jQuery UI consta de widgets GUI, efectos visuales y temas implementados mediante HTML , CSS y jQuery . jQuery UI es excelente para crear interfaces de interfaz de usuario para las páginas web. El widget jQuery UI Progressbar se usa para agregar un estado de visualización de un proceso determinado o indeterminado.
El método de inhabilitación de la barra de progreso de la interfaz de usuario de jQuery () se usa para deshabilitar el widget de la barra de progreso. Este método no acepta ningún parámetro.
Sintaxis:
$(".selector").progressbar( "disable" );
Enlace CDN: Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<enlace rel=”hoja de estilo” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery- 1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
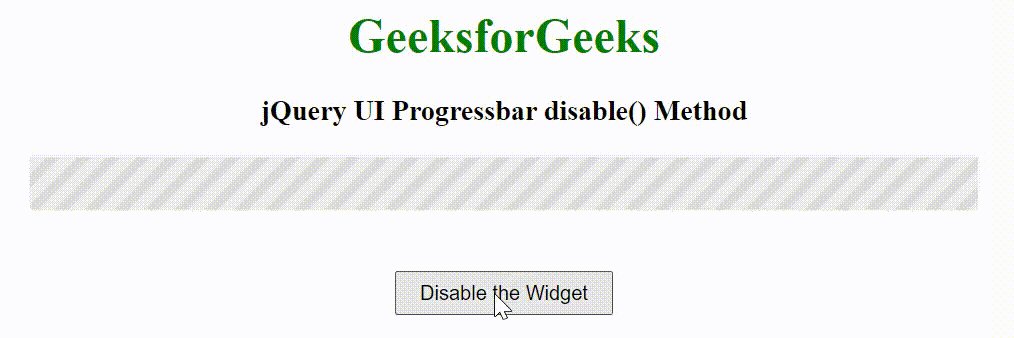
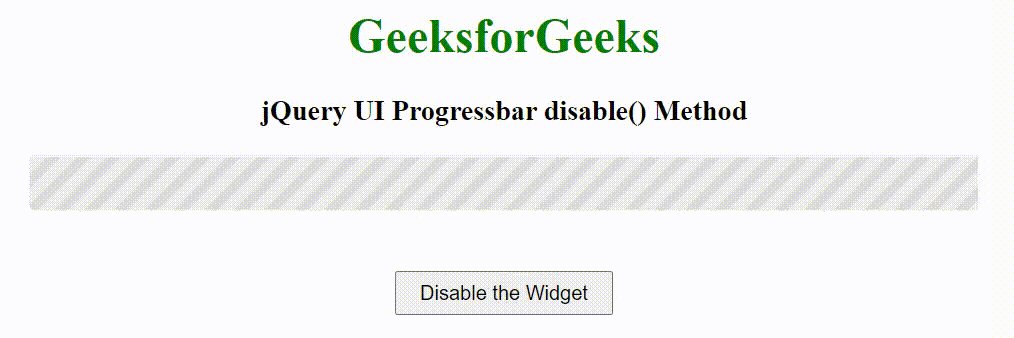
Ejemplo: Este ejemplo demuestra el método jQuery UI Progressbar disabled() .
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Progressbar disable() Method</h3>
<div style="width:50%;" id="divID"></div>
<input type="button" id="btn"
style="padding:5px 15px; margin-top:40px;"
value="Disable the Widget">
</center>
<script>
$(document).ready(function () {
$("#divID").progressbar({
value: false
});
$("#btn").on('click', function () {
$("#divID").progressbar("disable");
});
});
</script>
</body>
</html>
Producción:

Referencia: https://api.jqueryui.com/progressbar/#method-disable