¿Ha pensado alguna vez cómo se hacen los gráficos o las películas VFX con tales escenas de fondo? En realidad, todas las películas diseñadas con VFX se realizan con una pantalla verde. El mismo concepto que vamos a discutir en este artículo. Una imagen con un fondo completamente verde se denomina imagen de fondo verde. Aquí se está considerando otra imagen del mismo tamaño. Agregaremos el fondo a la imagen que tiene un fondo verde.
La fotografía de pantalla verde o Chroma Key es un estilo de fotografía en el que tomamos imágenes con un color sólido en el fondo para que a los editores les resulte fácil reemplazar ese fondo sólido con hermosos fondos. Este tipo de fotografía es obligatorio para todas las películas que involucren gráficos.
No es necesario usar solo pantalla verde. También tenemos otras opciones para el color de la pantalla. Podemos elegir cualquier color para la pantalla de fondo, siempre que el color de fondo no esté presente en ninguna parte de la imagen del sujeto en primer plano.
Pasos:
- Lea la imagen de la pantalla verde.
- Lea la imagen de fondo que nos interesa agregar.
- Recorra la imagen verde, si un píxel es completamente verde, significa que pertenece al fondo y debe ser reemplazado. Después,
- reemplace ese píxel con la información de píxel correspondiente de la imagen de fondo.
- Muestre las imágenes para ilustrar el funcionamiento del concepto.
Función utilizada:
- La función incorporada imread() se usa para leer la imagen.
- La función incorporada imtool() se usa para mostrar la imagen.
- La función incorporada size( ) se utiliza para obtener el tamaño de la imagen.
- La función incorporada rgb2gray( ) se usa para convertir una imagen RGB a una imagen en escala de grises.
- La función incorporada imresize() se utiliza para cambiar el tamaño de la imagen original.
- La función incorporada length() se usa para obtener la longitud de la array.
Nota : el tamaño de la imagen de la pantalla verde y la imagen de fondo deben ser iguales para ejecutar el código correctamente de la manera deseada.
Si usamos imágenes de diferentes tamaños, el tamaño de la imagen final será igual al tamaño de la imagen de la pantalla verde.
Ambas imágenes deben ser imágenes en color RGB.
Ejemplo:
Matlab
% MATLAB Code FOR ADDING BACKGROUND %
function res=GreenScreen(Green_screen_img, Back_ground_img)
% size of both Image and BackGround
% images must be equal for this code.
[x,y,~]=size(Green_screen_img);
img=Green_screen_img;
bgimg=Back_ground_img;
% loop over the Green_screen_img.
for i=1:x
for j=1:y
if(img(i,j,2)>200 && (img(i,j,2)-img(i,j,1))>50
&& (img(i,j,2)-img(i,j,3))>50)
img(i,j,1)=bgimg(i,j,1);
img(i,j,2)=bgimg(i,j,2);
img(i,j,3)=bgimg(i,j,3);
end
end
end
% imtool(res,[]);
res=imresize(img,0.7);
end
% UTILITY Function %
function GreenScreen_Utility(Green_screen_img)
% Size of both Image and BackGround
% images must be equal for this code.
% backG=["backG.jpg","backG1.jpg",
%"backG2.jpg","backG3.jpg","backG4.jpg"];
backG=["backG.jpg","backG2.jpg","backG3.jpg"];
for i=1:length(backG)
backGround_img=imread(backG(i));
res=GreenScreen(Green_screen_img,backGround_img);
imtool(res,[]);
end
end
% UTILITY CODE%
k=imread("image.jpg");
GreenScreen_Utility(k);
Producción:

Figura 1: Imagen de pantalla verde original

Figura 2: Fondo

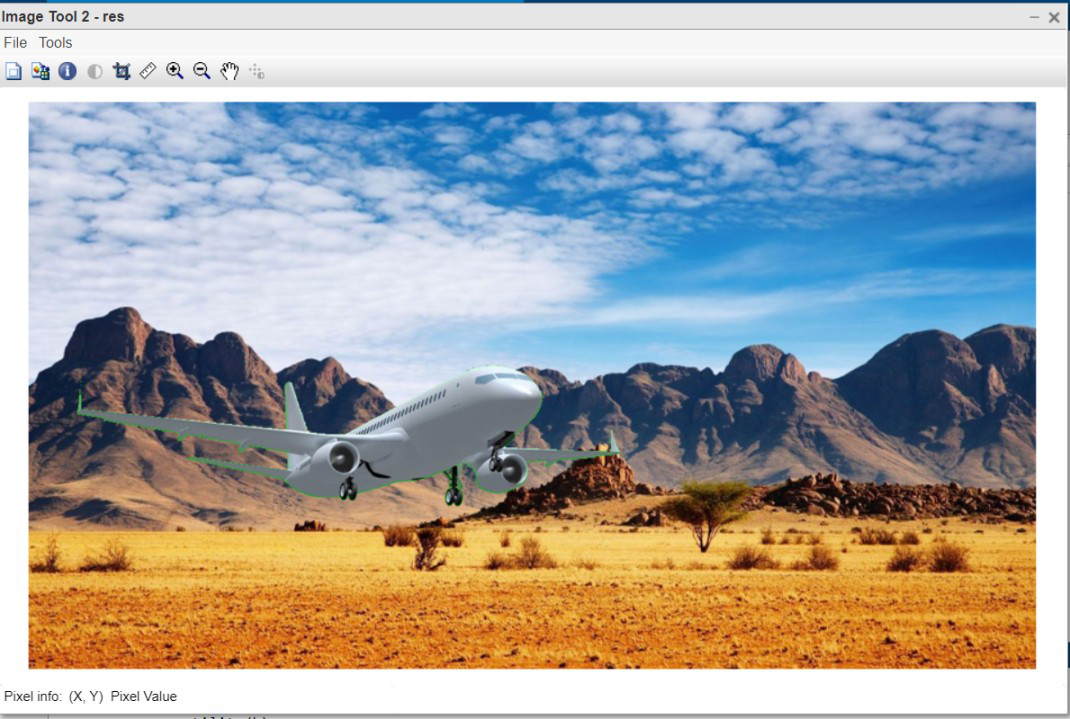
Figura 3: Salida

Figura 4: Imagen de pantalla verde original
(B)

Figura 5: Fondo

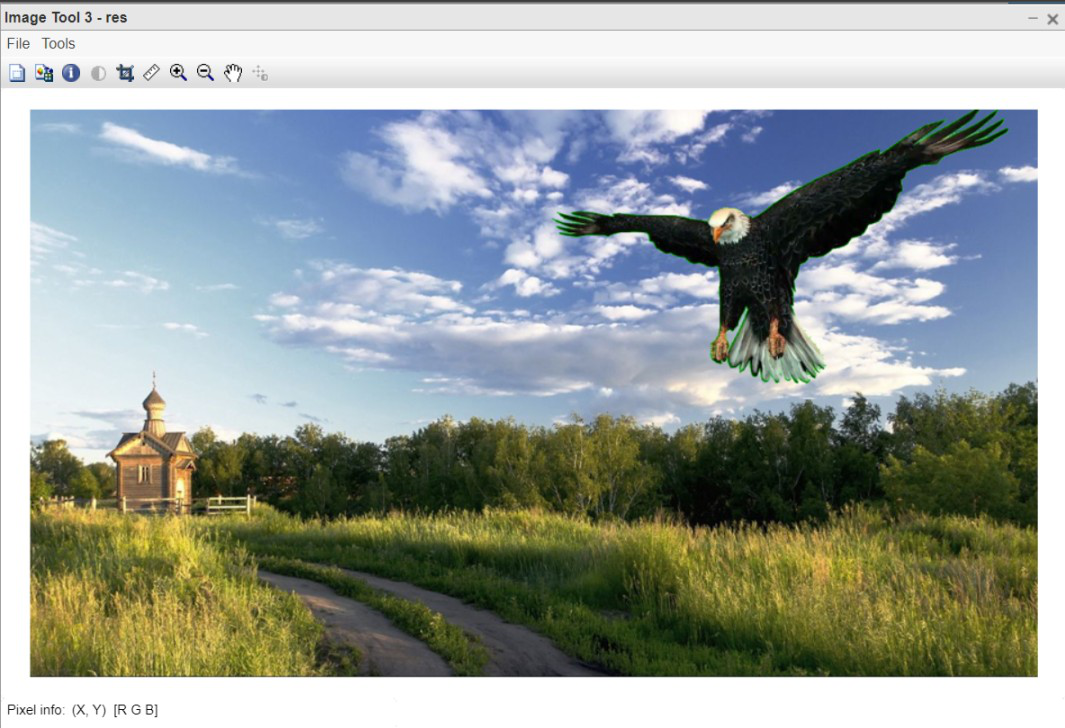
Figura 6: Salida
Explicación del código:
- function res=GreenScreen(Green_screen_img, Back_ground_img) Esta línea define la función pasando dos parámetros de imagen.
- [x,y,~]=tamaño(Green_screen_img); Esta línea devuelve el tamaño de la imagen de pantalla verde.
- res=imresize(img,0.7); Esta línea cambia el tamaño de la imagen original al 70% del ancho.
- function GreenScreen_Utility(Green_screen_img) Esta línea define la función principal que llevará a cabo el trabajo real.
- backG=[“backG.jpg”,”backG2.jpg”,”backG3.jpg”]; Esta línea define la lista de imágenes de fondo.
- for i=1:length(backG) Esta línea ejecuta el bucle sobre la lista de imágenes definida anteriormente.
- backGround_img=imread(backG(i)); Esta línea lee una imagen a la vez de la lista.
- res=PantallaVerde(Green_screen_img,backGround_img); Esta línea llama a la función principal pasando 2 parámetros de imagen.
- imtool(res,[]); Esta línea muestra la imagen resultante después de fusionarse con éxito.
- Utilidad de pantalla verde (k); Esta línea llama a la función de utilidad pasando la imagen de entrada.
Publicación traducida automáticamente
Artículo escrito por pintusaini y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA