CSS es el mecanismo para agregar estilo en los diversos documentos web. Text Effects nos permite aplicar diferentes tipos de efectos en el texto utilizado en un documento HTML.
A continuación, se muestran algunas de las propiedades de CSS que se pueden usar para agregar efectos al texto:
- desbordamiento de texto
- ajuste de línea
- salto de palabra
- modo de escritura
Aprendamos sobre cada uno de estos en detalle:
- Desbordamiento de texto: la propiedad de desbordamiento de texto CSS es una forma de limitar el texto que excede el ancho de su padre. Ayuda a especificar la forma de representar la porción de texto desbordado que no es visible para el usuario.
Sintaxis:
element { text-overflow: clip | ellipsis; //CSS Property }valores :
- clip: este es el valor predeterminado para esta propiedad. Este valor de palabra clave truncará el texto en el límite del área de contenido, por lo tanto, el truncamiento puede ocurrir en medio de un carácter.
<!DOCTYPE html><html><head><style>div.geek {white-space: nowrap;width: 200px;overflow: hidden;border: 1px solid #000000;font-size: 20px;text-overflow: clip;}div.geek:hover {overflow: visible;}</style></head><bodystyle="text-align: center"><h1style="color:green">GeeksforGeeks</h1><h2>text-overflow: clip</h2><divclass="geek">A Computer Science portal for geeks.</div></body></html>Producción:

- puntos suspensivos: Esto mostrará puntos suspensivos (‘…’) para representar el texto recortado. Los puntos suspensivos se muestran dentro del área de contenido, lo que reduce la cantidad de texto que se muestra. Si no hay suficiente espacio para mostrar los puntos suspensivos, se recorta.
<!DOCTYPE html><html><head><style>div.geek {white-space: nowrap;width: 200px;overflow: hidden;border: 1px solid #000000;font-size: 20px;text-overflow: ellipsis;}div.geek:hover {overflow: visible;}</style></head><bodystyle="text-align: center"><h1style="color:green">GeeksforGeeks</h1><h2>text-overflow: ellipsis</h2><divclass="geek">A Computer Science portal for geeks.</div></body></html>Producción:

- clip: este es el valor predeterminado para esta propiedad. Este valor de palabra clave truncará el texto en el límite del área de contenido, por lo tanto, el truncamiento puede ocurrir en medio de un carácter.
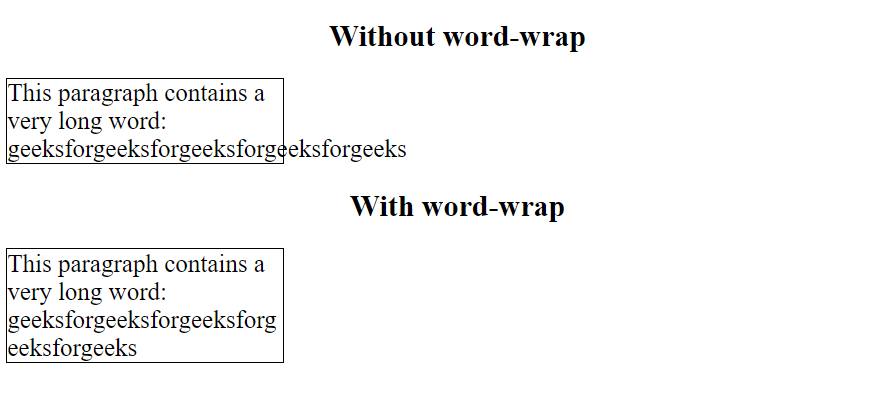
- Ajuste de línea : la propiedad de ajuste de línea de CSS define si el navegador puede realizar saltos de línea dentro de las palabras cuando una palabra es demasiado larga para caber en su contenedor principal. Si una palabra es demasiado larga para caber dentro de un área, se expande hacia afuera:
Sintaxis:element { word-wrap: break-word; //CSS Property }Ejemplo:
<!DOCTYPE html><html><head><title>word wrap</title><style>p {width: 11em;border: 1px solid #000000;text-align: left;font-size: 20px;}p.test {word-wrap: break-word;}</style></head><bodystyle="text-align: center;"><h2>Without word-wrap</h2><p>This paragraph contains a very long word:geeksforgeeksforgeeksforgeeksforgeeks</p><h2>With word-wrap</h2><pclass="test">This paragraph contains a very long word: geeksforgeeksforgeeksforgeeksforgeeks</p></body></html>Producción:

- División de palabras: la propiedad CSS de división de palabras establece si los saltos de línea aparecen donde el texto de otro modo desbordaría su cuadro de contenido. Especifica las reglas de salto de línea.
Sintaxis:element { word-break: keep-all | break-all; //CSS Property }- break-all: se utiliza para insertar un salto de palabra entre dos caracteres para evitar el desbordamiento de palabras.
Ejemplo:<!DOCTYPE html><html><head><title>word-break: break-all</title><style>p.geek {width: 140px;border: 1px solid #000000;word-break: break-all;text-align: left;font-size: 20px;}</style></head><bodystyle="text-align: center;"><h2>word-break: break-all</h2><pclass="geek">A computer science portal for geeks</p></body></html>Producción:

- keep-all: se utiliza para dividir palabras en el estilo predeterminado.
Ejemplo:<!DOCTYPE html><html><head><title>word-break: keep-all</title><style>p.geek {width: 140px;border: 1px solid #000000;word-break: keep-all;text-align: left;font-size: 20px;}</style></head><bodystyle="text-align: center;"><h2>word-break: keep-all</h2><pclass="geek">A computer science portal for geeks</p></body></html>Producción:

- break-all: se utiliza para insertar un salto de palabra entre dos caracteres para evitar el desbordamiento de palabras.
- Modo de escritura: la propiedad del modo de escritura de CSS especifica si las líneas de texto se disponen horizontal o verticalmente.
Sintaxis:
element { writing-mode: horizontal-tb | vertical-rl; //CSS Property }- horizontal-tb: este es el valor predeterminado de la propiedad, es decir, el texto se lee de izquierda a derecha y de arriba a abajo. La siguiente línea horizontal se coloca debajo de la línea anterior.
Ejemplo:<!DOCTYPE html><html><head><title>writing-mode: horizontal-tb</title><style>p.geek {writing-mode: horizontal-tb;font-size: 18px;}</style></head><bodystyle="text-align: center;"><h1>writing-mode: horizontal-tb</h1><pclass="geek">A computer science portal for geeks.</p></body></html>Producción:

- vertical-rl: En esta propiedad el texto se lee de derecha a izquierda y de arriba a abajo. La siguiente línea vertical se coloca a la izquierda de la línea anterior.
Ejemplo:<!DOCTYPE html><html><head><title>writing-mode: vertical-rl</title><style>span.test2 {writing-mode: vertical-rl;font-size: 18px;}</style></head><bodystyle="text-align: center;"><h1>writing-mode: vertical-rl</h1><pclass="geek"></p><p>computer science <spanclass="test2">portal </span>for geeks.</p></body></html>Producción:

- horizontal-tb: este es el valor predeterminado de la propiedad, es decir, el texto se lee de izquierda a derecha y de arriba a abajo. La siguiente línea horizontal se coloca debajo de la línea anterior.
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA