RaisedButton es el botón de diseño de material basado en un widget de Material que se eleva cuando se presiona en aleteo. Es uno de los botones más utilizados en la biblioteca flutter. Entendamos este botón con la ayuda de un ejemplo.
Descargo de responsabilidad: a partir de mayo de 2021, la clase RaisedButton en flutter está obsoleta. En su lugar, se debe usar la clase ElevatedButton . La última clase eventualmente se eliminará del SDK de flutter, por lo que se sugiere pasar a la clase más nueva. Haga clic aquí para ver la guía de migración.
Lista de clases reemplazadas:
- Botón plano → Botón de texto
- Botón elevado → Botón elevado
- Botón de contorno → Botón de contorno
- Tema de botón → Tema de botón de texto, Tema de botón elevado, Tema de botón de esquema
Constructores:
Syntax:
RaisedButton({Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged<bool> onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
double elevation,
double focusElevation,
double hoverElevation,
double highlightElevation,
double disabledElevation,
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
ShapeBorder shape,
Clip clipBehavior: Clip.none,
FocusNode focusNode,
bool autofocus: false,
MaterialTapTargetSize materialTapTargetSize,
Duration animationDuration,
Widget child})
Propiedades:
- animationDuration: este parámetro toma la clase de duración como el objeto para determinar durante cuánto tiempo se reproducirá la animación.
- enfoque automático: esta propiedad determina si el botón se seleccionará en el enfoque inicial o no tomando un valor booleano como parámetro.
- niño: el widget que se mostrará.
- clipBehavior: este parámetro decide si el contenido dentro del botón se recortará o no.
- color: el color del botón.
- colorBrightness: esta propiedad decide el brillo del tema que se utilizará para este RaisedButton tomando la clase Brightness como objeto.
- disabledColor: el color del botón cuando está deshabilitado.
- disabledElevation: esta propiedad establece la altura de elevación del botón cuando está deshabilitado. Toma un valor doble como el objeto.
- disabledTextColor: esta propiedad establece el color del texto dentro del botón cuando RaisedButton está deshabilitado. Toma la clase Color como el objeto.
- elevación: esta propiedad establece la ubicación elevada del botón en el eje z tomando un valor doble como objeto.
- habilitado: este parámetro determina si el botón está habilitado o deshabilitado, tomando un valor booleano como objeto.
- enableFeedback: esta propiedad también contiene un valor booleano como objeto. Controla si habrá sonido o vibración cuando se haga clic en el botón.
- focusColor: esta propiedad controla el color del botón en el momento del foco de entrada, pero mantiene la clase Color como objeto.
- focusElevation: controla la ubicación de RaisedButton en el eje z en el momento del enfoque de entrada. Toma un valor doble como objeto.
- focusNode: esta propiedad toma la clase FocusNode como objeto. Proporciona un Node de enfoque adicional al RaisedButton.
- altura: Esto determina la altura del botón tomando un valor doble .
- HighlightColor: este parámetro establece el color de resaltado del botón tomando una clase Color como objeto.
- HighlightElevation: esta propiedad controla la altura de elevación del RaisedButton cuando está habilitado y presionado. También toma un valor doble.
- hoverColor: esto determina el color del RaisedButtom en el momento del desplazamiento, empleando la clase Color .
- hoverElevation: este parámetro establece la altura de elevación en el eje z para el botón que se encuentra en estado de desplazamiento.
- materialTapTargetSize el color del botón.
- minWidth: Esto determina el ancho mínimo que puede tomar RaisedButton. Tiene un valor doble que el objeto.
- mouseCursor: esta propiedad controla el tipo en el cursor cuando el mouse pasa sobre el botón. Emplea la clase MouseCursor como objeto.
- onLongPress: la función de devolución de llamada cuando se presiona prolongadamente el botón.
- onPressed: la función de devolución de llamada cuando se toca el botón.
- relleno: relleno dentro del botón.
- forma: la forma del botón en relieve.
- splashColor: color de bienvenida del botón.
- textColor: El color del texto.
- textTheme: este parámetro define el tema predeterminado para RaisedButton. Contiene la enumeración ButtonTextTheme para hacerlo.
- visualDensity: Esto define la compacidad del diseño del botón tomando la clase VisualDensity como el objeto.
Implementación:
El archivo main.dart :
Dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Raised Button',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
// ignore: library_private_types_in_public_api
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String istapped = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// RaisedButton has been deprecated
// We can use Elevated button achieve the same results
RaisedButton(
// disabledColor: Colors.red,
// disabledTextColor: Colors.black,
padding: const EdgeInsets.all(20),
textColor: Colors.white,
color: Colors.green,
onPressed: () {
setState(() {
istapped = 'Button tapped';
});
},
child: const Text('Enabled Button'),
),
const SizedBox(
height: 20,
),
// ElevatedButton
ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.green),
padding:
MaterialStateProperty.all(const EdgeInsets.all(20)),
textStyle: MaterialStateProperty.all(
const TextStyle(fontSize: 14, color: Colors.white))),
onPressed: () {
setState(() {
istapped = 'Button tapped';
});
},
child: const Text('Enabled Button')),
const SizedBox(height: 20),
Text(
istapped,
textScaleFactor: 2,
)
],
),
),
backgroundColor: Colors.lightBlue[50],
);
}
}
Producción:

Si las propiedades se definen de la siguiente manera:
RaisedButton(
disabledColor: Colors.red,
disabledTextColor: Colors.black,
onPressed: null,
child: Text('Disabled Button'),
),
Se pueden observar los siguientes cambios de diseño:

Si las propiedades se definen de la siguiente manera:
RaisedButton(
padding: const EdgeInsets.all(20),
textColor: Colors.white,
color: Colors.green,
onPressed: ()=>null,
child: Text('Enabled Button'),
),
Se pueden observar los siguientes cambios de diseño:

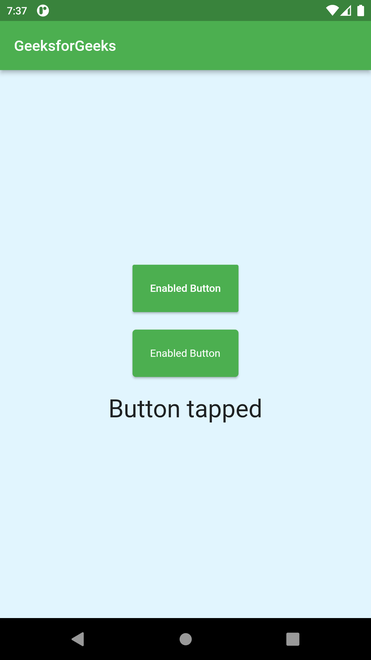
Si las propiedades se definen de la siguiente manera:
RaisedButton(
padding: const EdgeInsets.all(20),
textColor: Colors.white,
color: Colors.green,
onPressed: (){
setState(() {
istapped='Button tapped';
});
},
child: Text('Enabled Button'),
),
Text(istapped,textScaleFactor: 2,)
),
Se pueden observar los siguientes cambios de diseño:

Explicación de salida:
- Cree RaisedButton y envuélvalo con el widget Center .
- Dale al hijo de RaisedButton como un widget de texto .
- Realice la función onPressed cuando se toca el botón .
- Realice la función onLongPress opcional cuando el botón se mantiene presionado.
Publicación traducida automáticamente
Artículo escrito por singh_teekam y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA