremos vincular esta base de datos a nuestro sitio web. No se preocupe, hablaremos de esto en la siguiente sección.
Modelos Django
Para abordar el problema mencionado anteriormente, Django proporciona algo llamado Django Models.
Un modelo de Django es la característica incorporada que utiliza Django para crear tablas, sus campos y varias restricciones. En resumen, Django Models es el SQL de la base de datos que se usa con Django. SQL (lenguaje de consulta estructurado) es complejo e implica muchas consultas diferentes para crear, eliminar, actualizar o cualquier otra cosa relacionada con la base de datos. Los modelos de Django simplifican las tareas y organizan las tablas en modelos. Generalmente, cada modelo se asigna a una sola tabla de base de datos.
Esta sección gira en torno a cómo se pueden usar los modelos de Django para almacenar datos en la base de datos de manera conveniente. Además, podemos usar el panel de administración de Django para crear, actualizar, eliminar o recuperar campos de un modelo y varias operaciones similares. Los modelos de Django brindan simplicidad, consistencia, control de versiones y manejo avanzado de metadatos. Los conceptos básicos de un modelo incluyen:
- Cada modelo es una clase de Python que subclasifica django.db.models.Model.
- Cada atributo del modelo representa un campo de base de datos.
- Con todo esto, Django le brinda una API de acceso a la base de datos generada automáticamente; ver Realización de consultas .
Sintaxis:
from django.db import models
class ModelName(models.Model):
field_name = models.Field(**options)
Ejemplo:
Python3
# import the standard Django Model # from built-in library from django.db import models from datetime import datetime class GeeksModel(models.Model): # Field Names title = models.CharField(max_length=200) description = models.TextField() created_on = models.DateTimeField(default=datetime.now) image = models.ImageField(upload_to="images/%Y/%m/%d") # rename the instances of the model # with their title name def __str__(self) -> str: return self.title
Cada vez que creamos un modelo, eliminamos un modelo o actualizamos algo en cualquiera de los modelos.py de nuestro proyecto. Necesitamos ejecutar dos comandos makemigrations y migrate. makemigrations básicamente genera los comandos SQL para las aplicaciones preinstaladas (que se pueden ver en las aplicaciones instaladas en settings.py) y el modelo de su aplicación recién creada que agrega en las aplicaciones instaladas, mientras que la migración ejecuta esos comandos SQL en el archivo de la base de datos.
Así que cuando corremos,
Python manage.py makemigrations
Consulta SQL para crear el modelo anterior a medida que se crea una tabla y
Python manage.py migrate
crea la tabla en la base de datos.
Ahora que hemos creado un modelo, podemos realizar varias operaciones, como crear una Fila para la tabla o, en términos de Django, Crear una instancia de Modelo. Para saber más, visite – Modelo de aplicación básica de Django – Makemigrations and Migrate .
Ahora veamos cómo agregar datos a nuestra tabla SQLite recién creada.
Django CRUD: inserción, actualización y eliminación de datos
Django nos permite interactuar con sus modelos de base de datos, es decir, agregar, eliminar, modificar y consultar objetos, usando una API de abstracción de base de datos llamada ORM (Object Relational Mapper). Podemos acceder al ORM de Django ejecutando el siguiente comando dentro de nuestro directorio de proyectos.
python manage.py shell
Agregar objetos
Para crear un objeto del modelo Álbum y guardarlo en la base de datos, debemos escribir el siguiente comando:
Python3
from gfg_site_app.models import GeeksModel obj = GeeksModel(title="GeeksforGeeks", description="GFG is a portal for computer science students") obj.save()
Recuperando objetos
Para recuperar todos los objetos de un modelo, escribimos el siguiente comando:
Python3
GeeksModel.objects.all()
Producción:
<QuerySet [<GeeksModel: GeeksforGeeks>]>
Modificar objetos existentes
Podemos modificar un objeto existente de la siguiente manera:
Python3
obj = GeeksModel.objects.get(id=1) obj.title = "GFG" obj.save() GeeksModel.objects.all()
Producción:
<QuerySet [<GeeksModel: GFG>]>
Eliminación de objetos
Para eliminar un solo objeto, necesitamos escribir los siguientes comandos:
Python3
obj = GeeksModel.objects.get(id=1) obj.delete() GeeksModel.objects.all()
Producción:
(1, {'gfg_site_app.GeeksModel': 1})
<QuerySet []>
Consulte los artículos a continuación para obtener más información sobre los modelos de Django:
- Modelos Django
- ORM: inserción, actualización y eliminación de datos
- Modelo de aplicación básico: realizar migraciones y migrar
- lista de campos y tipos de datos del modelo
- Agregue el campo slug dentro del modelo Django
- Campos intermedios en Django
- Subir imágenes en Django
- Cambiar el nombre para mostrar del objeto usando la función __str__ – Django Models
- Validaciones de campo integradas: modelos de Django
- Validaciones de campos personalizados en modelos de Django
- ¿Cómo usar las opciones de campo de Django?
- Anulando el método de guardar – Modelos de Django
Subir imágenes en Django
Al definir los modelos, usamos ImageField para cargar imágenes y escribimos el parámetro upload_to como upload_to=”images/%Y/%m/%d”) porque esto creará una estructura de datos de directorio del formato image>>year>> mes>>fecha para que el seguimiento de las imágenes sea más fácil.
Antes de cargar la imagen, debemos escribir el siguiente código en el archivo setting.py.
Python3
MEDIA_ROOT = BASE_DIR/'media' MEDIA_URL = '/media/'
- MEDIA_ROOT es para la ruta del servidor para almacenar archivos en la computadora.
- MEDIA_URL es la URL de referencia para que el navegador acceda a los archivos a través de Http
En el urls.py deberíamos editar la configuración así
from django.conf import settings
from django.conf.urls.static import static
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT)
Veamos cómo cargar datos en el modelo usando la interfaz de administración de Django.
Renderizar un modelo en la interfaz de administración de Django
Para renderizar un modelo en Django admin , necesitamos modificar app/admin.py. Vaya a admin.py en geeks_site_app e ingrese el siguiente código. Importe el modelo correspondiente de models.py y regístrelo en la interfaz de administración.
Python3
from django.contrib import admin from .models import GeeksModel # Register your models here. admin.site.register(GeeksModel,)
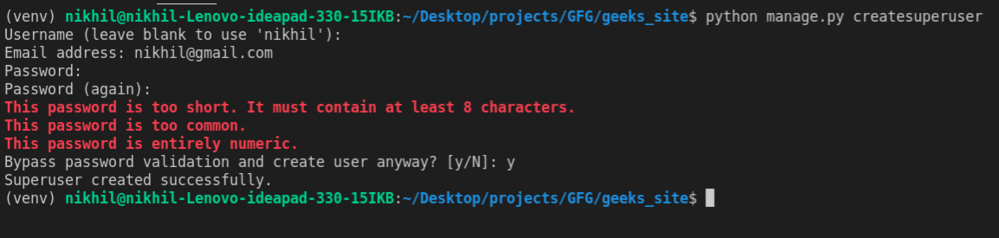
Ahora vamos a crear un superusuario para nuestro proyecto que pueda tener acceso al área de administración de nuestro sitio. Para crear un superusuario, escriba el siguiente comando:
python manage.py createsuperuser

Ahora vaya a http://127.0.0.1:8000/admin en el navegador para acceder al panel de la interfaz de administración.

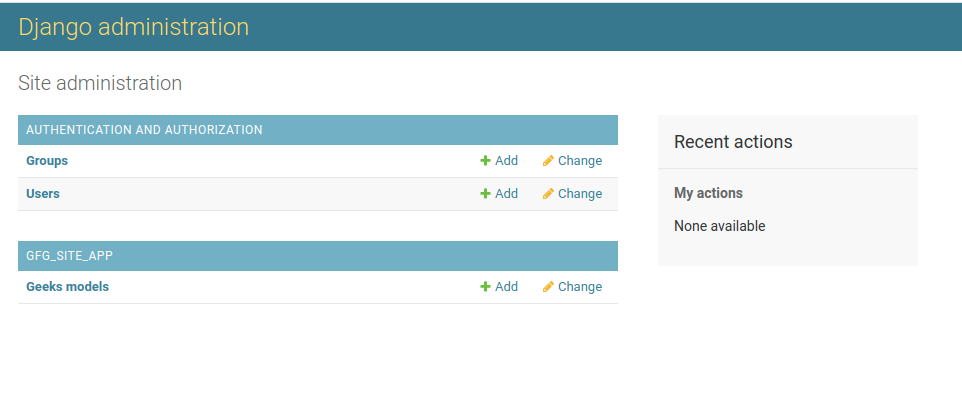
Proporcione el nombre de usuario y la contraseña creados para el superusuario y luego se abrirá el panel de administración y allí podremos ver nuestros modelos Geeks que acabamos de crear.

Nota: Para obtener más información, consulte Modelo de representación en la interfaz de administración de Django .
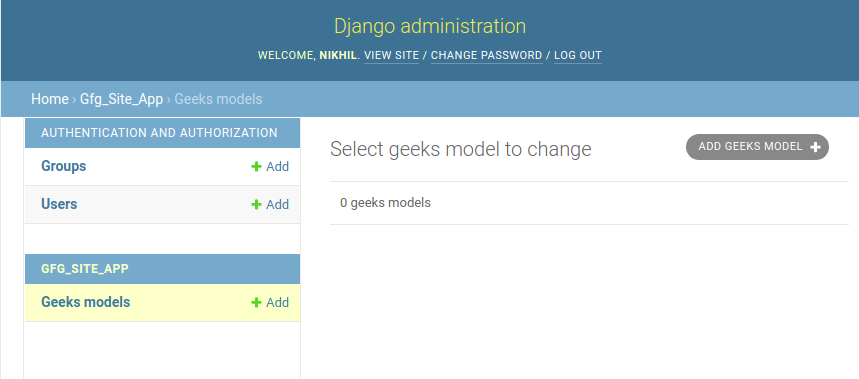
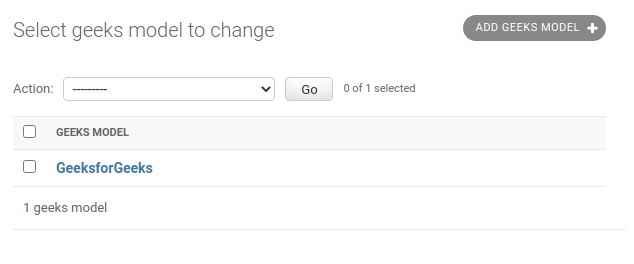
Ahora veamos cómo ingresar datos usando el panel de administración. Ahora, al hacer clic en Geeks Model, veremos algo como esto:

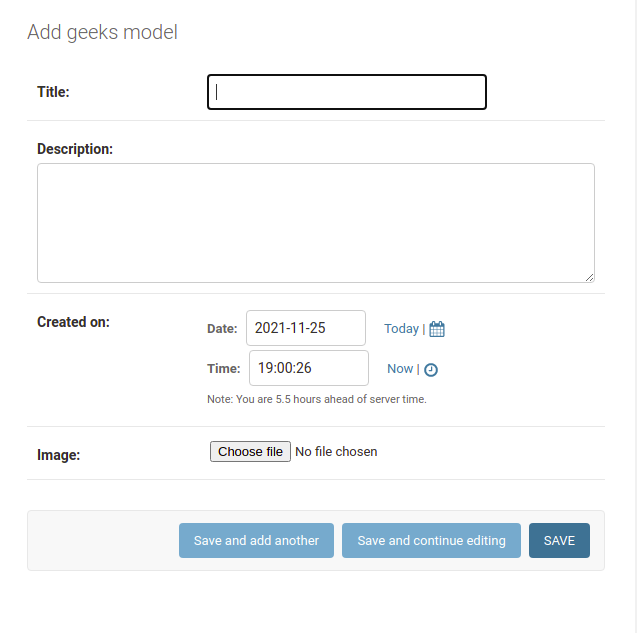
Podemos hacer clic en el botón Add Geeks Model en la esquina superior derecha y luego podremos ver los campos para agregar datos. Vea la imagen de abajo –

Después de agregar los datos requeridos y el campo de imagen, veremos algo como esto en nuestro panel de administración:

También puede ver la carpeta de medios en su editor de código:

Conexión de Django a una base de datos diferente
Django viene integrado con la base de datos SQLite. También podemos ver esto en el diccionario DATABASES en nuestro archivo settings.py.
Python3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
Si desea cambiar esto a otra base de datos, puede cambiar el diccionario anterior. Supongamos que queremos cambiar esta base de datos a PostgreSQL. Suponiendo que las dependencias requeridas estén instaladas y que PostgreSQL esté configurado, el diccionario de BASES DE DATOS se verá así:
Python3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': ‘<database_name>’,
'USER': '<database_username>',
'PASSWORD': '<password>',
'HOST': '<database_hostname_or_ip>',
'PORT': '<database_port>',
}
}
Consulte los artículos a continuación para obtener más información sobre cómo conectar Django a diferentes bases de datos:
Plantillas Django
Las plantillas son la tercera y más importante parte de la estructura MVT de Django. Una plantilla en Django está básicamente escrita en HTML, CSS y Javascript en un archivo .html. Django framework maneja y genera dinámicamente páginas web HTML que son visibles para el usuario final. Django funciona principalmente con un backend, por lo que, para proporcionar un frontend y proporcionar un diseño a nuestro sitio web, usamos plantillas. Existen dos métodos para añadir la plantilla a nuestro sitio web en función de nuestras necesidades.
- Podemos usar un único directorio de plantillas que se distribuirá por todo el proyecto.
- Para cada aplicación de nuestro proyecto, podemos crear un directorio de plantillas diferente.
Para nuestro proyecto actual, crearemos un único directorio de plantilla que se distribuirá por todo el proyecto para simplificar. Las plantillas a nivel de aplicación generalmente se usan en grandes proyectos o en caso de que queramos proporcionar un diseño diferente a cada componente de nuestra página web.
Configuración
Las plantillas de Django se pueden configurar en app_name/settings.py,
Python3
TEMPLATES = [
{
# Template backend to be used, For example Jinja
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# directories for templates
'DIRS': [],
'APP_DIRS': True,
# options to configure
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
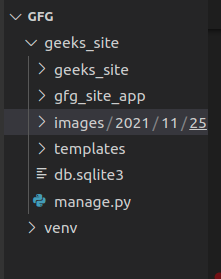
Ahora vamos a crear un directorio de plantilla y agregar ese directorio en la configuración anterior. Después de crear la carpeta de plantillas, nuestro directorio debería verse así:

Agreguemos la ubicación de este directorio en nuestro diccionario de plantillas.
Python3
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# adding the location of our templates directory
'DIRS': [BASE_DIR/"templates"],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Después de agregar la ubicación del directorio de plantillas, crearemos un archivo HTML simple y lo nombraremos como index.html y luego representaremos este archivo desde nuestra función de vista.
archivo HTML:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Homepage</title> </head> <body> <h1>Welcome to Geeksforgeeks</h1> </body> </html>
Para representar este HTML en nuestro sitio, necesitamos usar la función de representación de django.shortcuts. A continuación se muestra la función de vista actualizada.
vistas.py
Python3
from django.shortcuts import render # create a function def geeks_view(request): return render(request, "index.html")
Si nos dirigimos a nuestro sitio web, veremos los datos HTML en nuestro sitio como:

Las plantillas de Django no solo muestran datos estáticos sino también los datos de diferentes bases de datos conectadas a la aplicación a través de un diccionario de contexto. Veamos esto con un ejemplo. Intentaremos presentar el contenido de nuestra base de datos dinámicamente en nuestro sitio web.
Primero, actualicemos nuestro archivo views.py. En este archivo obtendremos nuestros datos de nuestra base de datos y luego pasaremos esta base de datos como un diccionario a nuestro archivo HTML.
vistas.py
Python3
from django.shortcuts import render
from .models import GeeksModel
# create a function
def geeks_view(request):
content = GeeksModel.objects.all()
context = {
'content': content
}
return render(request, "index.html", context=context)
índice.html
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Homepage</title>
</head>
<body>
{% for data in content %}
<h2>{{data.title}}</h2>
<img src="{{ data.image.url }}" alt="">
<p><strong>Description:</strong>{{data.description}}</p>
<p><strong>Created On:</strong>{{data.created_on}}</p>
{% endfor %}
</body>
</html>
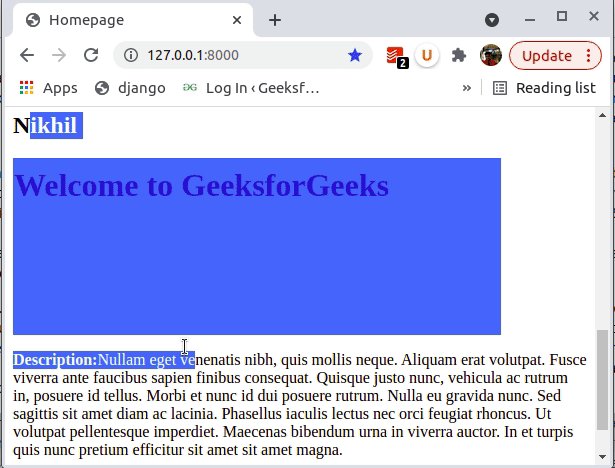
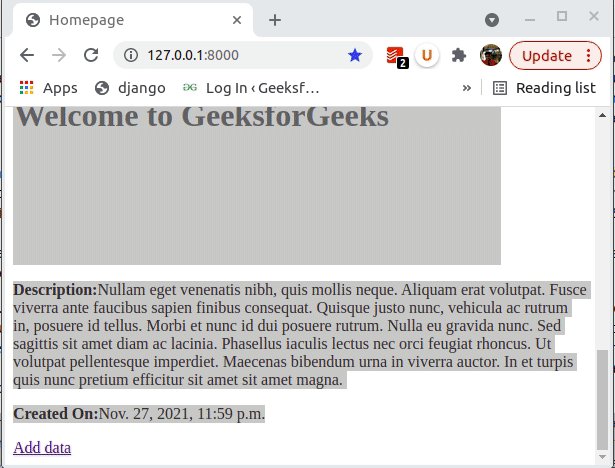
Nuestro sitio web ahora se ve así:

Ahora, si agregamos más datos a nuestro sitio, esos datos también se mostrarán en nuestro sitio sin realizar ningún cambio en nuestro HTML o views.py. Agreguemos algunos datos y luego veamos si funciona o no.

Lenguaje de plantilla de Django
Esta es una de las facilidades más importantes proporcionadas por Django Templates. Una plantilla de Django es un documento de texto o una string de Python marcada con el lenguaje de plantillas de Django. Algunas construcciones son reconocidas e interpretadas por el motor de plantillas. Los principales son las variables y las etiquetas. Como usamos para el bucle en el ejemplo anterior, lo usamos como una etiqueta. De manera similar, podemos usar varias otras condiciones, como if, else, if-else, vacío, etc. Las principales características del lenguaje de plantillas de Django son Variables, Etiquetas, Filtros y Comentarios.
Las variables generan un valor del contexto, que es un objeto similar a un dictado que asigna claves a valores. Se puede acceder al objeto de contexto que enviamos desde la vista en la plantilla usando variables de Django Template.
Sintaxis
{{ variable_name }}
Las etiquetas proporcionan una lógica arbitraria en el proceso de representación. Por ejemplo, una etiqueta puede generar contenido, servir como una estructura de control, por ejemplo, una declaración «si» o un bucle «for», obtener contenido de una base de datos o incluso habilitar el acceso a otras etiquetas de plantilla.
Sintaxis
{% tag_name %}
Django Template Engine proporciona filtros que se utilizan para transformar los valores de variables y argumentos de etiquetas. Ya hemos discutido las principales etiquetas de plantilla de Django. Las etiquetas no pueden modificar el valor de una variable, mientras que los filtros se pueden usar para incrementar el valor de una variable o modificarla según las necesidades propias.
Sintaxis
{{ variable_name | filter_name }}
La plantilla ignora todo entre {% comentario %} y {% comentario final %}. Se puede insertar una nota opcional en la primera etiqueta. Por ejemplo, esto es útil cuando se comenta el código para documentar por qué se deshabilitó el código.
Sintaxis
{% comment 'comment_name' %}
{% endcomment %}
Herencia de plantilla
La parte más potente y, por lo tanto, más compleja del motor de plantillas de Django es la herencia de plantillas. La herencia de plantillas le permite crear una plantilla básica de «esqueleto» que contiene todos los elementos comunes de su sitio y define bloques que las plantillas secundarias pueden anular. La etiqueta extends se usa para la herencia de plantillas en Django. Uno necesita repetir el mismo código una y otra vez. Al usar extensiones, podemos heredar plantillas y variables.
Sintaxis
{% extends 'template_name.html' %}
Ejemplo: suponga la siguiente estructura de directorios:
dir1/
template.html
base2.html
my/
base3.html
base1.html
En template.html, las siguientes rutas serían válidas:
HTML
{% extends "./base2.html" %}
{% extends "../base1.html" %}
{% extends "./my/base3.html" %}
Consulte los siguientes artículos para obtener más información sobre las plantillas de Django:
Formularios Django
Cuando uno crea una clase de formulario, la parte más importante es definir los campos del formulario. Cada campo tiene una lógica de validación personalizada, junto con algunos otros ganchos. Los formularios se usan básicamente para tomar información del usuario de alguna manera y usar esa información para operaciones lógicas en las bases de datos. Por ejemplo, registrar a un usuario ingresando su nombre, correo electrónico, contraseña, etc. Django mapea los campos definidos en los formularios de Django en campos de entrada HTML. Django maneja tres partes distintas del trabajo relacionado con los formularios:
- preparar y reestructurar datos para que estén listos para renderizar
- crear formularios HTML para los datos
- recibir y procesar formularios enviados y datos del cliente

Nota: todos los tipos de trabajo realizados por los formularios de Django se pueden realizar con elementos HTML avanzados, pero Django lo hace más fácil y eficiente, especialmente la parte de validación. Una vez que obtenga los formularios de Django, simplemente se olvidará de los formularios HTML.
Creación de formularios de Django
Crear un formulario en Django es completamente similar a crear un modelo, uno necesita especificar qué campos existirían en el formulario y de qué tipo. Por ejemplo, para ingresar un formulario de registro, es posible que necesite Nombre (CharField), Número de lista (IntegerField), etc.
Para crear un formulario de Django, primero cree un archivo forms.py dentro de la carpeta de la aplicación.
Python3
from django import forms class GeeksForm(forms.Form): title = forms.CharField(max_length=200) description = forms.CharField(widget=forms.Textarea) image = forms.ImageField()
Vamos a crear una función de vista diferente para manejar formularios y asignaremos esta función de vista a una URL diferente. En el archivo views.py creado anteriormente, importe el GeeksForm desde Forms.py y cree la siguiente función.
vistas.py
Python3
from .forms import GeeksForm
def geeks_form(request):
context = {}
context['form'] = GeeksForm
return render(request, "form.html", context=context)
Asigne esta función a una URL diferente, digamos que asignaremos esta función a http://127.0.0.1:8000/add/. Para hacer esto, vaya al archivo urls.py de la aplicación y otra ruta para la URL anterior.
urls.py
Python3
from django.urls import path
from . import views
urlpatterns = [
path('', views.geeks_view, name='geeks_view'),
path('add/', views.geeks_form, name="geeks_form")
]
Los campos de formulario de Django tienen varios métodos integrados para facilitar el trabajo del desarrollador, pero a veces es necesario implementar cosas manualmente para personalizar la interfaz de usuario (UI). Un formulario viene con 3 métodos incorporados que se pueden usar para representar los campos de formulario de Django.
- {{ form.as_table }} los representará como celdas de tabla envueltas en etiquetas <tr>
- {{ form.as_p }} los renderizará envueltos en etiquetas <p>
- {{ form.as_ul }} los renderizará envueltos en etiquetas <li>
Ahora hagamos el form.html para representar nuestro formulario.
HTML
<form action="" method="POST">
{% csrf_token %}
{{form.as_p}}
<input type="submit" value="submit">
</form>
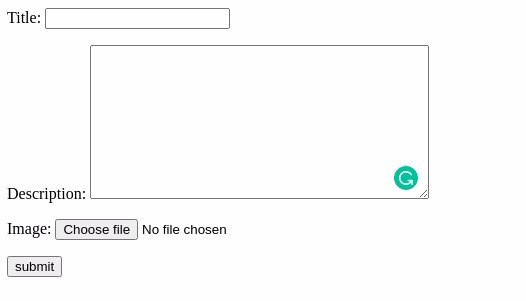
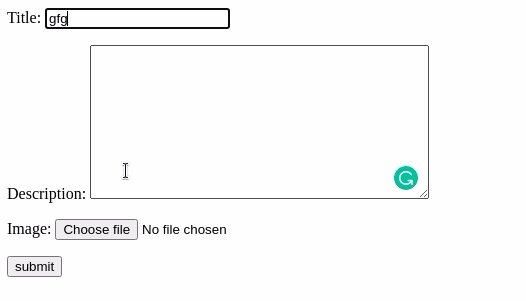
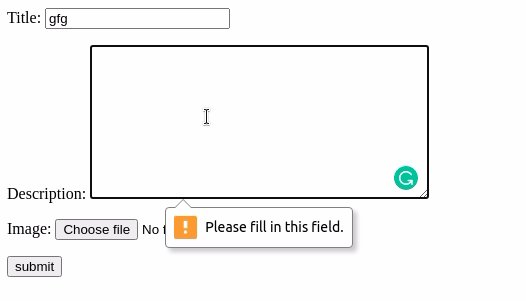
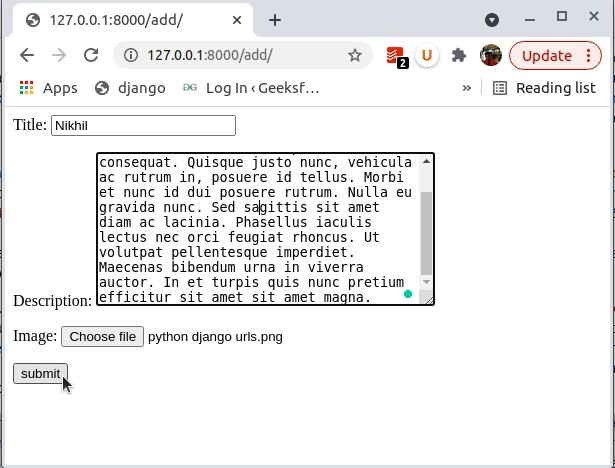
Después de hacer esto, guarde todos los archivos y vaya a http://127.0.0.1:8000/add/ para ver el formulario que creamos. Debe tener un aspecto como este –

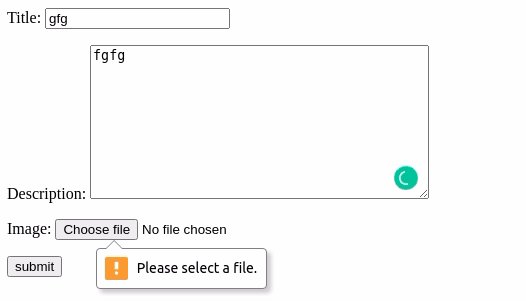
También podemos ver que nuestro formulario se valida automáticamente. No podemos enviar un formulario vacío.
Crear formulario Django a partir de modelos
Django ModelForm es una clase que se utiliza para convertir directamente un modelo en un formulario Django. Para crear un formulario directamente para nuestro modelo, sumérjase en Forms.py e ingrese lo siguiente:
Python3
from django import forms from .models import GeeksModel class GeeksForm(forms.ModelForm): class Meta: model = GeeksModel fields = ['title', 'description', 'image']
Ahora visite http://127.0.0.1:8000/add/ verá el mismo formulario que el anterior pero con menos código.
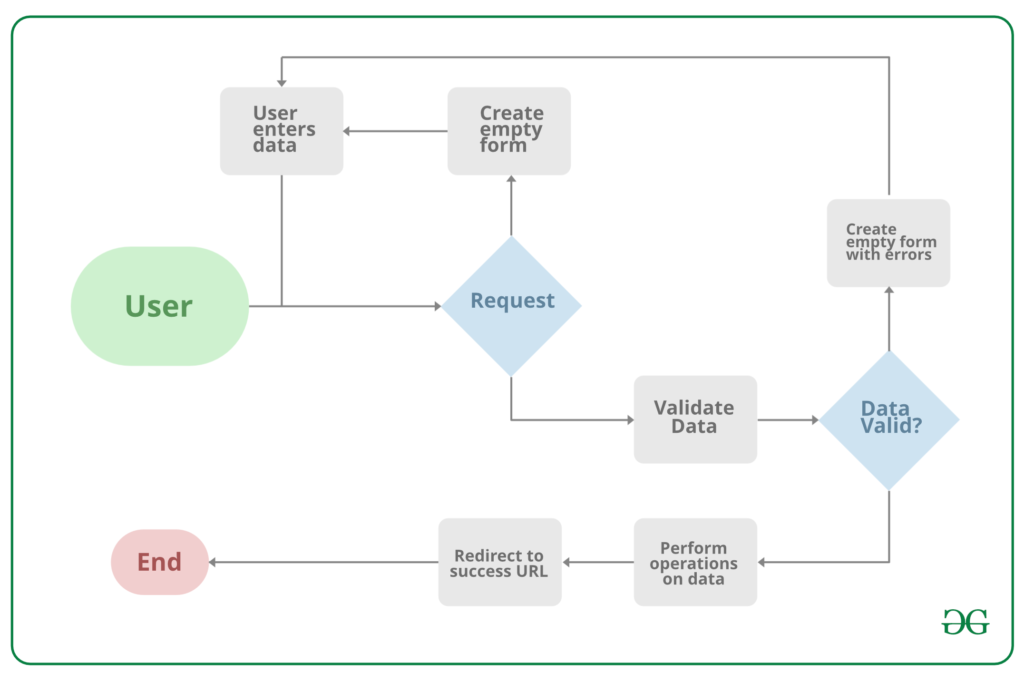
Ambos formularios de Django que creamos son similares, pero la única diferencia es el método save(). Cada ModelForm tiene un método save() que guarda el objeto de la base de datos de los datos vinculados al formulario. En palabras más simples, podremos guardar los datos en nuestra base de datos utilizando ModelForm únicamente. Para esto, cambie el método de visualización de la siguiente manera:
vistas.py
Python3
def geeks_form(request):
if request.method == 'POST':
form = GeeksForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect("geeks_view")
else:
# uncomment the below line to see errors
# in the form (if any)
# print(form.errors)
return redirect("geeks_form")
else:
context = {}
context['form'] = GeeksForm
return render(request, "form.html", context=context)
Nota: Agregue enctype= multipart/form-data a nuestro elemento <form> en nuestra etiqueta de plantilla. Si no tenemos esto, nuestra solicitud. ARCHIVOS siempre estará vacío y nuestro formulario no se validará.
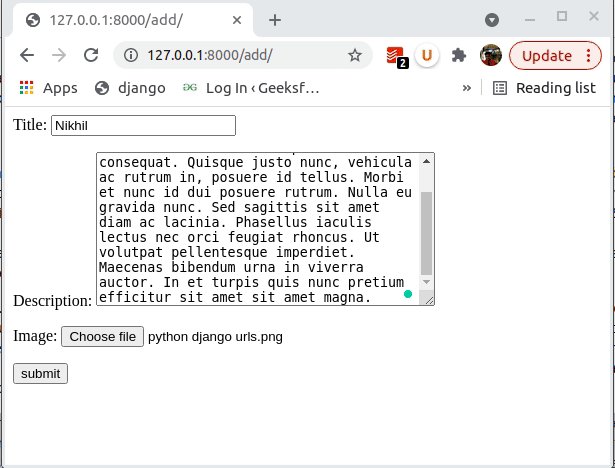
Agreguemos algunos datos con nuestro formulario y veamos si se guardan en nuestra base de datos o no.

Después de presionar enviar, el formulario se guarda automáticamente en la base de datos. Podemos verificarlo desde el GIF anterior.
Consulte los siguientes artículos para obtener más información sobre Django Forms:
- Formularios Django
- ¿Cómo crear un formulario usando Django Forms?
- Renderizar formularios HTML (GET & POST) en Django
- Campos de formulario de Django
- widgets personalizados de campo de formulario
- Datos iniciales del formulario – Django Forms
- ModelForm – Crear formulario a partir de modelos
- Renderizar campos de formulario manualmente
- Conjuntos de formularios de Django
- Django ModelFormSets
Más sobre Django
- Manejo de solicitud de Ajax en Django
- Grupos de usuarios con permisos personalizados en Django
- Interfaz de administración de Django
- Extendiendo y personalizando django-allauth
- Django – Manejo de advertencias
- Marco de sesiones usando django
- Django Regístrese e inicie sesión con el correo electrónico de confirmación
- ¿Cómo agregar Paginación en Django Project?
- ¿Cómo implementar el proyecto Django en PythonAnywhere?
Proyectos Django
- Autenticación de Google y obtención de correos desde cero
- Aplicación web ToDo usando Django
- Aplicación de noticias Django
- Aplicación meteorológica usando Django
- Proyecto Django para crear un Sistema de Comentarios
- Integración del complemento de comentarios de Facebook en el proyecto Django
- Proyecto de aplicación traductor usando Django
- Creación de un sitio web básico de comercio electrónico para mostrar productos
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA