Python Django es un marco web que se utiliza para crear aplicaciones web de manera muy eficiente y rápida. Django se denomina marco de trabajo con batería incluida porque contiene muchas funciones integradas, como la interfaz de administración de Django, la base de datos predeterminada: SQLite3, etc. Django proporciona varios componentes listos para usar, como una forma de manejar la autenticación de usuario, un panel de administración su sitio web, formularios, una forma de cargar archivos, etc.
En este artículo, aprenderemos Django mediante la creación de una aplicación web básica de blogs.
¿Por qué Marco Django?
- Django es un marco de desarrollo web rápido que se puede utilizar para desarrollar aplicaciones web completas en un corto período de tiempo.
- Es muy fácil cambiar de base de datos en el marco de Django.
- Tiene una interfaz de administración incorporada que facilita el trabajo con él.
- Django es un marco completamente funcional que no requiere nada más.
- Tiene miles de paquetes adicionales disponibles.
- Es muy escalable.
Estructura de la aplicación web Django
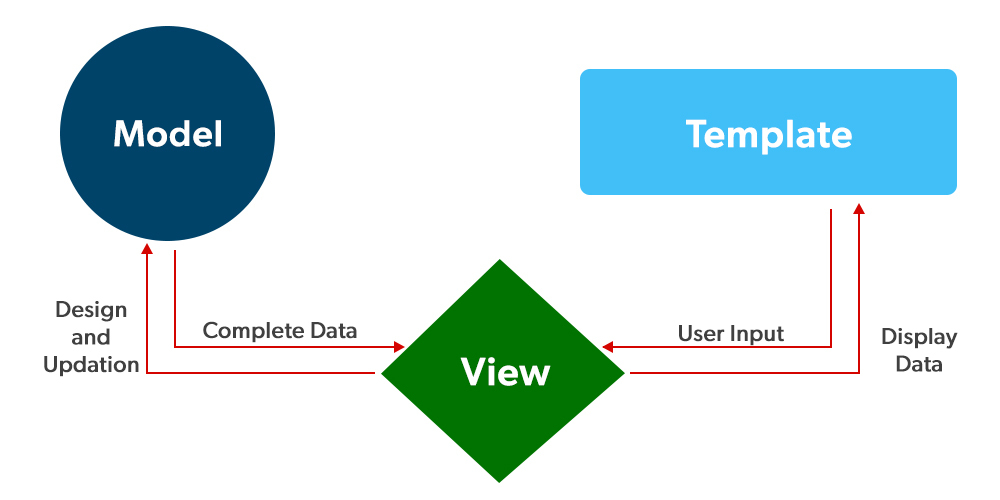
Django se basa en la arquitectura MVT (Model-View-Template) . MVT es un patrón de diseño de software para desarrollar una aplicación web.
- Modelo: El modelo actuará como la interfaz de sus datos. Es responsable de mantener los datos. Es la estructura de datos lógica detrás de toda la aplicación y está representada por una base de datos (generalmente bases de datos relacionales como MySql, Postgres).
- Ver: La vista es la interfaz de usuario: lo que ve en su navegador cuando muestra un sitio web. Está representado por archivos HTML/CSS/Javascript y Jinja.
- Plantilla: una plantilla consta de partes estáticas de la salida HTML deseada, así como alguna sintaxis especial que describe cómo se insertará el contenido dinámico.

Configuración del entorno de desarrollo
Siempre es recomendable utilizar un entorno virtual antes de iniciar cualquier proyecto de Django porque, a veces, cuando trabaja en varios proyectos, puede necesitar diferentes versiones de Django. El entorno virtual crea un entorno separado para diferentes proyectos y puede instalar dependencias de cada proyecto por separado. Para crear un entorno virtual, escriba el siguiente comando en la terminal:
python3 -m venv <name>
Aquí el nombre es el nombre del entorno virtual. Podemos dar cualquier nombre a nuestro entorno. Vamos a crear el entorno virtual con el nombre solo venv. Entonces, el comando para crear el entorno será:
python3 -m venv venv
Después de ejecutar el comando anterior, verá una carpeta llamada venv con los siguientes subdirectorios.

Después de crear el entorno virtual vamos a activarlo. Para activarlo, escriba el siguiente comando en la terminal.
source ./venv/bin/activate
Nota: Si tiene su entorno virtual configurado en otra ubicación y su terminal se abrió en otra ubicación, proporcione la ubicación a la carpeta venv, es decir, nuestra carpeta de entorno virtual.
Después de ejecutar el comando anterior, debería ver (venv) al comienzo de cada línea de su terminal, como se muestra en la imagen a continuación.

Instalando Django
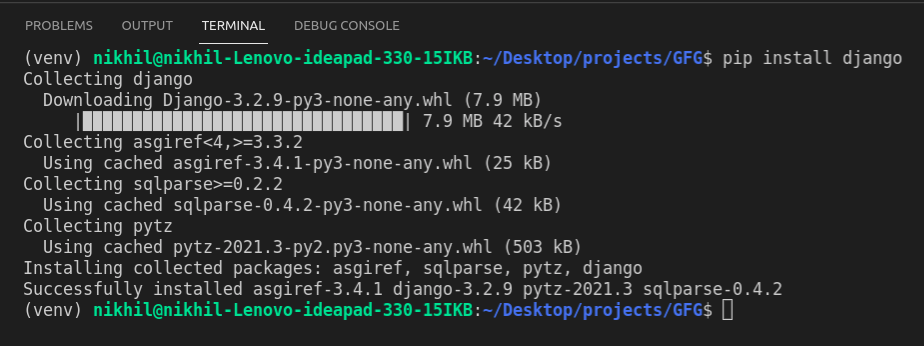
Podemos instalar Django usando el comando pip. Para instalar este tipo, escriba el siguiente comando en la terminal.
pip install django

Para obtener más información, consulte Introducción e instalación de Django
Comenzando el Proyecto
- Para iniciar un proyecto de Django en su PC, abra Terminal e ingrese el siguiente comando
django-admin startproject projectName
- Se creará una nueva carpeta con el nombre projectName. Para ingresar al proyecto usando el comando de terminal enter
cd projectName
- Ahora abramos el servidor y veamos si todo funciona bien o no. Para ejecutar el servidor, escriba el siguiente comando en la terminal.
python manage.py runserver
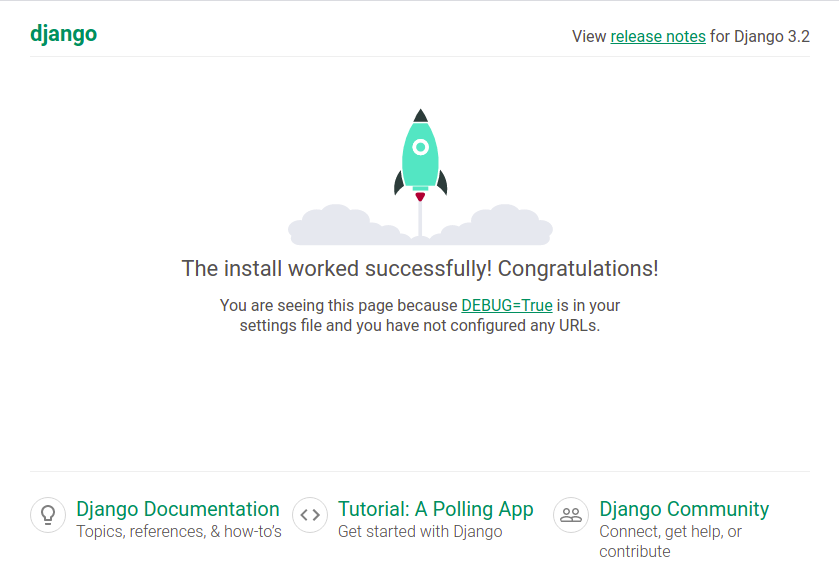
Después de ejecutar el servidor, vaya a http://127.0.0.1:8000/ y verá algo como esto:

Estructura del proyecto
Un proyecto de Django, cuando se inicializa, contiene archivos básicos de forma predeterminada, como manage.py, view.py, etc. Una estructura de proyecto simple es suficiente para crear una aplicación de una sola página. Aquí están los archivos principales y sus explicaciones. Dentro de la carpeta geeks_site (carpeta del proyecto) habrá los siguientes archivos:

Analicemos estos archivos en detalle:
manage.py: este archivo se usa para interactuar con su proyecto a través de la línea de comando (iniciar el servidor, sincronizar la base de datos, etc.). Para obtener la lista completa de comandos que puede ejecutar manage.py, escriba este código en la ventana de comandos:
python manage.py help
- _init_.py: Es un paquete de python. Se invoca cuando se importa el paquete o un módulo del paquete. Por lo general, usamos esto para ejecutar el código de inicialización del paquete, por ejemplo, para la inicialización de datos a nivel de paquete.
- settings.py: Como su nombre lo indica, contiene todas las configuraciones del sitio web. En este archivo registramos las aplicaciones que creamos, la ubicación de nuestros archivos estáticos, los detalles de configuración de la base de datos, etc.
- urls.py: En este archivo almacenamos todos los enlaces del proyecto y funciones a llamar.
- wsgi.py: este archivo se utiliza para implementar el proyecto en WSGI. Se utiliza para ayudar a que su aplicación Django se comunique con el servidor web.
Crear aplicación
Hasta ahora hemos creado el proyecto Django y ahora crearemos una aplicación . Django es famoso por su estructura de aplicación única y totalmente administrada. Para cada funcionalidad, se puede crear una aplicación como un módulo completamente independiente. Para crear una aplicación, debemos ir al directorio que contiene manage.py y ejecutar el siguiente comando:
python manage.py startapp appname
Ahora vamos a crear una aplicación llamada publicación, por lo que el comando para crear la aplicación sería:
python manage.py startapp post
Ahora nuestro directorio se ve así:

Para considerar el proyecto como nuestro proyecto, debemos especificar el nombre del proyecto en la lista INSTALLED_APPS en settings.py –
Python3
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'post.apps.PostConfig', # our app name ]
Definición de modelos
Ahora, para la aplicación de publicación, necesitamos algunos modelos. Un modelo de Django es la característica incorporada que utiliza Django para crear tablas, sus campos y varias restricciones. En resumen, Django Models es el SQL de la base de datos que se usa con Django. SQL (lenguaje de consulta estructurado) es complejo e implica muchas consultas diferentes para crear, eliminar, actualizar o cualquier otra cosa relacionada con la base de datos. Los modelos de Django simplifican las tareas y organizan las tablas en modelos. Generalmente, cada modelo se asigna a una sola tabla de base de datos.
Sintaxis:
from django.db import models
class ModelName(models.Model):
field_name = models.Field(**options)
Ejemplo:
Python3
from django.db import models from django.utils import timezone from django.contrib.auth.models import User class Post(models.Model): title = models.CharField(max_length=255) author = models.ForeignKey(User, on_delete=models.CASCADE) body = models.TextField() created_on = models.DateTimeField(default=timezone.now) last_modified = models.DateTimeField(auto_now=True) def __str__(self) -> str: return self.title
En el modelo anterior, cada campo representa una columna en la base de datos SQLite. También hemos creado una clave externa para el modelo de usuario. El modelo de usuario viene integrado con Django .
Nota: El comando on_delete=models.CASCADE eliminará todas las publicaciones de un autor si se elimina el perfil de ese autor.
Cada vez que creamos un modelo, eliminamos un modelo o actualizamos algo en cualquiera de los modelos.py de nuestro proyecto. Necesitamos ejecutar dos comandos makemigrations y migrate . makemigrations básicamente genera los comandos SQL para las aplicaciones preinstaladas (que se pueden ver en las aplicaciones instaladas en settings.py) y el modelo de su aplicación recién creada que agrega en las aplicaciones instaladas, mientras que la migración ejecuta esos comandos SQL en el archivo de la base de datos.
Así que cuando corremos,
python manage.py makemigrations
Consulta SQL para crear el modelo anterior a medida que se crea una tabla. Podemos ver esto en la carpeta de migraciones como 0001_initial.py.

Para crear la tabla en el tipo de base de datos
python manage.py migrate
Ahora que hemos creado un modelo, podemos realizar varias operaciones, como crear una Fila para la tabla o, en términos de Django, Crear una instancia de Modelo. Para saber más, visite – Modelo de aplicación básica de Django – Makemigrations and Migrate .
Renderizar modelo en Django Admin
Después de crear el modelo, necesitamos agregar datos a nuestro modelo. Podemos añadir datos de dos formas. Estos son –
- Concha de Django
- Administrador de Django
En este artículo, nos centraremos en representar los datos del modelo a través de la interfaz de administración. Si desea obtener información sobre la representación de datos a través de Django Shell, consulte Django ORM: inserción, actualización y eliminación de datos .
Necesitamos crear un superusuario para nuestra aplicación web que accederá al panel de administración. Para crear un superusuario, escriba el siguiente comando en la terminal:
python manage.py createsuperuser

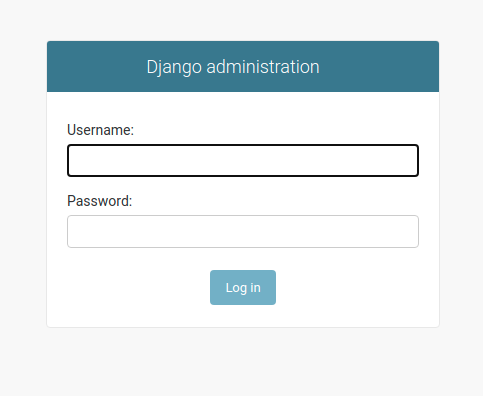
Ahora vaya a http://127.0.0.1:8000/admin en el navegador para acceder al panel de la interfaz de administración.

Proporcione el nombre de usuario y la contraseña creados para el superusuario y luego se abrirá el panel de administración.

Para representar nuestro modelo en nuestro panel de administración, debemos realizar cambios en el archivo post/admin.py. Ingrese el siguiente código en el archivo admin.py –
Python3
from django.contrib import admin from .models import Post # Register your models here. admin.site.register(Post)
Actualizar su panel de administración le permitirá ver el modelo que creamos.

Nota: Para obtener más información, consulte Modelo de representación en la interfaz de administración de Django .
Agreguemos algunos datos a nuestra base de datos. Al hacer clic en el modelo Geeks, veremos algo como esto:

Podemos hacer clic en el botón Agregar publicación en la esquina superior derecha y luego podremos ver los campos para agregar datos. Vea la imagen de abajo –

Después de agregar los datos requeridos, veremos algo como esto en nuestro panel de administración:

Vistas de Django
Después de crear y agregar datos a nuestros modelos, debemos mostrar los datos en nuestro sitio. La representación de datos es un proceso de dos pasos. Primero necesitamos crear nuestra función de vista y luego necesitamos pasar los datos a nuestra plantilla. Aquí nos centraremos en la función de visualización.
Una función de vista es una función de Python que toma una solicitud web y devuelve una respuesta web. Esta respuesta puede ser el contenido HTML de una página web, una redirección, un error 404, un documento XML, una imagen, cualquier cosa que pueda mostrar un navegador web. Las vistas de Django son parte de la interfaz de usuario; por lo general, representan el HTML/CSS/Javascript en sus archivos de plantilla en lo que ve en su navegador cuando representa una página web.

Al principio, vamos a crear una función de vista de muestra que simplemente muestre contenido HTML normal.
Python3
from django.http import HttpResponse
# create a function
def home(request):
return HttpResponse("<h1>Welcome to GeeksforGeeks</h1>")
Repasemos este código una línea a la vez:
- Primero, importamos la clase HttpResponse del módulo django.http, junto con la biblioteca de fecha y hora de Python.
- A continuación, definimos una función llamada home. Esta es la función de visualización. Cada función de vista toma un objeto HttpRequest como su primer parámetro, que normalmente se denomina solicitud.
- La vista devuelve un objeto HttpResponse que contiene la respuesta generada. Cada función de vista es responsable de devolver un objeto HttpResponse.
La función anterior mostrará el texto Bienvenido a GeeksforGeeks como h1 en la página. Ahora, la pregunta que puede surgir es en qué URL se llamará a esta función y cómo manejaremos dichas URL. No se preocupe, manejaremos la URL en la sección, pero en esta sección continuemos solo con las vistas de Django.
Tipos de vistas
Las vistas de Django se dividen en dos categorías principales: –
- Vistas basadas en funciones
- Vistas basadas en clases

Vistas basadas en funciones
Las vistas basadas en funciones se escriben usando una función en python que recibe como argumento el objeto HttpRequest y devuelve un objeto HttpResponse. Las vistas basadas en funciones generalmente se dividen en 4 estrategias básicas, es decir, CRUD (Crear, Recuperar, Actualizar, Eliminar). CRUD es la base de cualquier marco que se esté utilizando para el desarrollo. El que creamos arriba es una función basada en vistas basadas en clases
Vistas basadas en clases
Las vistas basadas en clases proporcionan una forma alternativa de implementar vistas como objetos de Python en lugar de funciones. No reemplazan las vistas basadas en funciones, pero tienen ciertas diferencias y ventajas en comparación con las vistas basadas en funciones:
- La organización del código relacionado con métodos HTTP específicos (GET, POST, etc.) se puede abordar mediante métodos separados en lugar de bifurcaciones condicionales.
- Las técnicas orientadas a objetos, como mixins (herencias múltiples), se pueden usar para factorizar el código en componentes reutilizables. vista.
Patrones de URL de Django
En Django, cada vista debe asignarse a un patrón de URL correspondiente . Esto se hace a través de un módulo de Python llamado URLConf (configuración de URL). Cada módulo de URLConf debe contener una variable urlpatterns , que es un conjunto de patrones de URL que se compararán con la URL solicitada. Estos patrones se verificarán en secuencia hasta que se encuentre la primera coincidencia. Luego se invoca la vista correspondiente a la primera coincidencia. Si no coincide ningún patrón de URL, Django invoca una vista de manejo de errores apropiada.
Ahora, si vemos nuestro proyecto, hemos creado una aplicación llamada gfg_site, el módulo de Python que se usará como URLConf es el valor de ROOT_URLCONF en gfg_site/settings.py. De forma predeterminada, se establece en ‘gfg_site.urls’. Cada módulo de URLConf debe contener una variable urlpatterns, que es un conjunto de patrones de URL que se compararán con la URL solicitada. Estos patrones se verificarán en secuencia hasta que se encuentre la primera coincidencia. Luego se invoca la vista correspondiente a la primera coincidencia. Si no coincide ningún patrón de URL, Django invoca una vista de manejo de errores adecuada.
Aquí hay un código de muestra para post/urls.py:
Python3
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
]
Incluyendo otros módulos URLConf
Es una buena práctica tener un módulo URLConf para cada aplicación en Django. Este módulo debe incluirse en el módulo URLConf raíz de la siguiente manera:
Python3
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('post.urls'))
]
Ahora, si se dirige hacia http://127.0.0.1:8000/, nuestro sitio será:

En el ejemplo anterior, la declaración de inclusión buscará en la lista de patrones de URL en gfg_site_app/urls.py y luego buscará en todas las rutas definidas en el archivo url.py y llamará a la función de vistas respectiva.
Plantillas Django
Las plantillas son la tercera y más importante parte de la estructura MVT de Django. Una plantilla en Django está básicamente escrita en HTML, CSS y Javascript en un archivo .html. Django framework maneja y genera dinámicamente páginas web HTML que son visibles para el usuario final. Django funciona principalmente con un backend, por lo que, para proporcionar un frontend y proporcionar un diseño a nuestro sitio web, usamos plantillas. Existen dos métodos para añadir la plantilla a nuestro sitio web en función de nuestras necesidades.
- Podemos usar un único directorio de plantillas que se distribuirá por todo el proyecto.
- Para cada aplicación de nuestro proyecto, podemos crear un directorio de plantillas diferente.
Para nuestro proyecto actual, crearemos un único directorio de plantilla que se distribuirá por todo el proyecto para simplificar. Las plantillas a nivel de aplicación generalmente se usan en grandes proyectos o en caso de que queramos proporcionar un diseño diferente a cada componente de nuestra página web.
Ahora vamos a crear el directorio de plantillas y agregar ese directorio a nuestro archivo settings.py.

Agregando esta carpeta de plantillas a nuestro archivo settings.py –
Python3
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# adding template folder that we just created
'DIRS': [BASE_DIR/'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Después de agregar la ubicación del directorio de plantillas, crearemos un archivo HTML simple y lo nombraremos home.html y luego representaremos este archivo desde nuestra función de vista.
archivo HTML:
HTML
<h1>Welcome to GeeksforGeeks</h1>
Para representar este HTML en nuestro sitio, necesitamos usar la función de representación de django.shortcuts. A continuación se muestra la función de vista actualizada.
vistas.py
Python3
from django.http import HttpResponse
from django.shortcuts import render
def home(request):
context = {}
return render(request, 'home.html', context)
Si nos dirigimos a nuestro sitio web, veremos los datos HTML en nuestro sitio como:

Después de conocer las vistas, las URL y las plantillas, veamos cómo mostrar los datos de nuestra base de datos en nuestra página de inicio.
Primero, necesitamos actualizar nuestro archivo views.py para obtener los datos de nuestra base de datos. Aquí, usaremos vistas basadas en clases para nuestro proyecto.
vistas.py
Python3
from .models import Post from django.views.generic import ListView class HomeView(ListView): model = Post template_name = 'home.html'
El código anterior es similar a –
Python3
def home(request):
posts = Post.objects.all()
context = {
'Posts': posts
}
return render(request, 'home.html', context)
Ahora, para las vistas basadas en clases, también debemos realizar cambios en el archivo urls.py. Vea el siguiente código –
Python3
from django.urls import path
# from . import views
from .views import HomeView
urlpatterns = [
path('', HomeView.as_view(), name='home'),
]
Aquí, la función as_view() se usa para hacer que la clase HomeView sea una función de vista. Ahora finalmente necesitamos hacer cambios en el archivo home.html.
HTML
{% for post in object_list %}
<h1>{{post.title}}</h1>
<small>By: {{post.author.first_name}} {{post.author.last_name}}</small>
<p>{{post.body}}</p>
{% endfor %}
En el archivo HTML anterior object_list es la variable de contexto que contiene la lista de todos los objetos del modelo que se especifica en la clase HomeView. Ahora, cuando nos dirigimos a http://127.0.0.1:8000/, veremos algo como esto:
Nota: asegúrese de agregar el nombre y el apellido del superusuario desde el panel de administración.

Agreguemos más publicaciones desde el panel de administración y veamos si se procesan en nuestro sitio o no.

Proyecto de estilismo
Podemos ver que, sin realizar ningún cambio en el sitio, todas nuestras publicaciones de nuestra base de datos se muestran en nuestra página de inicio. Pero todas estas publicaciones no se ven bien. Entonces, veamos cómo agregar algo de estilo a nuestra aplicación web. Podemos diseñar nuestra aplicación web usando un programa de arranque .
Nota: No entraremos en los detalles de bootstrap, puede obtener más información sobre bootstrap en nuestro tutorial de Bootstrap .
Para nuestro proyecto, podemos dirigirnos a la documentación de bootstrap y podemos usar la plantilla de inicio. Crearemos otro archivo HTML en nuestra carpeta de plantillas como base.html y luego heredaremos ese archivo HTML en nuestro home.html principal. Veamos cómo hacer esto –
base.html
HTML
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<div class="container">
{% block body %}
{% endblock %}
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>
Ahora necesitamos heredar este HTMl base en nuestro archivo home.html. La etiqueta extends se usa para la herencia de plantillas en django. Uno necesita repetir el mismo código una y otra vez. Al usar extensiones, podemos heredar plantillas y variables.
Sintaxis:
{% extends 'template_name.html' %}
Nota: las extensiones siempre se usan con etiquetas de bloque para que se puedan heredar y anular. {% block body %} en el caso del archivo HTML anterior.
Ahora nuestro home.html se ve así:
HTML
{% extends 'base.html' %}
{% block body %}
{% for post in object_list %}
<h1>{{post.title}}</h1>
<small>By: {{post.author.first_name}} {{post.author.last_name}}</small>
<p>{{post.body}}</p>
{% endfor %}
{% endblock %}
Nuestra aplicación web ahora se ve así:

Formularios Django
- Formularios Django
- ¿Cómo crear un formulario usando Django Forms?
- Renderizar formularios HTML (GET & POST) en Django
- Campos de formulario de Django
- widgets personalizados de campo de formulario
- Datos iniciales del formulario – Django Forms
- ModelForm – Crear formulario a partir de modelos
- Renderizar campos de formulario manualmente
- Conjuntos de formularios de Django
- Django ModelFormSets
Proyectos Django
- Autenticación de Google y obtención de correos desde cero
- Aplicación web ToDo usando Django
- Aplicación de noticias Django
- Aplicación meteorológica usando Django
- Proyecto Django para crear un Sistema de Comentarios
- Integración del complemento de comentarios de Facebook en el proyecto Django
- Proyecto de aplicación traductor usando Django
- Creación de un sitio web básico de comercio electrónico para mostrar productos
Para obtener más información sobre Django Basics, así como Django Advance, consulte nuestro tutorial detallado de Django .
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA