Discutiremos cómo encontrar si nuestro navegador es compatible con JavaScript o no. Para esto, necesitamos usar la etiqueta <noscript> , que define un texto alternativo que se mostrará a los usuarios que han deshabilitado la etiqueta <script> en sus navegadores. Dado que JavaScript está escrito dentro de la etiqueta <script> en el documento HTML , el navegador que ha desactivado la etiqueta <script> no admitirá JavaScript.
La etiqueta <noscript> se puede usar dentro de las etiquetas <head> y <body> . Si la etiqueta <noscript> está presente dentro de <head>, entonces, las etiquetas <link>, <meta> y <style> solo se pueden insertar dentro de la etiqueta <noscript>.
Sintaxis:
<noscript> content </noscript>
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>Verify if browser supports JavaScript</h1>
<p>
"GeeksforGeeks" will be displayed by
browser if it supports JavaScript
</p>
<script>
document.write("GeeksforGeeks");
</script>
<noscript>
Sorry, JavaScript is not supported by your browser!
</noscript>
</body>
</html>
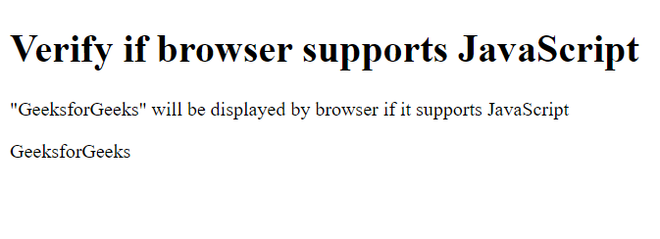
Salida: si se admite JavaScript.

Indica que el navegador admite JavaScript
Deshabilitar JavaScript en Google Chrome:
- Haga clic en «Personalizar y controlar Google Chrome» y seleccione «Configuración».
- En «Privacidad y seguridad», haga clic en «Configuración del sitio…».
- Cuando se abra la ventana de diálogo, busque la sección «JavaScript» del tema «Contenido» y seleccione «No permitir que los sitios usen JavaScript».
- Cierra la pestaña «Configuración».
- Vuelva a cargar esta página del navegador web para actualizar la página.
Consulte la imagen para la configuración:

Ahora ejecute el código de ejemplo HTML anterior.
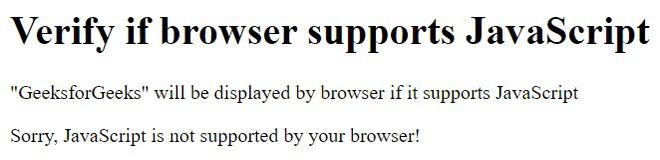
Salida: si JavaScript no es compatible,

Indica que el navegador no es compatible con JavaScript